When things work as expected, it’s a sigh of relief! What’s the experience going to look like if things aren’t working as expected? Being able to test scenarios like that can help you develop a better user experience. Let’s learn how to set up and test slow or failed network requests.
Slow Network Request
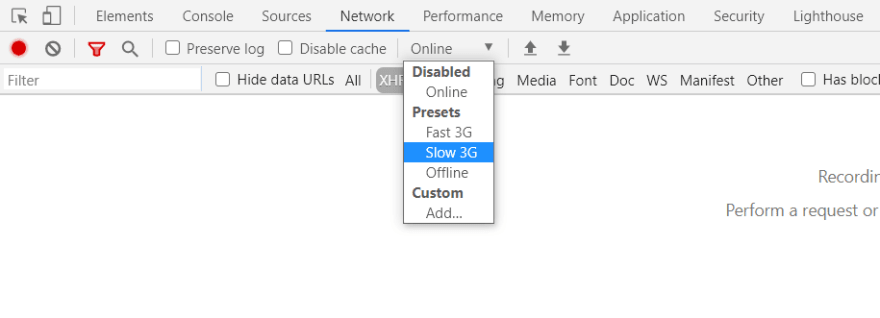
It can be tough to replicate a slow network request, but thankfully there are Developer Tools that browsers provide to help with this. If you’re using Google Chrome, you can open the Developer Tools by right clicking anywhere on the page and choosing Inspect. Select the Network tab and change the Throttling option from Online to Slow 3G.
Refresh the page and it will reload but much slower than before! This can be helpful when testing an Angular Splash Screen for example.
Failed Network Request
Purposely breaking an api request just to test is probably a bad idea. Again, Developer Tools to the rescue! If you’re using Google Chrome, you can open the Developer Tools by right clicking anywhere on the page and choosing Inspect. Select the Network tab.
There are various types of network requests. By default, your browser may be showing you All. You can narrow down which requests you’d like to see (Javascript, CSS, Images, etc). For example, if you’re only interested in ajax requests, select XHR.
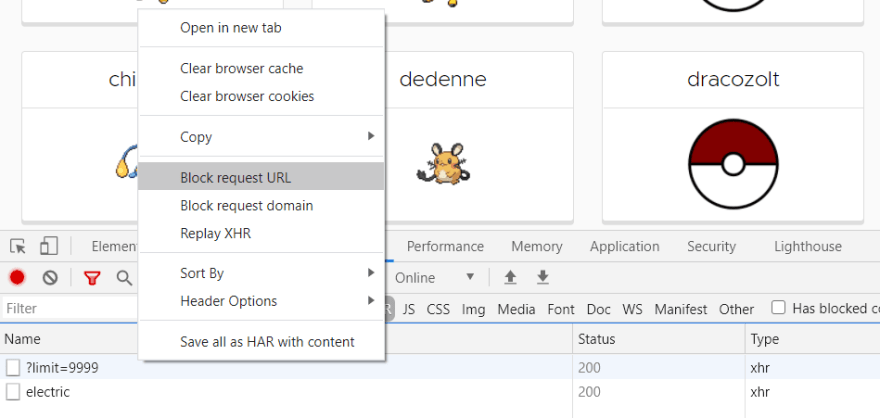
I’d like to test the code that displays a Reload button if there’s an issue with fetching the Pokemon Types in my Pokemon application. The types are loaded when the application loads. So let’s refresh the application to make sure we see that specific network request.
To mimic a failed network request, we can block the request from actually working. Right click on the network request and select Block Request URL.
Now that the network request is blocked, refresh the application again.
There should have been a select field displaying a list of Pokemon Types. Instead, the Reload Types button is appearing! The code for displaying that button works if the request fails! Now let’s make sure the button works if the request is eventually successful.
Right click on the blocked network request and select Unblock. Clicking on the button now displays the select field with the list of Pokemon Types!
Take advantage of these helpful Developer Tools options when developing your applications!







Top comments (0)