React Overview
React is a JavaScript library for building user interfaces (UI). What makes react so popular for developers is its ability to build UI's more easily and manageable. React uses a syntax called JSX to describe how the UI will look.
instead of putting JavaScript into HTML, JSX allows us to put HTML into JavaScript. react needs a trans compiler called babel to bridge the gap between the languages to something the computer understands.
State/Props
React manages its data through a state. State is a JavaScript object whose values are mutable. State can only be used inside of the parent component so if we wanted access to the state data in other components, we will need props. Props like state is also a JavaScript object but values are immutable. the props are what other components will use to have access to the data within the state. and props is how we will pass data from a parent component to a child component.
Passing data from a Parent to a Child
To pass data from a parent component to a child component we will need access to the state data outside of the state. so, for this we will use props. let's see an example.

here we declare child one and give it values equal to {this.props.value}
Passing data from a child to a parent
**Let’s add a second component**
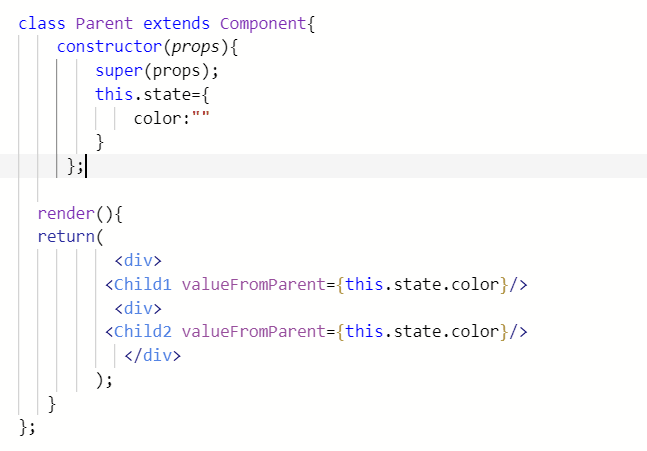
new parent

We added child two as a div and gave
it props from the state
child2
In this new component we want to change the value of my prop, but as stated earlier, props are immutable so to change the value of my prop we need a way to change the value in the state. The easiest way to do that is to add a function in the component to manipulate the state in the parent component. to do this we added a method that onclick will trigger the change of state int he parent component so we can have a new value to color. let’s see how the second component and new parent component will look
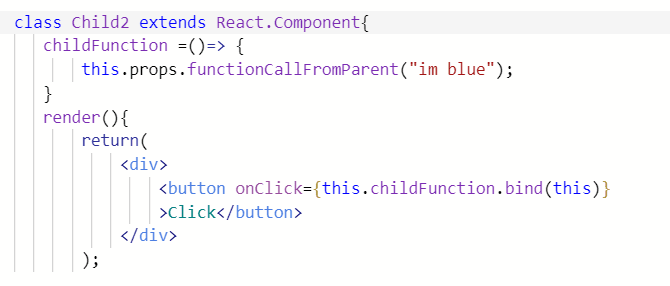
Component 2 with added function

here you can see we bind the function
to the scope we want.
New parent function

In the parent function we added a
function to the state that will be triggered
The ladder
Passing data from a child to a parent is fine when there is one child component. When there is more than one, we have to make sure the data is also passed to those components from the siblings. We have an order in which we change the parent component. we can’t just jump from component 3 to the parent while skipping pass component 2Lets add the new prop to component one so that it can take in the new value of the state also.
Conclusion
It’s easy to pass props from a parent to a child but to pass values from a child to a parent is a little extra, we must create a function. We must create a function in the component that will trigger a change to the state. then create that function in the parent component's state. It is also very easy for us to get to pass data between siblings to make sure they get the same interactions









Top comments (0)