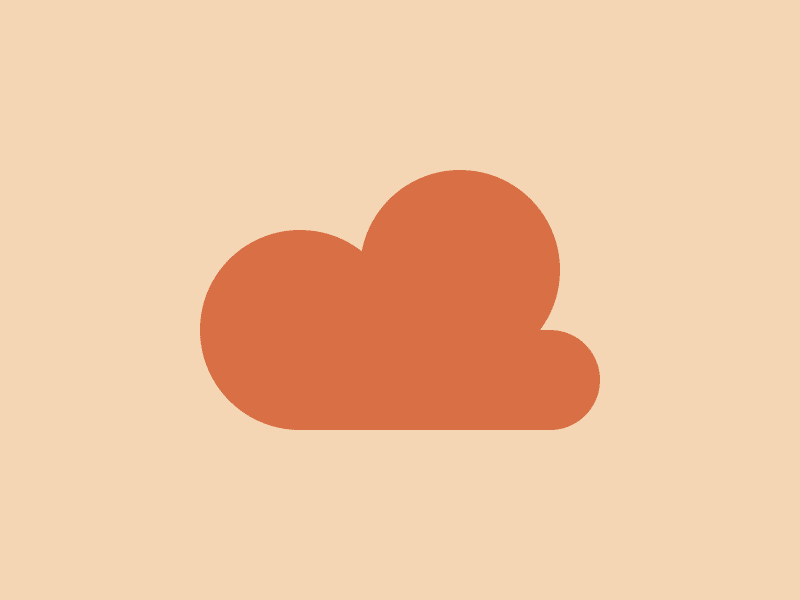
I am (very slowly) working through CSS Battle. It gives you a picture that you have to recreate in CSS. To score highly you have to have as few characters as possible. But I ignore that and simply aim to get 100%. I thought I'd talk through one I did recently, Target 22 (Cloud)
When I initially looked at this I thought I wanted a circle for the top of the cloud, a circle for the left and a short wide rectangle for the right and bottom. I ended up not doing that - I found four elements was slightly easier.
For the HTML I had four divs - the bottom one at the top because I wanted everything else on top of it.
<div class="bottom"></div>
<div class="left"></div>
<div class="top"></div>
<div class="right"></div>
Then I added the background colour (which they give you)
body{
background: #F5D6B4;
}
I find that positioning the elements absolutely makes things easier. I also for a while tried using grid and that seemed to get me very close to 100% without actually getting 100%, even though it was identical.
div {
position: absolute;
width: 100px;
height: 100px;
border-radius: 50%;
background: #D86F45;
}
The width and height work for both the top and left circles, so all I had to do was to position them.
.left {
top: 115px;
left: 100px;
}
.top {
top: 85px;
left: 180px;
}
I had to resize the right one, and then position it
.right {
width: 50px;
height: 50px;
top: 165px;
left: 250px;
}
At this point I had a gap at the bottom. Although I could have played with the right one, I already said that all of my divs are circles. So I decided it would be slightly less code to just add in a rectangle to fill the space
.bottom {
border-radius: 0;
width: 120px;
height: 50px;
top: 165px;
left: 150px;
}
And that's it, done! That seemed the simplest way to do it to me, but if you did it another way I'd love to see it.



Top comments (0)