Background
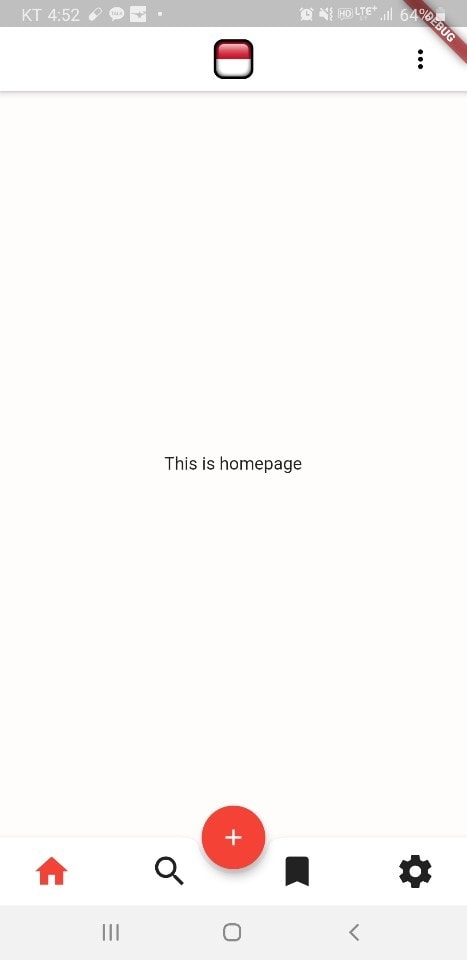
Recently I am learning about creating front end design with Flutter. The language used is Dart. Anyway I created this post because I realized that I always use this structure whenever I make a new app. The design is simple. One page with tab navigation bar.
Since I do not touch Flutter everyday, I keep forgetting how to make this kind of UI. I made this base template, so that I can only care about adding the service and other logics to the app.







Top comments (1)
Wow, amazing bottom navigation bar design. I love it. Looks intuitive and modern. Great use of bottom navigation property along with a floating action button at the center. Thanks a lot for this repo. There are a lot of amazing flutter templates out there that offer similar UI designs with dynamic functionalities as well. This is inspirational.