React js is one of the most famous, open-source frontend technology used in developing the single page application. One of the main factor of ReactJS’s popularity is its React components libraries. When it comes to creating modern React applications, these component libraries save the ample of time and effort. They have various pre-build components such as buttons, form input, icons, pagination, loader, menu, modal, date and time picker etc. By using these React component libraries, developers can create mind-blowing user interfaces and modern web designs for web and mobile apps.
So without wasting much time. let's begin!
1) React Bootstrap
website: React Bootstrap
2) Material UI React
website: Materil UI
3) React Router
website: React Router
4) Ant Design React
website: Ant Design React
5) Rebass
website: Rebass
6) Semantic UI React
website: Semantic UI React
7) React Motion
React Motion is an animation library for React applications that makes it easy to create and implement realistic animations.
website: React Motion
You can create the animation like this...
 source
source
8) React Hook Form
website: React Hook Form
9) Redux
website: Redux
10) React 360
React 360 is a framework for the creation of interactive 360 experiences that run in your web browser.
To know a bit more about it visit the below git repo
https://github.com/facebookarchive/react-360
11) FABRICS React
website: Fabrics React
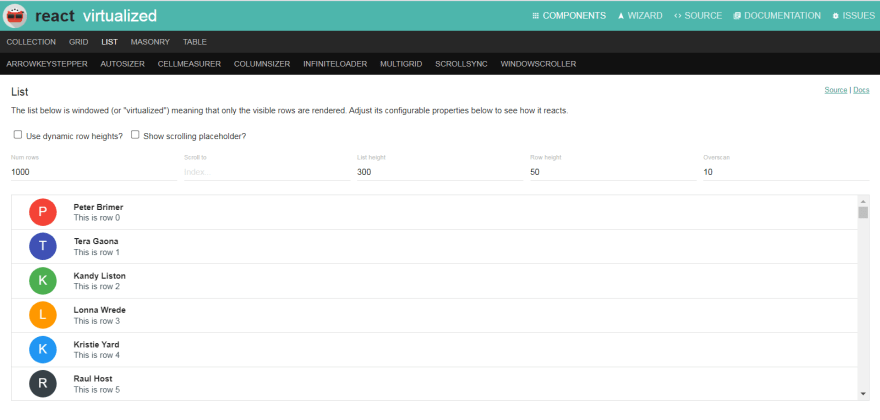
12) React Virtualized
website: React Virtualized
13) React Desktop
website: React Desktop
14) Chakra UI
website: Chakra UI
15) React Final Form
website: React Final Form
16) Styled Components
website: Styled Components
17) Onsen UI
website: Onsen UI
18) React Admin
website: React Admin
19) React Suit
website: React Suit
20) React Toolbox
website:React Toolbox
Hope you got something new from this article. Thank You :)




















Top comments (1)
nice collection.
some of them are new for me.