What We built
Advisor+ is a question-and-answer web application where questions are asked, answered and blogged with the contribution of users(advicee) and experts(advisors). which can be considered as a platform where users and experts meet. This is more of a consultation platform than a service platform where advisors consult users to help in problems related to mental health, carrier guidance, financial guidance etc.
Category Submission:
Built for Business - Which also can be considered as an application for people to get advices on mental health, carrier guidance, financial guidance etc.
App Link
https://advisor-plus-frontend-rhee8.ondigitalocean.app/
Description
Advisor+ is a question-and-answer web application where questions are asked, answered and blogged with the contribution of users and experts.
Advisor+ is purely crows sourced. You can either register as a user, or if you are a professional at any field, you can register as an expert. By registering as a user, you can ask any question related to any field, be it sports, science, psychology, arts etc.
After that, registered expert in the relevant field may answer your question. The user can then rate the answer, which also increases the rating of the expert, and the post is blogged in the Advisor+ page.
If a user like to keep it private, anonymous question facility is available and none of your data will be stored.
Sadly we have not been able to finish our project with the exams we are about to face in our colleges.
We had a plan to add these features in the app
- payment gateway for users to pay for advisors
- private chat bot for users to contact advisors
- professional verified skill test for advisors to rank themselves on top
- some minor sections on user and advisor profiles.
Link to Source Code
Backend - https://github.com/NethmiRodrigo/advisorPlus-backend
Frontend - https://github.com/NethmiRodrigo/advisorPlus-frontend
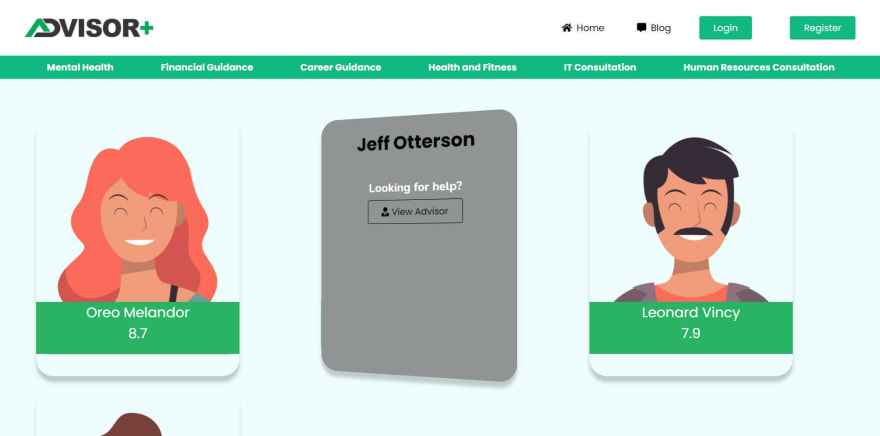
Screenshots
Permissive License
MIT
Background
As we all know, it is not safe to go anywhere during this period of Covid-19 pandemic situation. Because of that, normal day to day life of a person turned upside down and we are unable to go anywhere. Then we thought what we can contribute to the community during such pandemic situation.
We thought about designing a platform to get medical advices from home by loging to a platform. Our idea was if we were able to create a such platform, no one needs to go anywhere to get a quick medical advice. And it's really safe during such pandemic situation.
Not only getting advices. We can post our questions, things that we want further clarifications and advices in the blog. So it is really helpful to a person who looking an answer to a question (may be an advice). There are no restrictions to surf the blog. And it is really helpful for the people who work with kinda researches.
During the implementation of the project, we thought "Why are gonna limit the concept only for the medical side? Why can't we implement our idea along with other fields Marketing, Engineering, etc. ?" That was the turning point of our project.
We implemented a platform to GET and GIVE advices for the people who are looking for answers and solutions regarding to a particular situation.
ADVISOR+ provides solutions for EVERYTHING!
How We built it
We built the frontend using react js and the backend using node js. We used firebase for authentication. A digital ocean droplet was used to deploy the backend and the frontend repository was connected to digital ocean app for automated deployment.
The Team
@cmdrguyson
@lordreigns
@nethmirodrigo
@isuruvihan
@yasithsam
@akilamaithri








Top comments (0)