Refreshing a page like every 2 seconds is just so annoying and tiring BUT there's this extension in visual studio code editor that can save both your time and energy.
Just go to extension section ( as shown in the pic below )and search for "live preview".

There are bunch of "live preview" extensions, you can download whichever you want but the one that I use is called "Live Server Preview".
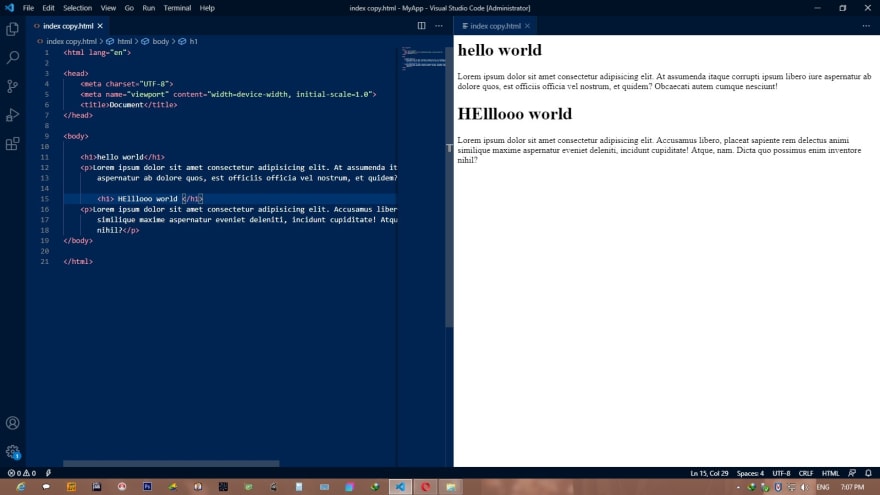
It's pretty easy to use , just press F1 in vs code and type show live server preview , a localhost server will be opened in vs code ( like in a pic below) And now every time you save the file you will see the change immediately (without needing to refresh)

Hope this was helpful for you guys ^^






Top comments (0)