Introduction
How do I boil an egg? Why is the sky blue? Why can’t I sneeze with my eyes open? These are philosophical questions we ask google all day when we think about it. When we get the answer in a millisecond, we may not realize the complexity of requesting and getting that information. Where do the information come from? The sky of course. There is an architecture that describes the way we request and receive this information and the ends and out of how it happens.
What is a Client
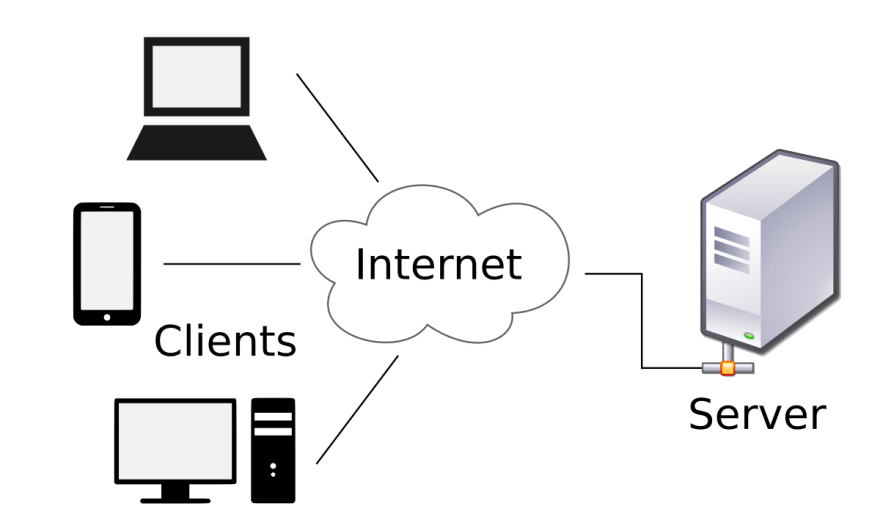
A client is a machine or program such as: A Desktop computer, laptop, tablets, and smartphones that allows users to make request for information through the web. A single client can connect to numerous servers at a single time, where each server provides a different set of services to that specific client. when we type www.facebook.com our computer is the client now request the Facebook page to load up. now when we see the page pop up on our device that is a response gifted to us from facebook’s server.
What is a Server
Just like a client a server is a computer or computer program. A server manages, store, send and process data 24-hours a day. A server can contain web resources, host web applications, and store user or program data. Most servers have a one-to-many relationship with clients, meaning a single server can provide resources to multiple clients at one time. Even though servers can handle multiple clients sometimes so many clients can overwhelm a server so a platform may use multiple servers to handle the traffic. for example, google, when you are typing in the search through google you are making a request to googles 900,000 servers. And since we may want to know how many legs a snake has at 11:00pm a server stays listening for a request

Now that we distinguished the difference between a client and server let’s talk about the structure in which they interact with each other
Client/Server Model
A client/Server model is an architecture on the web that splits computers into two sections. Computers that ask for and request services (Clients) and Computer's that service or give a response (Servers). The client sends across the request to the Server in the form of XML or JSON which both entities (Client and Server) understand. After understanding the request Server responds with appropriate data by sending back a Response. The client and servers can be two different computers in different parts of the world that are connected through the Internet. The client and the server could also reside miles apart or within the same building as well. But they also can be running on the same machine. The client and server model allows a separation that can make data storage and retrieval more efficient. Next, we will discuss hot the client and serve communicate
Hyper Text Transfer Protocol Secure (HTTP)
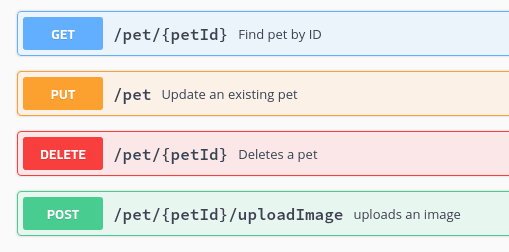
As we can see in the name HTTP is a protocol or set of rules used to communicate and exchange data between the client and server. HTTP is a specific set of languages along with a communication standard, for the interaction of two systems. HTTP is connectionless meaning, after making the request the client disconnects from the server. Then the server re-connects to the client to give the response. Clients establish a connection to the server via HTTP protocol. We know these protocols as GET, POST, PUT, PATCH, and DELETE.
Let’s say we want to request information about pets our HTTP verbs will look like this 
What we are talking about now is the request/response cycle with the client/server architecture
Request/Response Cycle
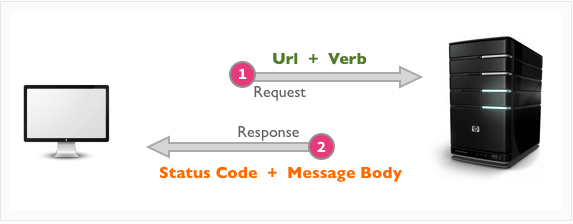
The client server model work through a request/response cycles via HTTP methods
In the client-server architecture, the client computer sends a request for data to the server through the internet in the form of an HTTP message, The server accepts the requested, processes it and deliver the data packets requested back to the client also in the form of an HTTP message. The data packet sent back from the server includes a status code on if the request was successful or not, and if successful the requested material contained in a message body. A successful request would be a status code of “200” and an unsuccessful request would be a “404”.
Conclusion
In conclusion, even though its complex the client/server architecture at its core is not as complicated as it seems. Taking a deep dive there are many layers to it that makes it easy for us to get information quickly and efficiently.








Top comments (0)