There are some setting in VS Code which can help you in improving your work-space. I am not going to show you any extensions or install any. I will use internal settings of VS Code which will improve our work-space.
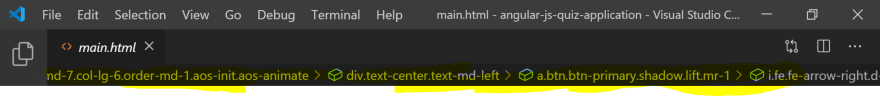
- 1.breadcrumbs : It is mainly used in website and it really handy there. breadcrumbs is useless in Editor, at least I had never use it. I haven't seen anyone using it.
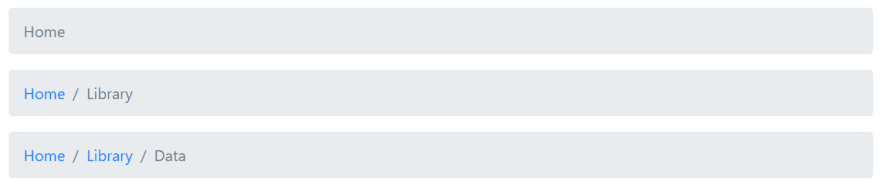
Breadcrumbs are mainly used in Website and here is a snap of breadcrumbs from bootstrap
So Disable the breadcrumbs from the settings
- 2.minimap: Minimap is not very common, I haven't seen it in lots of editor. Minimap is available in few editors. I don't understand the exact use case of minimap. using minimap I can scroll up and down but I can do that using Scroll bar also. So, why minimap ? I seen lots of developer coding in live conferences and they also don't use it. Although most of the people are not using it they why they don't disable it. So, the we can get some more area in editor.
So, Disable the minimap from the settings
- 3.Side Bar : Side is important, I use it and everyone of use it. So, I am not going to tell you to disable. Side Bar is a awesome things but the location/position of sidebar is wrong. It should be in Right but it's in left.
Why it should be left ?
Whenever we open and close the sidebar, the editor area move little right. So, we need to move our eyes to little right for reading the code. Opening and closing of side bar are done lots of time while coding. If you open the side bar and don'e close it then you can keep it in left but if you close the sidebar to get extra space.
Then you should change the position of the sidebar to right
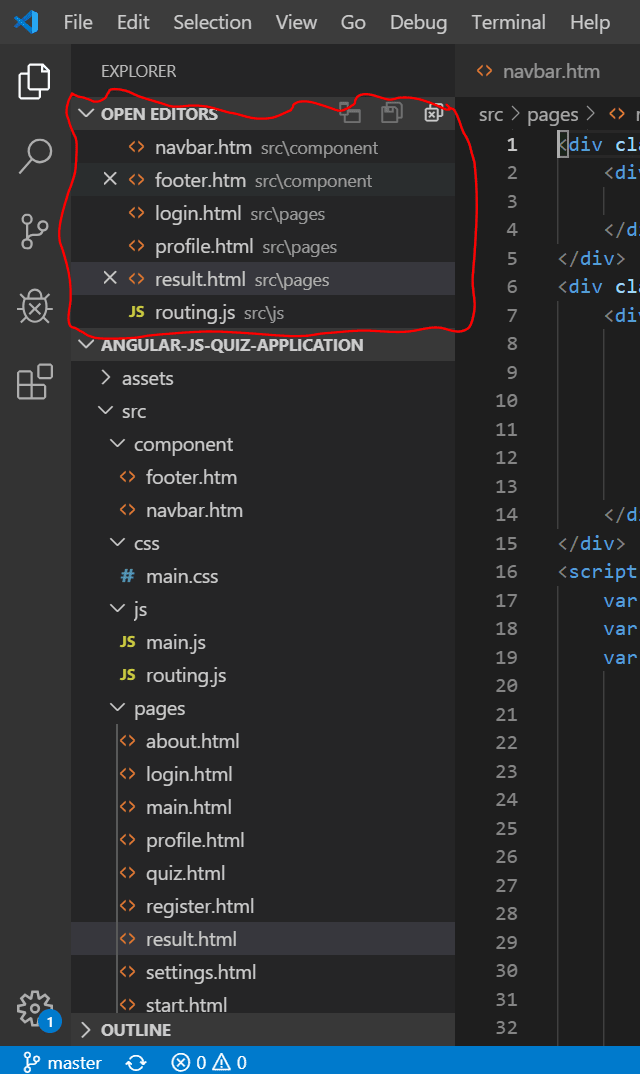
- 4.Open Editors: In VS Code we see the opened file in the Side Bar. We don't usually use the open editors to move from one file to other. Basically there are 3 ways to move to any file.
- From the project hierarchy
- Open Editors
- Tabs
We usually use the tabs/project hierarchy. So open editors is useless there for most of us. There is a default limit of 3/5/9 file to be shown in the open editors, it means if you have more than 9 file open then you can switch between recent 3/5/9 files only from the open editors. The file limit can be anything but there is a limit and you can't see more than that.
So, get rid of the open editors and get more area in the side bar
- 5.Status Bar : Bottom status bar is cool and I had seen lots of developer uses it for opening the Terminal. Most of the developer uses the status bar and that is very useful for opening the terminal. VS Code is pro editor and there are lots of shortcut and you can bind some more shortcut with some other features. If you get
If you really use the status bar for 1-2 purpose then probably you should hide it and get some more extra space.
If you know any other settings to make work-space clean and great then please comment.
This is my opinion based on my some years of experience and these reason might not be the sufficient for you. This means, On some point you may agree and and some you don't.








Top comments (8)
Thanks for the information. However I think our eye balls deserves the little extra movement from left to right and vice versa to prevent the ultimate staring face 😂 (sidebar stuff)
I disagree with all of these, save for the Open Editors. I suppose I can look up the setting for that (how to disable is not in this article, just your opinion?)
I use Breadcrumbs to open files or jump to functions within a file. Better than the Side Bar most of the time because you navigate hierarchically and don't switch mode depending if you are within a file or a directory. And it takes less screen space than the Side Bar.
I use the Minimap as my scroll bar, and I keep it in the left where scroll bars belong. It is very handy to visually locate a block of code or to see patterns in big log files - all the utility of a paper print out without killing trees.
I keep the Side Bar on the left - again, this is where an overview belongs (in languages that read left-to-right anyway): high level on the left, work to the right as you get more specific. I toggle it with a key and the shift of the main window actually assists in focus on the Side Bar.
The Status Bar is a crutch from my Emacs days, but it too is very handy for seeing ... the status of the editor. Also some extensions put useful things there, like your Spotify, or even the current time, which is handy in Full Screen view.
Believe me or not, you are one of the exceptional because I haven't anyone till now using breadcrumb. I have seen less than 5-10% using minimap. But this is different thing.
I updated the article
I love topics like this, I always try to get the best of vs code and get the whole juice it comes with, mostly the awesome shortcuts it has. The sidebar feature makes a lot of sense definitely I'll be implementing it
Great post. Thanks for the tips. I haven't thought about the editor in this way. And I use it every day.
I'm happy that you liked it
Too opinionated to be useful.
Also incluede terminal or any CLI, I use it several times to push to repos and other git operations and starting server and many others.