My latest offering to the world comes in the form of a movie database, dedicated to those horrible movies that make us question our sanity, our sense of humor, and just how someone earned the money to make such a horrific, monstrosity of a film. If you are fans of RiffTrax and MST3K, or just terrible films, in general, I invite you to try out SCHLOCK FLOP. On a scale of 1-5 (5 being the worst), you can rank movies based on several attributes, such as editing, acting, and if you would watch it again. It's a great way to find a new movie to rip to shreds. Take a tour in the video below:
This baby was created with love using Ruby on Rails. If you have never used Rails before, then the best way to sum it up is, "The harder it gets, the easier it gets." Ruby and Sinatra were such green meadows in my life until we started learning how to make our applications smoother and fancier. Concepts that I had a great grasp on were suddenly reworked and repackaged. My old pal HTML was forced to play with these new ERB tags, and I was resistant at first. My attitude changed when I was introduced to:
http://localhost:3000/rails/info/routes
You mean to tell me I don't have to keep up with how to link to my triple-shallow-nested routes and views? Well butter my biscuit! Look at how easily these link_to's are now (that's <a href=""> for your old schoolers):
<%= link_to "Rank this Flop", new_movie_ranking_path(@movie) %>
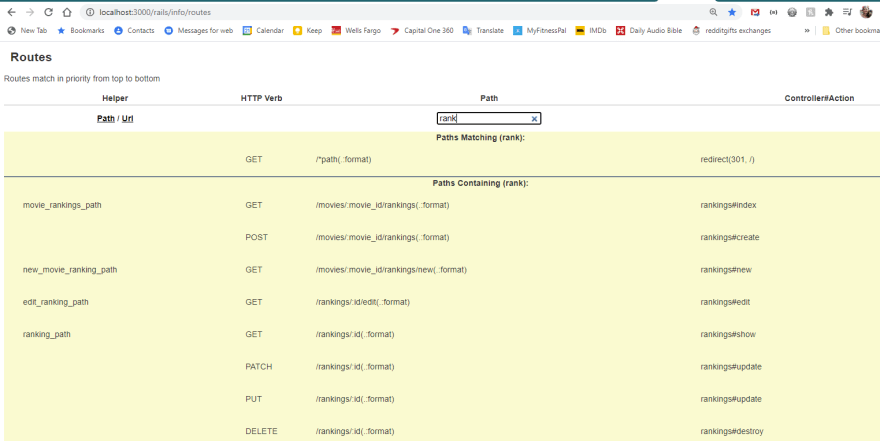
The ERB tags, affectionately called Squid <%= and Ice Cream Cone %>, allow you to use Ruby in an HTML file. According to the image above, instead of remembering the nested route <a href="http://localhost:3000/movies/4/rankings/new">Rank This Flop</a>, we can simply refer to the new_movie_ranking_path and it will autogenerate that long URL for us. The (@movie) is the argument for which movie page to go to (4, in our example).
There are other features, too. Notice that the image contains the word "rank" in the path search box. When you have a project that easily has 10+ models and a rails-info-routes list that is 5 pages long, a search feature is a must. All of my rank-involved paths were pulled up so I can easily reference where I needed to steer the viewer.
BUT WAIT! THERE'S MORE! See that last column? That's right-- your routes are listed, too! This tells me that I have 7 RESTful routes needed to have a well-rounded application. The whole gang is here-- index page, show, edit, and more. Notice, too, that the column for HTTP verb ensures that you have all your CRUD actions in place. For example, rankings#destroy means that, in my Rankings Controller, I can define the routing method for "destroy", use the CRUD method DELETE, and remove an instance with only three lines of code:
def destroy
@ranking = Ranking.find(params[:id])
@ranking.destroy
redirect_to movie_rankings_path
end
Life. Is. Good. I may have been stubborn in the beginning, but working on this application has truly cemented some amazing new concepts that I cannot wait to use again and again.




Top comments (0)