In this article, We will implement the android logo with just HTML and CSS. This may seem like a ton of work but we will go through it step by step. I will try to explain as much as I can.
I will share a link to the codebase on Github at the end of this article.
Let us start by creating a simple html file called index.html, that contains this code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Android Logo</title>
</head>
<body>
<div class="android">
<div class="head">
<div class="left_antenna"></div>
<div class="right_antenna"></div>
<div class="left_eye"></div>
<div class="right_eye"></div>
</div>
<div class="body">
<div class="left_arm"></div>
<div class="right_arm"></div>
<div class="left_leg"></div>
<div class="right_leg"></div>
</div>
</div>
</body>
</html>
This markup is pretty self explanatory. It seems weird that the legs are in the body section, but don't worry you will understand the concept as we progress.
Next up: Create an index.css file and link it to your index.html file.
<link rel="stylesheet" href="index.css">
At this point nothing is displayed on the user interface as the markup elements have no contents.
Let us start by centre aligning the android vertically and horizontally. We will achieve this by using flex box.
Do:
- Give the body of the document a
heightof100vh. This sets the height of the body to the height of current device from which the page is being viewed. The height property is also needed to align the logo vertically. - Set
displayproperty of the body of the document toflex. This property sets the flexible length on flexible items. This enables us to set other flex properties . - Set
justify-contentproperty of the body tocenter. On default some html elements take up 100% of the width of their parent element. This property sets the position of the element along that horizontal axis. - Set
align-itemsproperty of the body tocenter. With the height set, this positions all children element to the center of the view vertically. - Set the position of all divs in a div to
relativeand set its background to#A4CA39
At this point your index.css file should look like this
body {
align-items: center;
display: flex;
height: 100vh;
justify-content: center;
}
div div {
background: #a4ca39;
position: relative;
}
We have our layout all set, if you try to access this in your browser you will not see anything just a white space. Without further ado, let us dive into the android styling
We will start by styling the android itself
Do:
- Set the width and height of android class (
.android) to340pxand400pxrespectively.
Then we will style the head of our android logo
Do:
- Set the width and height of the head class (
.head) to200pxand100pxrespectively. - Set the top property to
32pxto make space for the antennas. - In order to achieve the semi-circular shape of the android's head, we will set the border-radius property to
220px 220px 0 0. This sets the border-radius of the top-left, top-right, bottom-right and bottom-left of the head respectively. We used a short hand property here, we could as well useborder-top-left-radius, border-top-right-radiusand so on.
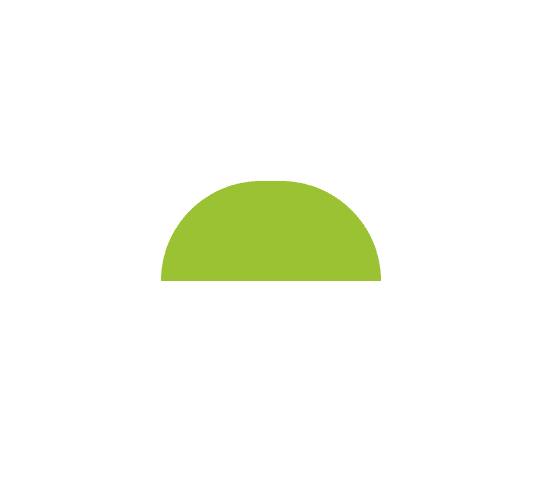
At this point we should have a somewhat semi-circular head of our android logo popping out like this

Waiting for the css code? No sorry I won't give it to you just yet. Try to follow along and see how much of this you can get correctly, it will make your learning experience better.
Let us proceed
Next up is the eyes and antennas of our android
Eyes
For the similarities, do:
- Set the background color of both eyes to white.
- Set the width and height to
20px. - Set the position property to absolute, so that we can move it to the position that we want to.
- Set the top property to
42px. - and the border-radius to a
100%.
For the differences, do:
- Set the left eye's left property to
50px. - Set the right eye's right property to
50px.
Antennas
For the similarities, do:
- Set the width and height to
6pxand50px. - Set the position property to absolute, so that we can move it to the position that we want to.
- Set the top property to
-34px. - and the border-radius to a
3px.
For the differences, do:
- Set the left antenna's left property to
50pxand rotate it for a degree of -30 - Set the right antenna's right property to
50pxand rotate it for a degree of 30
At this point we should have the head of our android logo looking like this

Next up is the body
This is actually the simpler part as it is just a rectangle and we get to manipulate the border-radius property in a similar fashion as we did for the head.
For the body of the android logo, do:
- Set the width and height to
200pxand184pxrespectively. - Set the top property to 42px.
- Set the border-radius to
0 0 25px 25px.
At this point we should have the head of our android logo looking like this

Yeah yeah, let out that wide smile.
Next up is the arms and legs
The Arms and Legs have some similarities, to see them do:
- Set the width to the both arms and legs to
50px. - Set the position to absolute.
For the similarities of the arms, do:
- Set the height to
150px. - Set the border-radius to
25px.
Differences between the two arms is that they should be pulled away from the body for 58px on both sides.
For the similarities of the legs, do:
- Set the height to
100px, since the legs on the logo are shorter than the arms. - Set the border-radius to
0 0 25px 25px. - Set the top property to
192px. This will pull the legs just below the body and also adding a little space between them.
Differences between the two legs is that they should be pulled into from the body for 40px on both sides.
HOOALA behold our android logo
At this point your index.css should look like this:
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
div div {
background: #A4CA39;
position: relative;
}
.android {
height: 400px;
width: 340px;
}
.head {
width: 200px;
height: 100px;
top: 32px;
border-radius: 220px 220px 0 0;
}
.left_eye,
.right_eye {
background: #fff;
width: 20px;
height: 20px;
position: absolute;
top: 42px;
border-radius: 100%;
}
.left_eye {
left: 50px;
}
.right_eye {
right: 50px;
}
.left_antenna,
.right_antenna {
width: 6px;
height: 50px;
position: absolute;
top: -34px;
border-radius: 3px;
}
.left_antenna {
left: 50px;
transform: rotate(-30deg);
}
.right_antenna {
right: 50px;
transform: rotate(30deg);
}
.body {
width: 200px;
height: 184px;
top: 42px;
border-radius: 0 0 25px 25px;
}
.left_arm,
.right_arm,
.left_leg,
.right_leg {
width: 50px;
position: absolute;
}
.left_arm,
.right_arm {
height: 150px;
border-radius: 25px;
}
.left_leg,
.right_leg {
height: 100px;
top: 192px;
border-radius: 0 0 25px 25px;
}
.left_arm {
left: -58px;
}
.right_arm {
right: -58px;
}
.left_leg {
left: 40px;
}
.right_leg {
right: 40px;
}
Here is the link to the repository on github
 NedyUdombat
/
Android-Logo
NedyUdombat
/
Android-Logo
Android Logo made with pure css and html
Android-Logo
This is an Android Logo built with HTML & CSS
Link to Interface
and the full preview
Please feel free to share. Comments and corrections are highly welcomed.





Top comments (15)
Yes you are right @neilonsoftware , this is for the purpose of a learning exercise. And an SVG would be preferred in a real world application. Here the reader gets to learn about some concepts and what they do like positioning etc. This knowledge they can apply in other aspects of real world problems.
Nice! Great tutorial, I'll give it a try in a couple of hours. Thank you!
Thank you @julborre , I'll love to see how it goes
Good job @nedy
Thank you @joyceo
Nice. Well done!
Thank you @0lisa
Thank you @neilonsoftware
Great work! I love the hover effects!
Thank you @azza85
An interesting read. Good job @nedy.
Thank you @bukkyomo
hi,
just finished it. was great. thank you.
2 things:
1 - the arms are 58px away (50 + 8) - i saw 50 and it drove me crazy...
2 - the .android is centered - as it should be, but the inside is not. if you inspect, you'll see it's all aligned left. how can that be fixed?
also - there's a default margin by the browser and it ads a scroll to the side.
again - was great. thank you.
Thanks @kiing_edy I'll correct that right away