Team Members
Niaz Morshed | Niaz Morshed
Description
Popwola is a no-code popup builder that simplifies the process of creating captivating popups. With its user-friendly interface and customizable templates, you can effortlessly design visually stunning popups without any coding complexities. Popwola also offers a preview option and timeline management for precise control over popup display. Boost user engagement and drive conversions with Popwola's seamless and efficient popup creation solution.
The problem we aimed to solve
In today's digital landscape, user engagement is paramount for the success of online businesses and websites. Popups have proven to be highly effective in capturing attention and driving conversions. However, the process of creating popups often presents challenges, such as coding complexities, time-consuming tasks, and repetitive work. These tasks can be a significant drain on valuable time that could be better spent on coding innovative solutions. Recognizing this issue, Popwola was developed to provide a solution.
Introducing Popwola - The solution
Popwola is a game-changing solution that addresses the challenges stated above.
Here is how it solves the problem (i.e Features) 👇👇
-
Beautiful dashboard for managing: 🏠
Popwola provides a beautiful and intuitive dashboard that simplifies the management of your popups. Easily navigate through your popup campaigns, and make necessary adjustments, all within a visually appealing and user-friendly interface.
-
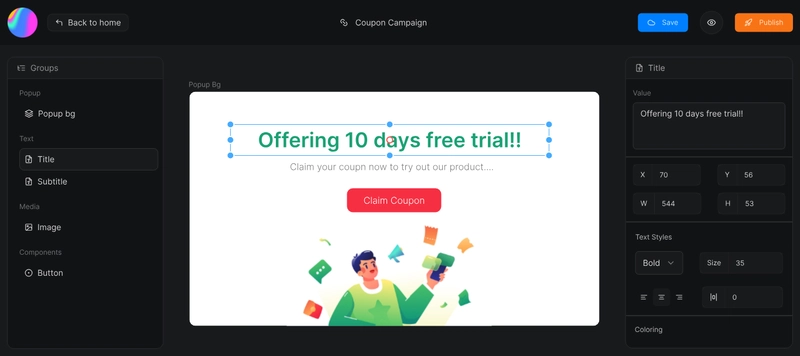
No-code editor: 🔨
With Popwola's no-code editor, you can create stunning popups without any coding required. Say goodbye to the complexities of coding and enjoy a seamless popup building experience. Customize the design, layout, and content of your popups effortlessly, making them visually captivating and engaging for your audience.
-
Timeline management: ⌚
Take full control over the display duration of your popups with Popwola's timeline management feature. Specify the start and end dates for each popup, ensuring they appear at the right time and align with your promotional campaigns. This feature allows you to create a sense of urgency or time-sensitive offers, maximizing their impact on user engagement and conversions.
Preview Option: 👁️
Popwola offers a preview option that allows you to see exactly how your popups will appear on your website before going live. This feature enables you to optimize the design, layout, and messaging of your popups, ensuring they are visually appealing and effective in capturing your audience's attention.-
Connect all with a single script! 🪄⚡
Say no to complex integrations. With Popwola, you can connect your popups to your website with just a single script. This streamlined integration saves you time and effort, allowing you to focus on creating compelling popup campaigns without the hassle of complicated setup processes.
Development Phases
-
Planning
Yes, every successful project begins with careful planning. Recognizing the importance of laying a strong foundation, I dedicated long hours to meticulous planning. This involved selecting the key features, anticipating potential challenges, outlining the UI skeleton, mapping out the user journey, and conceptualizing the overall app design. To capture this pivotal moment, here's a picture that showcases my dedicated effort to planning...
After planning, it turns out that a lot of features could be implemented including conversion rate tracking, analytics, lead collection and many more. But I focused on some selected features for this release. The selected features are already mentioned on top.
-
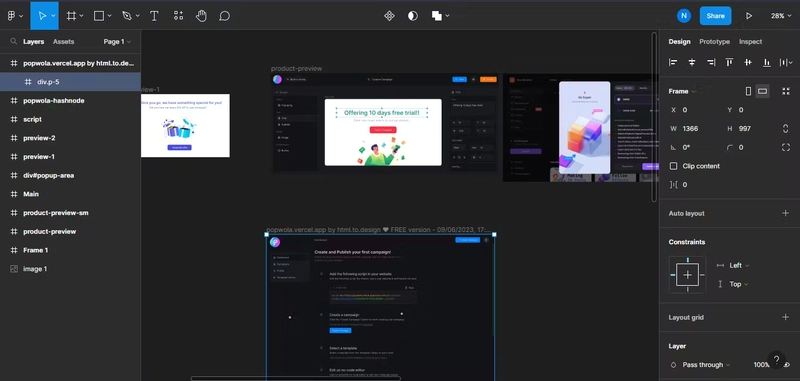
Designing
The design phase is a crucial stage in the development process, where the visual aesthetics and user experience of the project come to life. Here's an overview of the key steps involved in the design phase:
i) Gathering Requirements: After carefully analyzing the project requirements, I identified the key pages that needed design attention. These pages include:
* A dashboard page for displaying instructions and important information.
* A profile page for users to customize their profiles.
* A campaigns page where all available campaigns will be listed.
* A campaign creation page for users to create new campaigns.
* An editor page for designing popups.
* A preview page for users to preview their campaigns.
* A library page for listing all available campaigns.
ii) Research and Inspiration: To ensure a fresh and innovative design approach, I conducted thorough research and drew inspiration from various sources. Platforms like Dribbble and other design communities provided valuable insights and ideas. By immersing myself in design inspirations, I gained a clearer vision of the desired aesthetics and user experience.
-
Coding the App
During the coding phase, it was mixed feelings of cry and joy. I brought the visual designs to life by implementing the functionalities of Popwola. Leveraging technologies like Next.js 13, Appwrite and TypeScript, I created reusable UI components and integrated features such as the no-code editor, timeline management, and preview option. Version control tools facilitated collaboration and maintained code integrity throughout the development process. The coding phase transformed the design into a fully functional app, ready to empower users with a seamless no-code popup building experience.
Tech stack used
Popwola is built on top of hot technlogies including:
Next.js: A popular React framework for building fast and scalable applications.
Appwrite: An open-source backend server that simplifies the development process.
shadcn/ui: A bunch of components kit for creating stunning UI.
Redux: For state management
TypeScript: A statically typed superset of JavaScript that enhances code maintainability and developer productivity.
Tailwind: A utility-first CSS framework that enables rapid UI development with pre-built components and customizable styling.
Features of appwrite used
-
Authentication: 🔒
I utilized Appwrite's incredibly user-friendly authentication system to add authentication to my app. I thoroughly enjoyed working with it!
-
Appwrite Database: 📃
I leveraged the database to store data for my app. The document-based permission feature was particularly impressive and greatly enhanced data security.
-
Appwrite Storage: 🏬
I integrated Appwrite's storage functionality to store popup images uploaded by users. This feature provided a seamless experience for managing and retrieving user-generated content.
Challenges I faced building it
-
Getting Familiar with Appwrite:
When I first started using Appwrite, it took me some time to grasp its features and become comfortable with its functionalities. However, once I gained a better understanding, working with it became an enjoyable experience.
-
Setting Up Redux with the Editor:
Integrating Redux with the editor posed a challenge. It required some effort to configure and establish the necessary connections between the two. However, once everything was properly set up, it greatly enhanced the functionality and user experience of the project.
-
Creating the
script-min.jsFile for Seamless Popup HandlingTo ensure smooth and seamless handling of popups, I had to create the script-min.js file. This involved carefully designing the script to handle popups in a way that provided a seamless and user-friendly interaction. Although it required some extra work, the end result greatly improved the overall usability of the project.
Public Code Repository 🧑💻
Here is a link to the public Github repo:
https://github.com/NiazMorshed2007/popwola
Live App
Start building popups here: https://popwola.vercel.app/
A video recording showing the workflow
This project has significant potential for growth and can effectively solve real-world problems. As an open-source initiative, it offers a valuable opportunity for collaboration and innovation in the realm of popup building. By expanding customization options, improving integration compatibility, implementing analytics capabilities, ensuring responsive design, and providing robust documentation and community support, this project can become a go-to resource for developers seeking to create powerful and user-friendly popups.
And, I had an incredible journey working on this project for the hackathon. Despite starting nearly two weeks behind schedule, I put in the effort and completed it successfully. I want to extend my heartfelt thanks to Appwrite and Hashnode for arranging this fantastic hackathon! I am truly grateful for the opportunity they provided and for their support throughout the process.







Top comments (2)
Your project is just amazing. I want to know how you developed the editor. Can you explain that in another blog post.
Thanks for the read.
Sure thing! Will do it definitely...