Are you trying to decide between developing the UI components for your next web application yourself and marrying a third-party UI library? This is one of the interesting crossroads at which developers - and often whole teams - find themselves. Considering the impact this decision will have on your ability to meet your deadline and on how painful or smooth app development and maintenance will be, it’s worth spending an extra 10 minutes to think it through. ;)
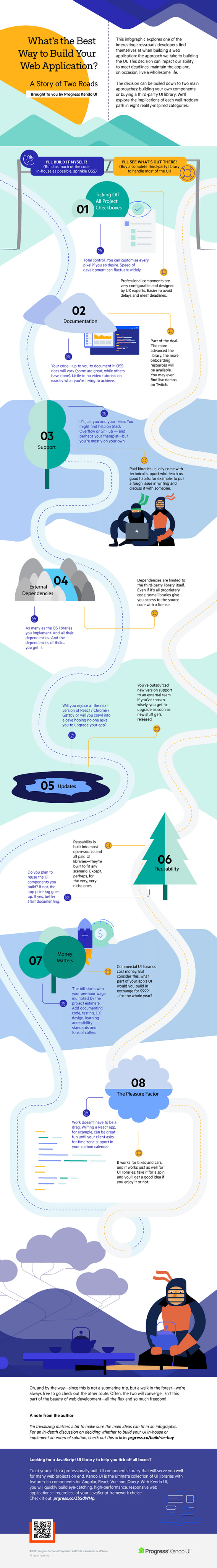
So join me on a colorful walk down the infographic's two roads as we weigh the pros and cons of each approach. We'll look at eight areas which impact the "bottom line" of most decisions whether to build your own components or buy a ready-to-use component UI library:
• Ticking off all project checkboxes
• UI library documentation
• Technical support
• External dependencies
• Software updates
• Component reusability
• Money and return on investment
• The pleasure factor
One more thing before you dive in. I'd love to hear what your experience is with making this decision: what criteria are important to you and your team? Hhow do you approach the topic as a whole? Drop me a line in the comments.
Still here? Thank you! You must really be interested in this topic. If that's the case, I'd also recommend my in-depth blog on the topic, which inspired this infographic: 8 Key Factors When Deciding Between Building In-House and Buying a UI Component Library
The infographic is also available as a PDF file, if you'd like to keep it as a reference. You can download it from here.








Top comments (0)