Hello everyone! It is that time of the week again where I need to write a blog by the end of the day or else I can't enjoy my Sunday! I'm kidding, I love writing blogs. It's been very challenging and fulfilling these past couple of weeks to have to article what I've been learning in a way that actually makes any sense at all.
This week of my code immersion course has been very interesting, we had to start on our thesis project, a four week project that we will then hypothetically (depending on whether or not corona is still a thing) present to our friends, teachers, and even potential employers. However, the catch was that we could not begin coding for our project until next week! So this entire week had to be dedicated solely to planning out our application and researching the technologies that we want to use.
My team decided that we wanted to create a mobile app, something that none of us had never done before, so we had a lot of questions about exactly how we would create this. The biggest question I had was, "What language can we use to code this app?" I had heard about Swift before, but it turns out Swift can only create apps for iOS, and my team didn't want to create phone exclusive app (even though iPhones are the only ones that matter). It was upon us pondering this question that we came across React-Native.
For those that don't know, React-Native is a front end framework that allows you to create applications for both iOS and Android. Having learned React JS earlier this year, I figured that these two frameworks would be exactly the same and I could just code it the same way I would any other React app. Well that's only partly true. There's a few key differences between React Native and React JS, and I'd like to go over those difference really quick to help you have a better understand of just how React Native Works. Before I get into the similarities, let's talk about how the two are different.
The biggest and probably most important difference between React JS and React Native are the tags. While in React JS you could use basic html tags in your code, React Native uses it's own kind of tags. These different tags can be imported from react-native upon the creation of your file.
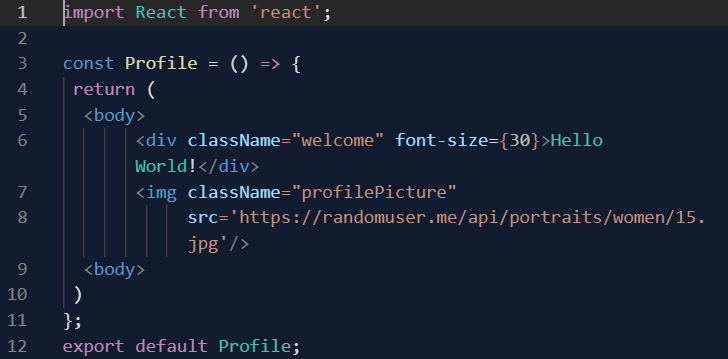
This is a very basic page made with React JS. If we could see this page, all we would see is "Hello World!" and a picture of a random lady. You can even do some basic styling inside of the tag. Pretty simple right? You just use the same tags you would use in HTML, but with React Native you have use their own kind of tags.
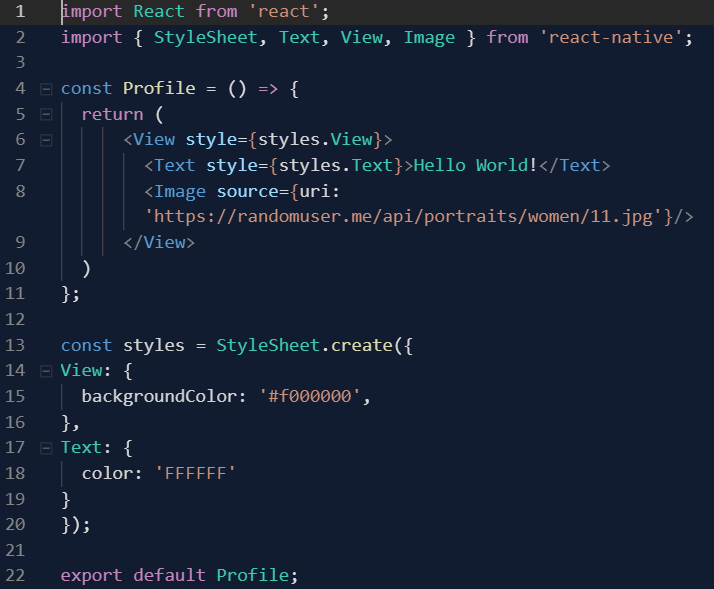
Right off the bat you can see some key difference between the two code snippets. While you still import react the same way, you need to also import react-native. And those new tags I've been talking about are just what you'll be importing. Each and every single tag that you want to use needs to be imported from react-native.
The most basic and fundamental tag is View. React docs describes View as a container that, "supports layout with flexbox, style, some touch handling, and accessibility controls. View maps directly to the native view equivalent on whatever platform React Native is running on, whether that is a UIView,
, android.view, etc." View is basically what makes react-native so flexible to work on any other phone.Text and Image tags are pretty self explanatory. the only thing I feel the need to explain is that an image's url needs to be put in an object in the tag. and the key for that url is called the uri.
The last important thing that I want to touch on is styling! Styling can be done pretty simply in react-native. Instead of doing your styling in a separate css page, you can do your styling in the same file. Import Stylesheet from react-native and give your tags style attributes. The way that I prefer to do this is to create a variable and call StyleSheet.create and give it an object, and in that pass in an object for each tag you would like to add styling to. In my example I directed my style tag in Text to this.Text, and in the styleSheet I gave my Text the color of white!
React Native is a very useful tool in these phone centered times. If you're familiar with React JS it should be pretty simple to pick up!





Top comments (1)
Yes, I have been part of the team who developed a mobile app in react native. It's really great working on react native because a lot of your code is cross platform and hence the support of ios and android becomes very easy. Plus, development is fast I feel. Or maybe it's my familiarity with Javascript and not Java that I feel like that.