Hey!
I have been working on a CSS library called FluidCSS, and after a fortnight of hard-coding, v0.5 is here!
Ideals behind FluidCSS
FluidCSS is a CSS library designed for customisability, and is especially aimed at designers/developers who want to quickly make a working prototype of their design.
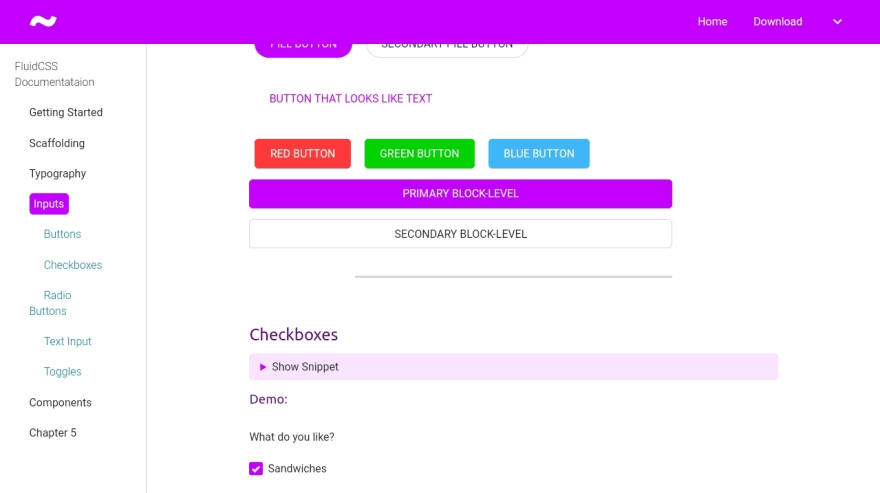
Which means, it has all the stuff you might need, like toggle switches, custom not-ugly checkboxes, radio buttons, modals, etc.
Another highlight is full customisability with css variables without any preprocessors [like sass, less, etc.]
What is doesn't have is a solid layout system. And it was on purpose. This removes memorising of unnecessary class names and stuff that would require a steep learning curve.
If you are asking why FluidCSS exists when there are viable alternatives like Bootstrap or Bulma, there are two reasons:
A. It's like comparing Photoshop to MS Paint. Photoshop is an advanced tool with a really steep learning curve, but Paint is a simple and intuitive tool. If you want to quickly crop a photo, which one would you rather choose?
B. The second reason is rather personal: I was dead bored, thanks to COVID-19.
Here is the GitHub repo:
 nikhilmwarrier
/
fluidcss
nikhilmwarrier
/
fluidcss
A minimal, hackable css library with responsive design in mind.
FluidCSS v0.7
Welcome to FluidCSS v0.7!
Changelog
This is a complete rewrite and overhaul. Some key changes are underlined below:
- New Build System
FluidCSS is now written in Sass! [More specifically SCSS] (This was mainly due to maintainability issues while writing a big library in vanilla CSS.)
- We now have a Responsive Grid system!
- Added a better button ripple animation [as seen in Material Design]
Shoutout to all stargazers and contributors!
The project is live at https://nikhilmwarrier.github.io/fluidcss
Contributions very wholehartedlly welcome!
PS: Also, be sure to check out the animated gradient on the Homepage!









Top comments (0)