React Router v6 is currently in the alpha stage but still there is a lot of new features coming soon for React Router. As you already know there is two most used Router packages for React one is Reach Router and another is React Router.
React Router and Reach Router will be merged together and React Router is going to be the new Single source of truth.
React Router v6 is going to show us some of the most expected features like nested routes, relative links, relative routes, automatic route ranking, and so on.
Installation of React Router v6
Run the below command to install React Router v6 in your project.
npm install react-router@6 react-router-dom@6
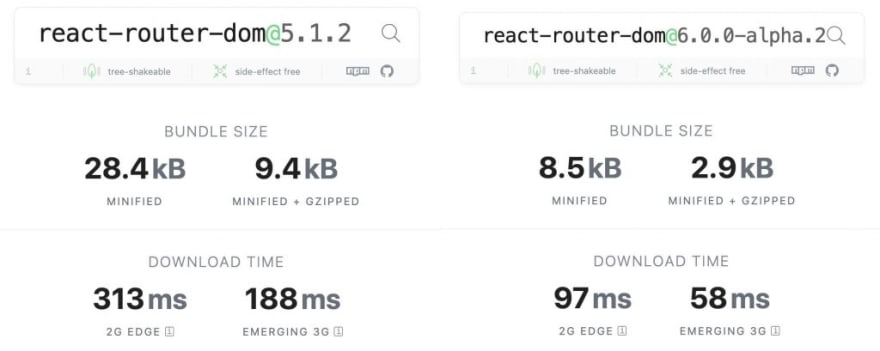
Size decreased by the 70%
The biggest thing we can notice is that the new version is going to have smaller bundle size as compare to the previous version i.e 5.1.
The 5.1 version have the size of 9.4kb but new React Route v6 gonna have size only 2.9kb.
Nested Routing
Thanks to React Router v6 now we can easily use nested routing. Previously making a nested routing is big mess and complex process to mange it. We usually need to add manual code in our component to handle diff nested routing.
is relative now because of nesting.
Now instead of component prop we can use element prop in Route component.
function App() {
return (
<Routes>
<Route path="invoices" element={<Invoices />}>
<Route path=":invoiceId" element={<IndividualInvoice />} />
<Route path="sent" element={<SentInvoices />} />
</Route>
</Routes>
);
}
Relative Links
Same as <Route path>, <Link to> is also relative to the route’s hierarchy. If you omit the beginning /, it becomes relative to the route path that it sits in.
import { Routes, Route, Link, Outlet } from 'react-router-dom';
function Home() {
return <h1>Home</h1>;
}
function Dashboard() {
return (
<div>
<h1>Dashboard</h1>
<nav>
<Link to="invoices">Invoices</Link>{" "}
<Link to="team">Team</Link>
</nav>
<hr />
<Outlet />
</div>
);
}
function Invoices() {
return <h1>Invoices</h1>;
}
function Team() {
return <h1>Team</h1>;
}
function App() {
return (
<Routes>
<Route path="/" element={<Home />} />
<Route path="dashboard" element={<Dashboard />}>
<Route path="invoices" element={<Invoices />} />
<Route path="team" element={<Team />} />
</Route>
</Routes>
);
}
Multiple Routes
Previously we can use only Routes one time in our React app. But now we can use multiple Routes in our React App which gonna help us to manage multiple application logic based on different routes.
import React from 'react';
import { Routes, Route } from 'react-router-dom';
function Dashboard() {
return (
<div>
<p>Look, more routes!</p>
<Routes>
<Route path="/" element={<DashboardGraphs />} />
<Route path="invoices" element={<InvoiceList />} />
</Routes>
</div>
);
}
function App() {
return (
<Routes>
<Route path="/" element={<Home />} />
<Route path="dashboard/*" element={<Dashboard />} />
</Routes>
);
}
Switch Replaced with Routes
<Switch> is replaced with <Routes>. Thanks to this new API, we can define all our routes in one place and have automatic route ranking as well as relative routes and links.
import React from 'react';
import ReactDOM from 'react-dom';
import {
BrowserRouter as Router,
Routes,
Route
} from 'react-router-dom';
function App() {
return (
<div>
<h1>Welcome</h1>
<Routes>
<Route path="/" element={<Home />} />
<Route path="about" element={<About />} />
</Routes>
</div>
);
}
ReactDOM.render((
<Router>
<App />
</Router>
), document.getElementById('app'));
useRoutes instead of react-router-config
react-router-config package is no longer gonna need. Previously we are using this package to write all routes as an object but now we can do same thing with useRoutes hook with little bit improvements.
Example
function App() {
let element = useRoutes([
// These are the same as the props you provide to <Route>
{ path: '/', element: <Home /> },
{ path: 'dashboard', element: <Dashboard /> },
{ path: 'invoices',
element: <Invoices />,
// Nested routes use a children property, which is also
// the same as <Route>
children: [
{ path: ':id', element: <Invoice /> },
{ path: 'sent', element: <SentInvoices /> }
]
},
// Redirects use a redirectTo property to
{ path: 'home', redirectTo: '/' },
// Not found routes work as you'd expect
{ path: '*', element: <NotFound /> }
]);
// The returned element will render the entire element
// hierarchy with all the appropriate context it needs
return element;
}
useNavigate Instead of useHistory
Thanks to React Router v6 we can easily handle redirecting logic using the useNavigate hook.
useHistory is now history. It’s been replaced with React’s suspense-ready navigate API. From now on, you can useNavigate to navigate around. It has both imperative and declarative options.
Example
import { Navigate, useNavigate } from 'react-router-dom';
function Declarative() {
return <Navigate to="/home" replace state={state} />;
}
function Imperative() {
let navigate = useNavigate();
function handleClick() {
navigate('/home')
}
return (
<div>
<button onClick={handleClick}>go home</button>
</div>
);
}
I hope you have learned about React Router now.
Note: React Router v6.0.0-alpha.2 was used at the time of writing.
Have a look at React Router full guide here.
Checkout my personal blog https://blogreact.com/








Top comments (6)
Awesome
Thanks for the article, but the source code lacks syntax highlight.
i think we can highlight text in image only not in text ? Maybe you can share steps I will update it asap :)
Beside the backticks that you use for code snippet add the language, in this case javascript
… gives you:
… while …
… gives you:
Looks great. Excited to try it