There are several ways to internationalize your app. In this article, let's check how to achieve localizeation by Storyboard, avoiding coding.
0. Environment
Xcode 11.0
1. Localize the Project
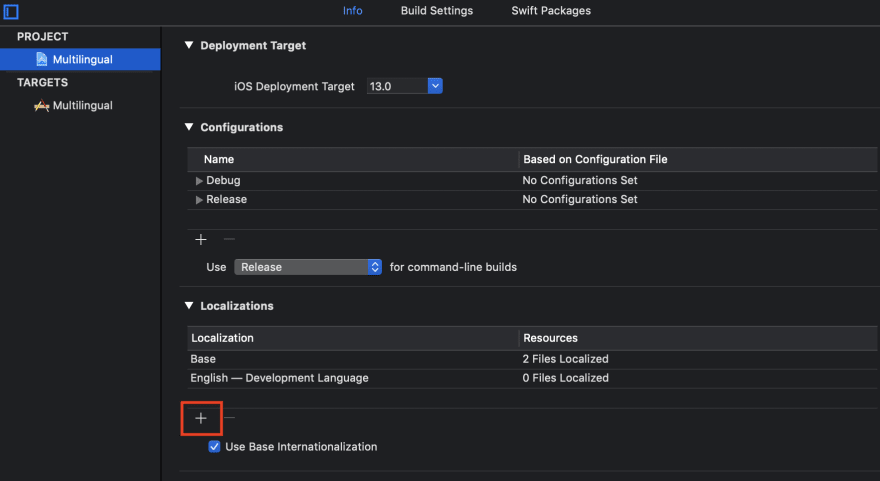
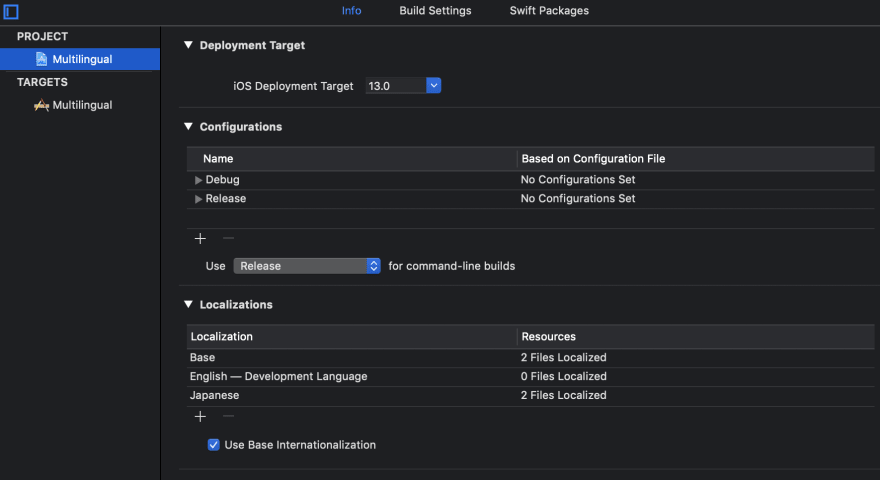
Add Japanese from PROJECT Info - Localications.
*In this article, use English as default language and add Japanse.


Then, .string file will be generated to selected storyboards. By doing the followings, localization is complete!:
- .storyboard file: Configure in English
- .string file: Configure in Japanse (Refer to "2. Localize after Updaing Storyboards")
Note that keys to configure are different between UI object types. After updating storyboards, it may take time to look up all the keys, so let's take a look at the shortcut in the next section.
2. Localize after Updaing Storyboards
Don't forget to backup the current .string file before the following steps, because it will be removed. Uncheck Japanese. Confirmation dialog may be shown, and select "Remove".
Then, check Japanese again. Select "Replace file" in the dialog shown, and .string file will be re-genereted.



In the sample above, configuration is as following:
"cgO-CO-O4B.text": text of UILabel
"qY6-pH-68Q.normalTitle": text of UIButton
You can set Japanese in the right-hand side (Code below omits auto-generated comments).
"cgO-CO-O4B.text" = "Konnichiwa!";
"qY6-pH-68Q.normalTitle" = "Button label in Japanese";
When you add UI objects you may prefer this way, but of course you can edit .string file directly.
3. Localize after Adding Storyboards
From Localize menu, first add Base, and then add Japanese.

4. Run and Check Localization
Just by switching language setting of simulators (or of course real devices), you can see app's language switch.





Top comments (0)