Overview
The first thing I have to say is I am very excited right now after submitting PR about adding a basic bottom navigation bar to the current UI. I was assigned to the issue that will create a basic mobile UI using React Native. I created a private chat in Slack with James and Kevan to discuss what we would add to the UI, and my task was creating a nav-bar based on the original design of Telescope.
Progress
I created a new branch first then starting to work on it. I went to Google to research how React Native app could navigate between screens. So React Native uses something called React Navigation. After following the documentation, I created a Navigation container to store the navigation in App.jsx

To create a navigation bar, I used @react-navigation/bottom-tabs. So it will allow you to create a bottom nav-bar to navigate between screens. This means I had to create some basic screens to test.

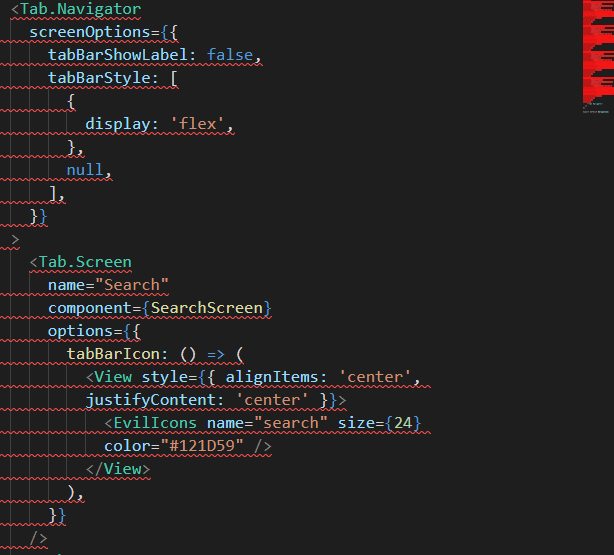
Using Navigator can help you to navigate between screen components, tabBarIcon option will allow you to add Image or Icon to the screen component.

Issues
- Lots of libraries installed
- Installing Android Studio to get it's virtual machine to test (Android emulator). And an Android Emulator is usually around 10GB
- I am using Windows so for now I cannot test the app on IOS. But React Native is using for cross platform purpose so I guess it should be ok
- I have to re-order some files to match the files structure of Telescope
- My PR has a conflict with James' PR, so after my PR gets approved by everyone, I will have to ask James how I can fix this conflict before merging to master.






Top comments (0)