Why Animation Tools Matter More Than Ever
In the world of UI/UX design and front-end development, animations are no longer just "nice to have"—they shape user experiences, guide interactions, and make products feel alive. But let’s be real: handing off animations to developers has always been a pain.
The good news? A new wave of animation tools is here. They don’t just help designers create stunning animations; they also make life easier for developers by ensuring smooth exporting, handoff, and implementation—without headaches.
Below, we’re diving into 10 of the latest animation tools that are making motion design better for both designers and developers.
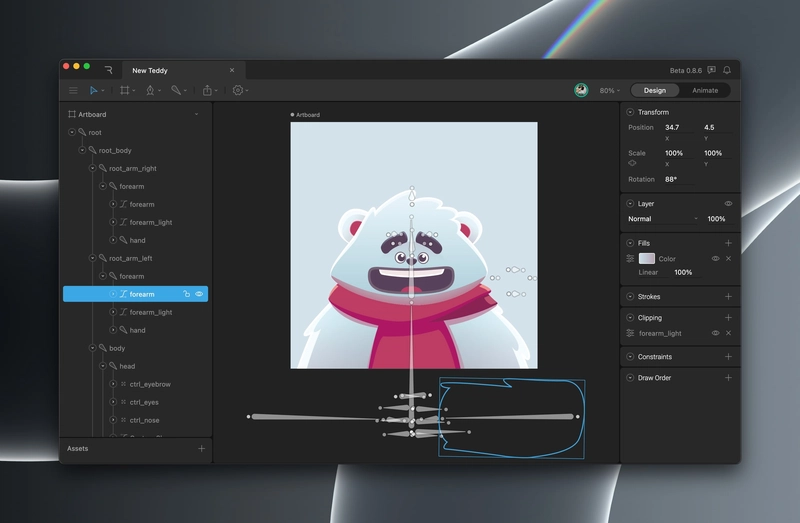
1. Rive – Real-Time Interactive Animation
Why it's useful: Rive isn’t just an animation tool; it’s a real-time, interactive motion tool that integrates smoothly with apps, games, and websites. Unlike Lottie or GIF-based approaches, Rive allows runtime animations, meaning devs don’t have to deal with bloated assets.
For designers: Create dynamic animations with state machines. No need to animate frame-by-frame.
For developers: Embed animations in apps (iOS, Android, Flutter, Web) without heavy files. Code-driven animations made simple.
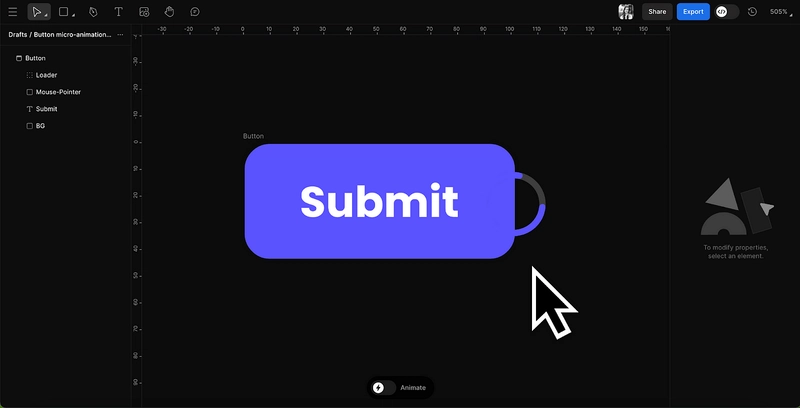
2. Phase – The Next-Gen Animation Tool for UI
Why it’s new and exciting: Phase is designed for UI/UX designers who want smooth animations without struggling with timeline-based tools. It’s all about intuitive, component-based motion design.
For designers: Animate UI components with ease, no coding required.
For developers: Get CSS, Swift, and Flutter code exports for easy implementation.
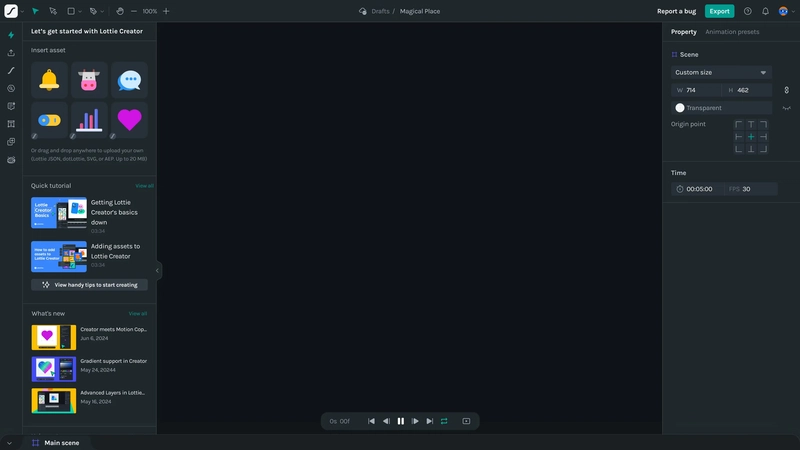
3. LottieFiles – The Industry Standard for Web and Mobile
Why it’s still relevant: While not brand new, LottieFiles continues to evolve with better tools for vector-based animations using JSON files.
For designers: Import animations from After Effects or create Lottie animations directly.
For developers: Easily use animations in React, iOS, Android, Flutter, and Web without performance issues.
4. Haiku Animator – Motion That Feels Native
Why it stands out: Haiku makes developer-friendly motion graphics that work in native applications.
For designers: Animate and export directly to code.
For developers: Integrate with React, Vue, and mobile platforms.
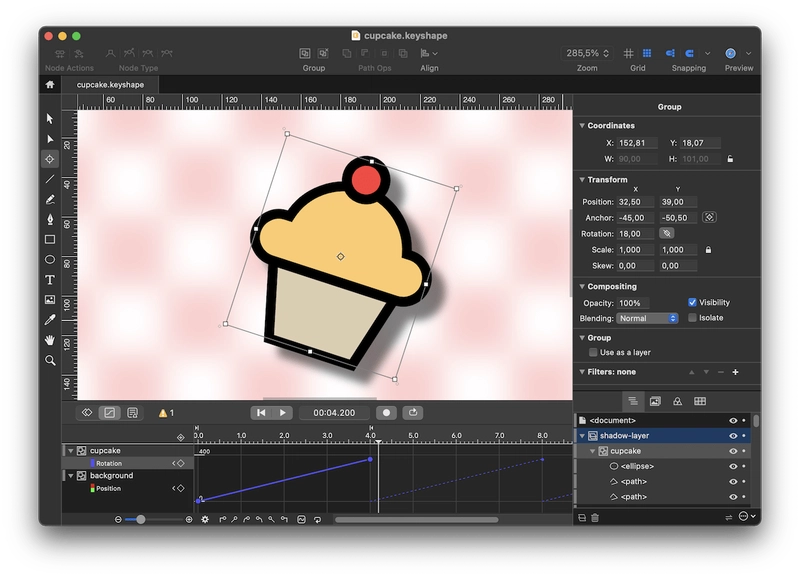
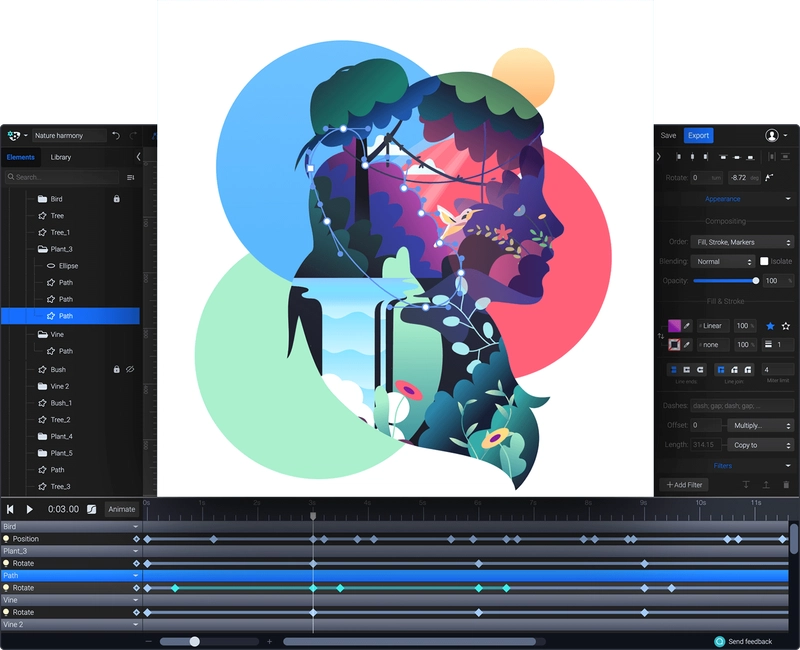
5. Keyshape – Vector Animation for Web and Apps
Why it’s powerful: Keyshape is an SVG animation tool that helps designers create lightweight web animations.
For designers: Animate icons, logos, and UI elements easily.
For developers: Directly use CSS and JavaScript to control animations.
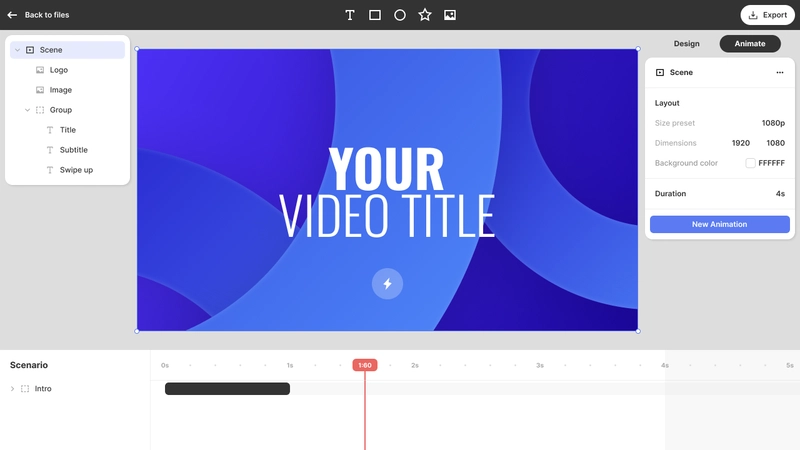
6. Jitter – The Figma of Motion Design
Why it's fresh: If you love Figma, you’ll love Jitter—it’s a browser-based animation tool that feels just as easy to use.
For designers: No learning curve—just drag, drop, and animate.
For developers: Export animations as MP4, GIF, or Lottie.
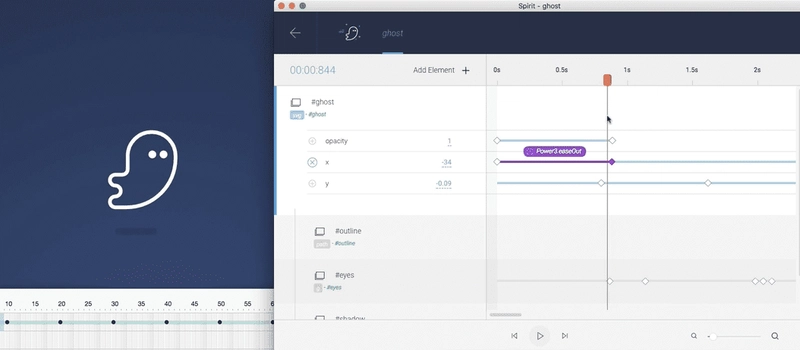
7. Spirit – Live Animation Editing for the Web
Why it’s developer-friendly: Spirit is an animation tool for web designers and front-end devs who want real-time motion without extra rendering steps.
For designers: Animate UI elements directly in the browser.
For developers: Get clean CSS and JavaScript animations for instant use.
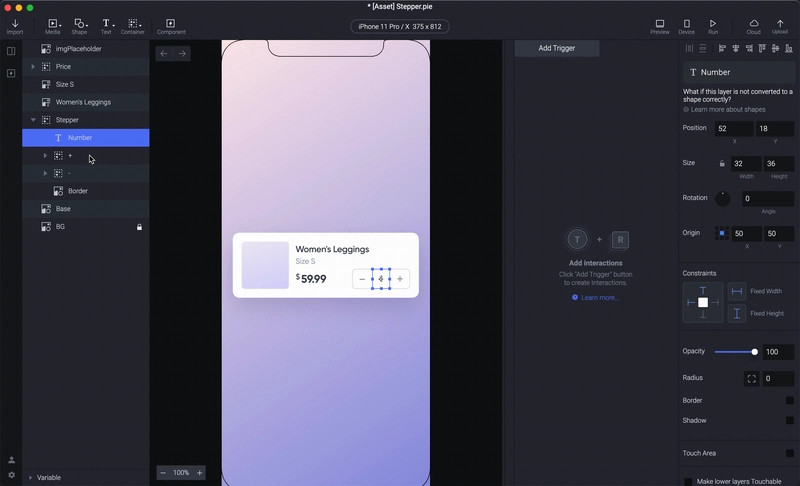
8. ProtoPie – Advanced Interaction Design
Why it’s unique: ProtoPie lets you animate prototypes with logic—think conditional interactions, variables, and formulas.
For designers: Animate without writing a single line of code.
For developers: Export interactions as Flutter or React Native components.
9. SVGator – Animate SVGs Without Code
Why it's ideal for web animations: SVGator is a no-code tool for creating vector-based animations that stay lightweight and responsive.
For designers: Animate SVG files in minutes.
For developers: Export CSS, JS, or SVG animations with clean, reusable code.
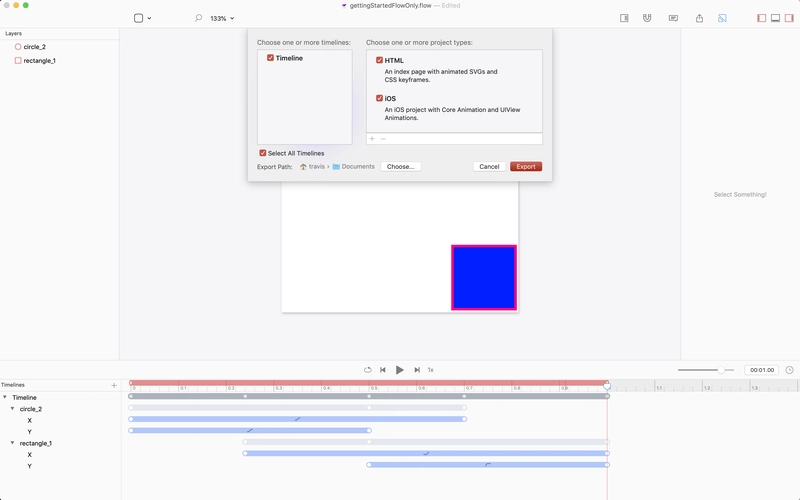
10. Flow – Motion for React and SwiftUI
Why it’s exciting for devs: Flow makes design-to-code easier by directly generating SwiftUI and React Native animations.
For designers: Animate UI directly in the tool.
For developers: No more redrawing animations in code—Flow exports clean, production-ready code.
Final Thoughts
Animation tools have come a long way, and these new motion design tools are making it easier than ever for designers and developers to collaborate. Whether you’re building for the web, mobile, or interactive platforms, there’s a tool on this list that can simplify your workflow.
👉 Which animation tool are you excited to try? Let’s discuss in the comments! 🚀















Top comments (0)