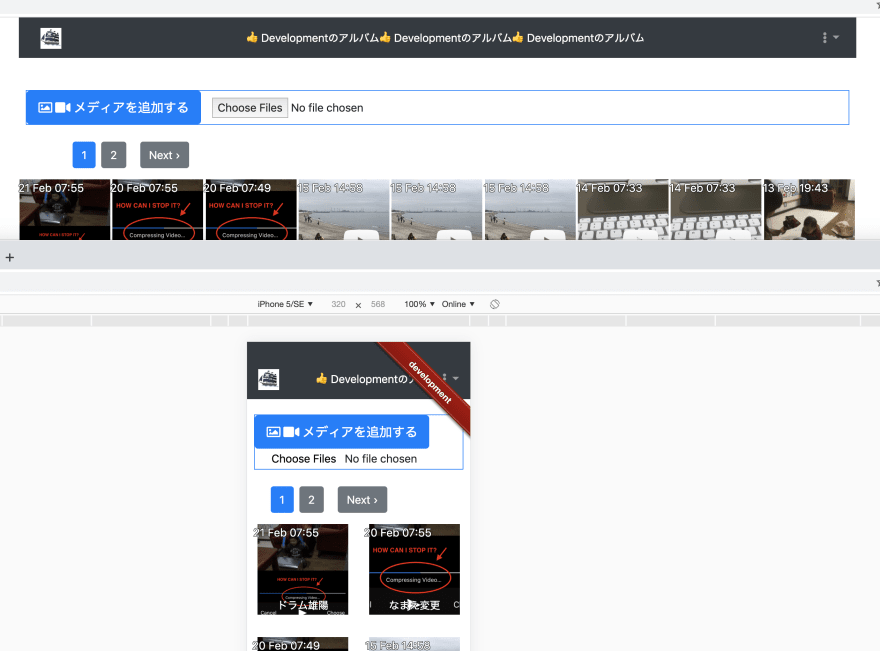
Usual Way
We could choose this way. It is fine if it's not for a responsive website.
<%= @album.name.truncate(16) %>
Problem Situation
I have a responsive website. I should truncate the string at the client side but not the server-side.
Solution
There is a way to truncate string in CSS.
.truncate-title {
width: 50%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
<ul class="navbar-nav mr-auto truncate-title">
<li class="nav-item">
<span class="navbar-text">
<%= yield(:header_title) if content_for?(:header_title)%>
</span>
</li>
</ul>



Top comments (2)
Another option.....
text-truncateis a standard Bootstrap class.<span class="d-inline-block text-truncate" style="max-width: 150px;">Praeterea iter est quasdam res quas ex communi.
</span>
getbootstrap.com/docs/4.0/utilitie...
I didn't know that. it's a very useful class! I remember it. Thank you for the comment :D