What are some of the best tips for making sites accessible and A11y compliant? Do you only use semantics? Aria roles; do you toggle them on/off in Javascript, visible/ hidden in CSS? Is there an end-all-be all resource for web accessibility?
Personally, I use these tools when checking the accessibility compliance of the web apps I build:
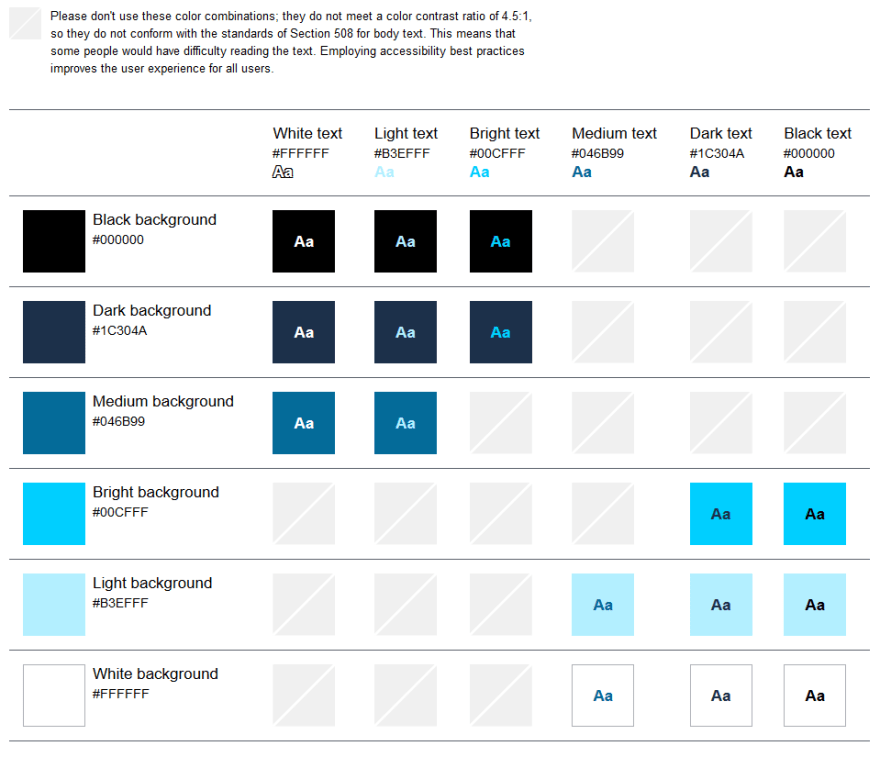
Accessible color palette builder
This elm based prototype helps designers build color palettes that conform to accessibility standards. Check out the project's website here.
Accessibility Archives From My Favorite Dev Sources:
- CSS Tricks
- MDN
- (Some people won't agree, but) W3
- Talking to Other Devs
Specifically ones that work on web accessibility at work everyday. Shout out to VWC and all the troops that help me be a better developer everyday.
Drop links and personal experiences below.




Top comments (1)
Rather than dry learning, maybe using static tooling + browser testing are great ways to find issues and then learn about why its an issue and whats the possible fix.
Once you know the issue, there are tons of good resources to learn about them. Many times I have seen folks don't even know that there is an issue in the first place.