There are a plenty of website or blogs online that are pleasantly appealing.
Nonetheless, they are not creating a good first impression (or even a second) to potential clients and buyers.
The main question you need to acknowledge is how do you think a website visitor will act when they first visit your site? The first impression is important to future clients. As the professionals say, it will last forever and you simply have a couple of seconds to grab the attention of your site visitors.
So it is important for your business website to look professional in all aspects. The following are five top tips on ways you can do that;
1. Always Keep it simple
It is understandable that as a web professional, you would want to show off your designing skills and exquisite abilities. However do not overdo it! Some website designers commonly go overboard with color tones, drop shadows, and so on.
This is always an overkill and you really should reduce it. Your audiences will have a tough time looking at it, and will potentially exit your web page
We live in an era where minimalism is becoming increasingly more popular. As a website designer, you should adopt a more minimalistic method to your work. Give your page some space to breathe
When thinking about applying flashy web design features, ensure to include a lot of white spaces.
2. Make sure to optimize your site for mobile
Nowadays, It is most likely that website visitors to your site will be getting there on a mobile phone or tablet/iPad. Mobile website traffic has actually overtaken desktop, and it’s flourishing. For website designers and developers, optimizing for mobile is critical.
Mobile optimization suggests building your site in such a way that makes it responsive to the mobile platform — that is, the layout plus the design will be adapted to match the smaller screen size of mobile devices.
Making your website mobile responsive is something you need to look into from the start. It’s important for your mobile site to have the very brand name image and individuality as the desktop variation, so it pays out to design your desktop web site in a way that could be quickly and comfortably adjusted for mobile phones.
3. Use high quality pictures
Picking the right photos for your website serves a major bit in representing you and your product and also in connecting to your target market.
If you don’t have good quality professional pics available, you can consider ordering stock pictures to enhance the presence of your website or blog.
Make use of stock graphics in background images, for instance behind a quote or a call to action (CTA). Never apply stock pictures in the header. You actually ought to be careful since clients notice stock graphics almost always instantly.
Do not over-use images, and ensure that they add in meaning or context to your drafted text.
4. Upload a Favicon
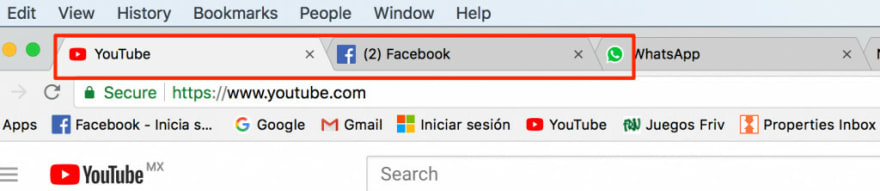
Favicons are actually the little icons that show up by your web site name in the browser tab and on the left side of the website name for a bookmarked website or blog.
You carry a chance to boost your company a bit better on your web site by including a customized favicon to your site.
In addition to enhancing your brand’s impression, they assist your site emerge when somebody bookmarks your site.
5. Keep consistency
When ever it goes to the design and look of your website, your theme has to be consistent and clear from the beginning.
The images throughout your website have to be consistent. Avoid switching from one photo to another. If you are using old pictures, stick with it. Avoid combining them in with white and black or contemporary vibrant pictures.
Make use of one color palette. The color scheme mixtures for your background, graphics and images should remain in the same family of colors. In addition, your font styles need to be natural, avoid changing them up unless the style needs it.
Conclusion
Hope these five website tips can benefit you make your dream website.
I would definitely love to hear from you.
Which one of these techniques do you find most helpful?
Let me know in the comments below.




Top comments (0)