"Good design is obvious. Great design is transparent." – Joe Sparano
When we talk about development, design is often seen as a separate entity. Something handled by another team, another person, another process. But the truth is, design and development are inseparable. A well-designed product isn't just about aesthetics, it’s about usability, accessibility, and efficiency. And that affects developers just as much as it does users.
The Role of Design in Development
Think about the last time you worked on a feature that felt frustrating to build. Maybe the layout didn't make sense, or the interactions weren’t intuitive. Often, these frustrations stem from design issues. When design is well-thought-out, development becomes smoother. When it’s not, developers find themselves making unnecessary adjustments, leading to wasted time and a poor user experience.
A good design system, for example, provides consistency across components, reducing redundancy and making implementation easier. Instead of creating one-off styles or fixing spacing issues manually, developers can work within a structured framework that keeps the UI coherent and manageable.
Bridging the Gap: Communication Matters
One of the biggest challenges in product development is the gap between designers and developers. A designer might envision an experience that seems simple in a Figma prototype but is difficult to implement due to technical constraints. A developer might prioritize performance optimizations that unknowingly compromise the design’s intent.
Bridging this gap requires continuous communication. Regular check-ins between designers and developers help uncover potential roadblocks early. Instead of treating design handoffs as final, teams should see them as collaborative discussions. This ensures that what gets built aligns with both user needs and technical feasibility.
Design Impacts Performance and Accessibility
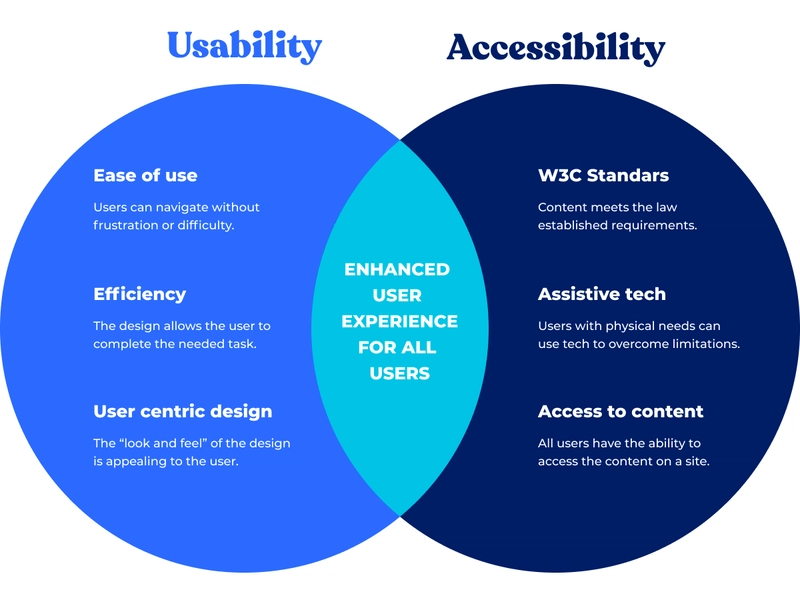
Beyond visuals, design choices influence performance and accessibility. Bloated UI elements, excessive animations, or improper color contrasts can degrade both speed and usability. Developers who understand design principles can make better decisions when translating designs into code.
Take accessibility as an example. A design might look great but fail to accommodate users with disabilities. If developers aren't aware of accessibility guidelines, they might unknowingly introduce barriers that exclude users. Simple considerations like semantic HTML, proper focus states, and ARIA roles go a long way in making a product more inclusive.
Embracing Design Thinking as a Developer
Developers don’t need to become designers, but they do need to think like one. Understanding the basics of user experience (UX) and user interface (UI) design allows developers to contribute meaningfully to discussions and make better implementation choices.
A developer who thinks in terms of UX might question whether a particular flow is too complicated or if a button’s placement is intuitive. They might suggest alternatives based on technical limitations while keeping user experience in mind. This type of proactive thinking leads to better products and fewer last-minute changes.
Let’s Talk
The best products are built when design and development work hand in hand. If you’re a developer, how do you engage with design in your work? Do you feel the collaboration between designers and developers could be better? Let’s discuss in the comments. Your insights might help someone else bridge the gap between design and development.







Top comments (0)