Bit breaks down large codebases into easy-to-understand and maintain Bit components. Each Bit component is maintained as an autonomous building block with its own dependencies, dev tools, and even source control.
This blog will explore 3 ways to create a component with Bit. We'll use our framework of choice, though keep in mind Bit is not limited to any specific technology or framework.
Creating a React Component Using a Template
Using Bit Create, you can quickly generate a new React component using a component generator.
Component generators offer the basic boilerplate for the component's source files as well as the default configuration (in this example, the template configures the generated component to use the same reusable React development environment).
Command:
bit create react my-first-react-component
Benefits:
- Speeds up the initial setup of React components.
- Maintain consistent development standards across developers collaborating on a project.
- Allows customization to fit specific project standards.
Practical Example:
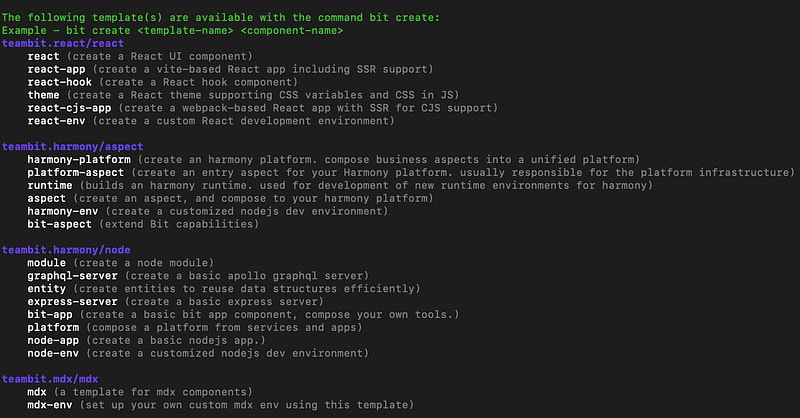
- Explore available templates by running
bit templates:
Choose the React template from the organization's available templates.
Run the command to create a new React component:
bit create react my-first-react-component
The React component template generated these files.
Creating a Bit Component by Tracking an Existing Directory
This method is ideal for those gradually adopting Bit in existing projects. It enables tracking and maintaining existing directories as Bit components.
Command:
bit add <directory-path>
Benefits:
- Smooth integration of Bit into existing project structures.
- Allows incremental adoption without disrupting the current workflow.
- Maintains the modularity and independence of components within a larger project.
Practical Example:
- Identify a folder in legacy code to convert into a Bit component.
- Ensure there are no relative imports from the same legacy project. If present, convert those to Bit components too.
- Use bit add to track the folder as a Bit component:
bit add <path-to-a-scary-legacy-folder>
Creating a Component by Forking an Existing Bit Component
Bit Fork is used when you want to use an existing Bit component as the starting point for your own (new) Bit component.
Command:
bit fork <component-id>
Benefits:
- Enables customization of components for specific project needs (when extending the component's API is not enough)
- Applicable in scenarios with limited permissions to a scope. i.e, when you have read permissions but no write permissions. - You can clone a component but not suggest changes to the origin component.
- Ensures the independence of the forked component, facilitating innovation and adaptation.
Practical Example:
- Identify a component dependency that needs modification but is in a scope where you lack permissions.
Flexibility and Control with Bit Fork
When working with components in Bit, you might encounter situations where you need to modify a component but don't have the necessary permissions. Bit offers two approaches for this: using lanes to suggest changes and forking for creating a separate instance.
Using Lanes for Change Requests: If you need to suggest changes to a component, such as the breakpoints component in the design scope, but don't have direct modification permissions, you can use lanes. Lanes in Bit allow you to propose modifications or improvements, which can then be reviewed and potentially merged by those with the appropriate permissions. For more information on using lanes in Bit, check out the Bit Lanes Documentation.
Forking for Independent Instances: If creating a separate instance of a component works for your scenario, such as needing a version of the meet-bit-component with specific alterations, you can use the Bit Fork command. This is particularly useful if you don't need to change the source of truth but require a version tailored to your project's needs.
Forking in Bit is different from Git forking. In Bit, forking a component results in a completely independent instance from the original, not linked for future merges, which is crucial for component-based development that requires customization and flexibility.
2.Fork the dependency to your scope using bit fork, allowing for necessary modifications:
bit fork teambit.design/responsive/breakpoints
Conclusion
Through Bit Create, Bit Add, and Bit Fork, Bit provides a comprehensive approach to managing component-based systems in software development. These tools promote efficient, modular, and collaborative development, streamlining the process of creating, integrating, and customizing components in various project environments.





Top comments (2)
This is a very good read. Can we use a custom env for React and create components based off of that env?
Sure! The custom environment is a class that inherits all the templates from the base environment. You can still create custom templates if needed.