When we are conceived, we inherit genes from both of our parents while being able to function as our own being. In functions there's a way to do the same. there are a handful of methods we used to create inheritance paterns. Prototypical instantiation requires that the object be created and returned, where as the pseudoclassical instantiation pattern does this by insertion of the keyword 'new' in front of the class name.
Pseudoclassical vs Prototypal
here we have a chart that shows the different ways on how prototypal differentiate from pseudoclassical we will later discuss more detail.
Prototypal Instantiation
This type of instantiation pattern is different then functional-shared that you may have learned about before this. Instead of initializing a variable to an empty object, you initialize it to equal Object.create which creates a new empty object that will then be use to have a prototype to the methods. Basically the classes will all have a special relationship called prototype delegation where if there’s a class method invocation then the class will check the prototype if there are any methods that match.
Prototypal inheritance uses:
- 'Object.create' (to create a new object)
- A parameter object (the prototype for the new object) As mentioned above, here we are creating new objects directly from existing ones, without any notion of classes.
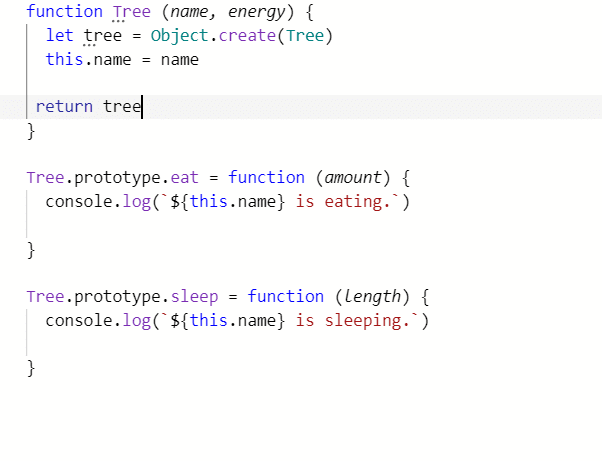
Example of Prototypal
In this example we use a method called Object.create to create a new object that has reference to prototpes that our function can use if needed. We also add the name variable to reference back to using the this keyword.
Pseudoclassical Inheritance
Same as Prototypal except that it doesn’t even need an object to be created. You can use the “this” keyword and it will automatically know that you’re using the Pseudoclassical style and thus will generate a “var this — Object.create(whatever-name-of-class.prototype)”
This pattern involves creating pseudoclasses using constructor functions, then it uses the 'new' keyword to create instances of the pseudoclass. The prototype property is inherited by all instances and contains the methods common to it.
Pseudoclassical inheritance uses:
- The 'constructor' function to create objects
- The 'new' operator to create objects
- The 'prototype' property to build the inheritance chain
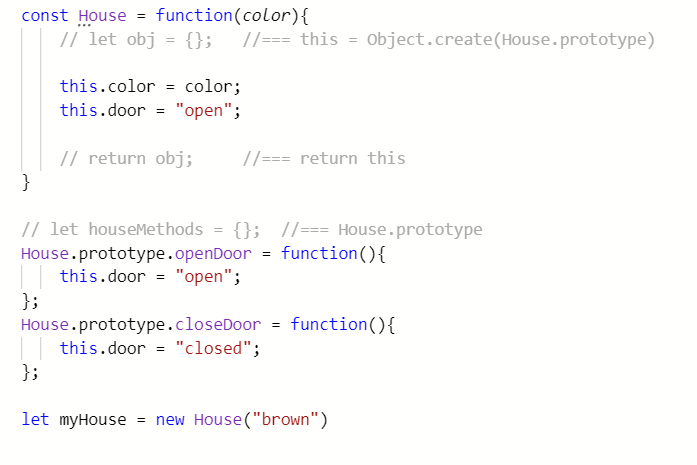
Example of Pseudoclassical
In this example we can see that we dont need the Object.create and also we dont need to return the object. The 'new keyword handles both operations for us. But the way we handle the prototype is the same. There is another we we can manipulate pseudoclassical and thats with the es6 classes
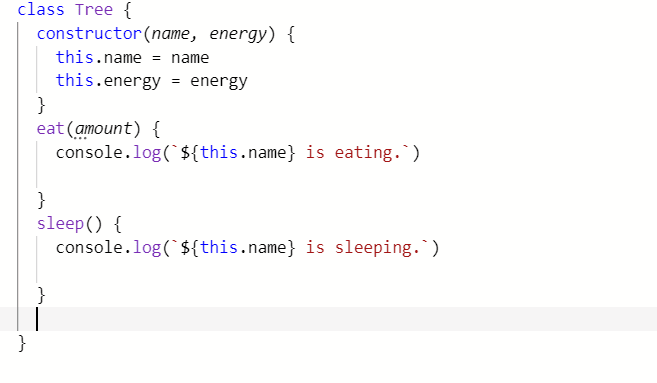
Example of es6 Pseudoclassical Classes
In this example we replace the const keyword with the class keyword and add a constructor inside. Also we change the we we write out our methods without having to use the prototype keyword
Conclusion
In conclusion, Looking back at our tree constructor, the two most important parts were creating the object and returning it. Without creating the object with Object.create, we wouldn’t be able to delegate to the function’s prototype on failed lookups. Without the return statement, we wouldn’t ever get back the created object. With Prototypal the 'new' keyword handles that and also protect against failed lookups.











Top comments (0)