Nivetha Maran | ng-conf | Oct 2020
In this blog, we are going to briefly see in detail about a set of commonly used, built-in directives in Angular. The topics we’re going to cover are listed below:
- What are directives
- Types of directives
- Component directives
- Structural directives
- Attribute directives
What are Directives?
Directives are markers on a DOM element that tell Angular to attach a specific behavior to that DOM element or even transform the DOM element and its children. In short, it extends the html. For example, we can change the appearance or structure of a particular DOM element dynamically based on a specific condition. We’ll be seeing them in detail with examples in the below sections.
Types of Directives
There are three types of directives:
Component directives
Structural directives
Attribute directives
Note: We will be covering only the commonly used built-in directives in this blog.
Component Directives
These are a special kind of directive that has their own template, which has a ‘@Component’ decorator . We can define a component view with its companion template. A template is HTML that tells Angular how to render the component. Whenever we create a component, that is nothing but a directive. And we all know that Angular is all about components. And each component consists of a HTML template , CSS and TS file.
For example, in the root component below ,we have used the @Component decorator here to define a component.
Structural Directives
Structural directives alter the HTML of your application. They have the full power of creating and removing DOM elements. The commonly used built-in structural directives are *ngIf and *ngFor.
In the below example, we have assigned a boolean variable to the *ngIf directive. If the return value is true, then that particular div with text ‘Yes, I can be seen’ will be rendered in the browser.
Using *ngIf dynamically renders text on the page based on a given condition.
Another commonly used structural directive is *ngFor. The *ngFor directive is used to output an array of data onto the page.
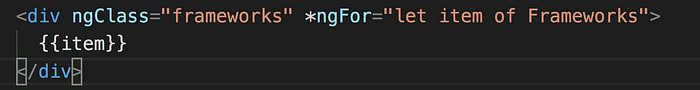
As you can see, we have used the ngFor directive to loop over the frameworks array to display each value.
Attribute Directives
Attribute directives are used to change the appearance of some HTML. The most commonly used, built-in attribute directives are ngStyle and ngClass.
In the example below we have used the directive ngStyle to give the element a background color, padding and font size.
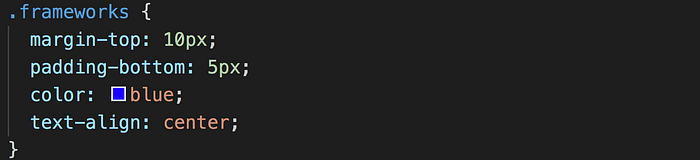
Next, in the example below we have used another attribute directive ngClass. As you can see in the template file, we have added ngClass and defined some stylings for that class as shown in the css file.
TS File:
CSS File:
Now those specified styles will be added on those elements which are wrapped using that class.
In conclusion, you now have a basic understanding of the 3 types of directives in Angular as well as some of the built-in directives and how they are used.
ng-conf: The Musical is coming
ng-conf: The Musical is a two-day conference from the ng-conf folks coming on April 22nd & 23rd, 2021. Check it out at ng-conf.org

![Screenshot of the GitHub coding window. There is a section of code that has been circled in red. The circled portion reads "@Component({ selector: "my-app", templateURL: "./app.component.html", styleUrls: ["./app.componetn.css]})](https://res.cloudinary.com/practicaldev/image/fetch/s--WRtDQoSL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://miro.medium.com/max/700/1%2AeJzRgl2pn9apTBS1N8gyUg.png)
![A screenshot of some code reading "<div *ngIf="showText' [ngStyle]="{'background-color':'red','padding':'5em'}"> Yes I can be seen !! </div>". "*ngIf="showText"" has been circled in red.](https://res.cloudinary.com/practicaldev/image/fetch/s--HS80tJyt--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://miro.medium.com/max/700/1%2ApCkXRqo-Zi7iP8G69IIN9w.png)

![Screenshot of code reading "<div *ngIf="showTest" [ngStyle]="{'background-color': 'yellow','padding':'5em','font-size':'18ox'}">Have changed my appearance using ngStyle</div>"](https://res.cloudinary.com/practicaldev/image/fetch/s--zp7ZUYMZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://miro.medium.com/max/700/1%2AfyuG6205MwheLXLkpOcEWA.png)


Top comments (0)