Lets do a fun thing, start a stylesheet on our profile page. like -
Now let's write a little bit of css
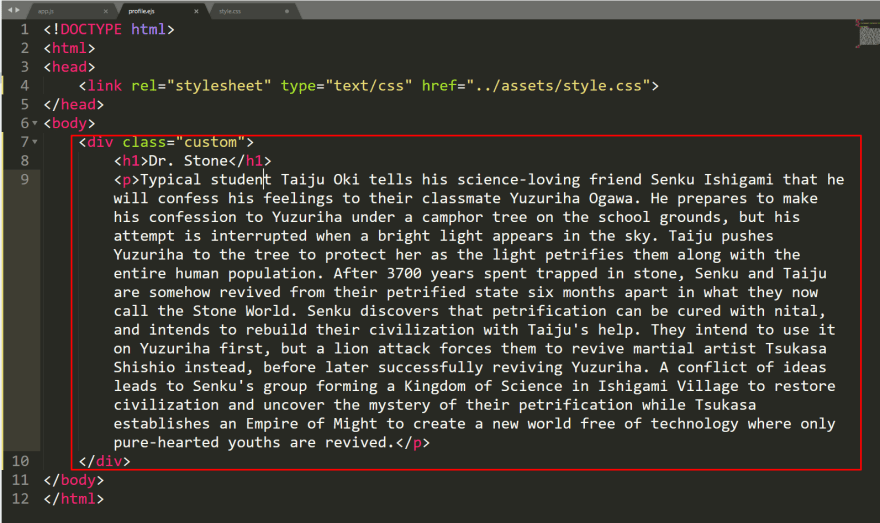
Add the css class in our current profile.ejs page
now check the browser, sadly know change. Do you know the reason ?
Because we can access that static files. Because we didn't make any static files route. Let's add this in app.js so that we can get the static files.
We can use a inbuilt express middleware to access that static folder which will created. Just using app.use('/assets', express.static('assets')) will give access to the /assets folder.
Now we can go to browser and see out it change
In app.use('/assets', express.static('assets')) In 1st part is route and 2nd part is folder that we are going to put the files.
So, can you work with the static files now?
You can see the graphical version here
Originally it published on nerdjfpbblog. You can connect with me in twitter or linkedin !
You can read the old posts from this series (below)

Day 1 — Introduction - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 4 '19 ・ 1 min read

Day 2 - Install and Running Node on Window - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 5 '19 ・ 1 min read

Day 3 - JavaScript Engine - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 6 '19 ・ 2 min read

Day 4 - Window === Global ? - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 7 '19 ・ 2 min read

Day 5 - Function Declarations vs. Function Expressions - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 8 '19 ・ 1 min read

Day 6 - Require & Module - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 9 '19 ・ 2 min read

Day 7 - More Modules - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 10 '19 ・ 2 min read

Day 8 – Var vs Let vs Const -Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 11 '19 ・ 2 min read

Day 9 – Mastering EventEmitter - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 14 '19 ・ 2 min read

Day 10 – Mastering EventEmitter - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 14 '19 ・ 2 min read

Day 11 – Creating and Deleting Folders - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 15 '19 ・ 2 min read

Day 12 – Creating own server - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 15 '19 ・ 2 min read

Day 13 – Buffer & Stream - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 16 '19 ・ 2 min read

Day 14 – Serving HTML Pages - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 17 '19 ・ 2 min read

Day 15 – Sending JSON to Client - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 18 '19 ・ 2 min read

Day 16 – Routing (Basic) - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 19 '19 ・ 2 min read

Day 17 – NPM (Node Package Manager) - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 20 '19 ・ 3 min read

Day 18 – Why Express JS ? - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 21 '19 ・ 2 min read

Day 19 – Nodemon - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 22 '19 ・ 3 min read

Day 20 – Express Js Introduction - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 23 '19 ・ 2 min read

Day 21 – HTTP methods - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 24 '19 ・ 2 min read

Day 22 – Route Parameters - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 25 '19 ・ 3 min read

Day 23 – Template Engines - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 28 '19 ・ 3 min read


![Cover image for Day 27 – Working with Static files - Learning Node JS In 30 Days [Mini series]](https://res.cloudinary.com/practicaldev/image/fetch/s--tOhmorAb--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://thepracticaldev.s3.amazonaws.com/i/m3nlezl3ehagghdtcpp2.jpg)












Top comments (0)