I recently read this article I Still Love jQuery — And You Should, Too. In all honesty, I was a bit surprised that there is someone who is willing to put a case for jQuery in this modern age of development.
The author made a good case for jQuery but there were statements which are not accurate and some aspects of development have been ignored. Let’s look at some of his arguments in favor of jQuery.
jQuery doesn’t make your site slow
Well, the above statement is false. The author uses this statement but then acknowledges that jQuery does affect the loading time of the page, which is negligible in most cases. Actually, he is right but he fails to put the light in the cases when we need our site to accessible to everyone. In such events,our site may be used by someone with a bad internet connection, and that’s when you would wish your site size was as small as possible.
Even if you use the min/slim version of jQuery, the size difference isn’t much and some features like animations and Ajax are removed in jQuery slim version.
The author also mentions that using jQuery improves your typing speed. That’s true for most parts but there are a lot of cases when jQuery and Vanilla JavaScript both have almost similar lines of code. That’s when you should really consider that do you really want jQuery in your site.
Here are some examples:
// Append using jQuery
$(parent).append(el);
// Append using Vanilla JS
parent.appendChild(el);
// Getting Children using jQuery
$(el).children();
// Getting Children using Vanilla JS
el.children
// Get HTML using jQuery
$(el).html();
// Get HTML using Vanilla JS
el.innerHTML
Using jQuery is so redundant that there’s a website dedicated to showing the difference between jQuery and Vanilla JS code called You Might Not Need jQuery. You can check this website for more examples like the above mentioned.
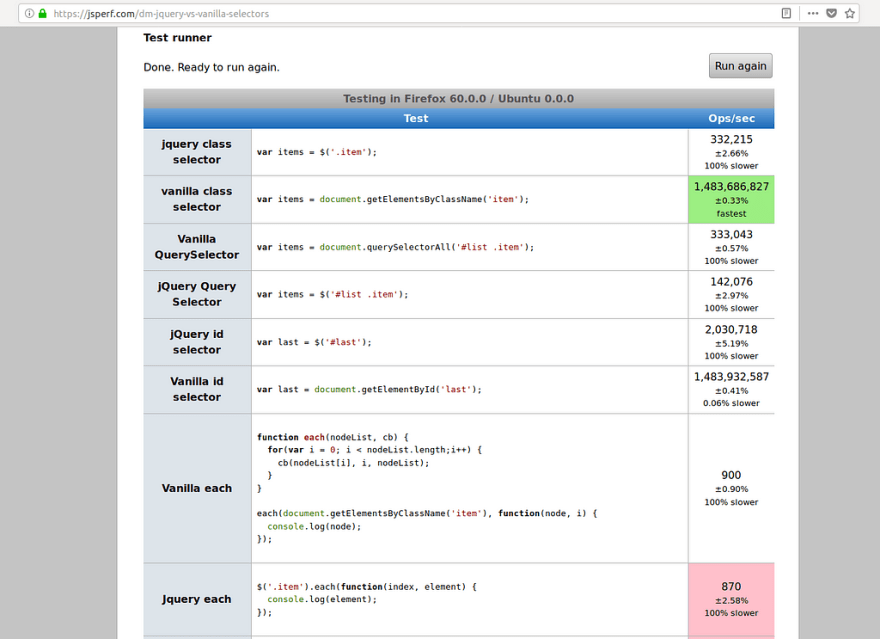
Also, jQuery Selectors performance was overlooked in that article. Here is a site where you can check and compare jQuery Selector’s performance called JSPERF.
Spoiler Alert: The Vanilla JS selector is faster than the jQuery counterpart every time.

Lastly, one of the main feature of jQuery which is ajax() is not available in slim version and can be easily replaced by fetch method or external libraries like Axios.
In the end, I would like to say that jQuery does add some features as discussed by the author in his article. Also, using jQuery is a choice but there are better alternatives available. You’ll have to make some trade-offs and choose the option that serves your priorities.







Top comments (0)