On the internet we can find many websites that help us with our daily tasks. In this article, we will be looking at some websites that are useful for web developers.
Without further ado, let's begin!
1. hiddentools.dev:
Discover a collection of tools that you can use for your next project. Sort, search, and find tools from multiple categories. It is a great resource for everyone!
2. Image upscaler:
Utilize the latest AI technology to enhance your image. Batch processing is supported. Enhance your images as simply as using TINYPNG to compress them!
3. Visual Type Scale:
Using the Type Scale, you can easily see the difference between font color, size, and REM values. Check out the preview results in real-time.
4. CodeMyUi:
On the CodeMyUI website you will find web design snippets and Ui snippets that you can use freely in your projects. Check out the site and I'm sure you'll find some helpful snippets of code.ode.
5. Random Image via API:
This is the world's most powerful photo engine. With Unsplash's API, you can easily build any kind of experience for your users. The modern JSON API provides all the information you need. Because of its simplicity, we even use unsplash.com on it!
6. FrontEnd Checklist:
You can use this website to create a Front End Task Checklist that will help you to progress step by step through your Front End tasks.
7. Can I Use:
Using "Can I Use" you can find out what browsers support and what compatibility tables are available for mobile and desktop browsers. The tool tests 17 different browser versions for support of CSS properties, DOM APIs, and HTML tags.
8. Beautiful Color Palettes:
If you're looking for the best color palettes to use in your web development projects, this site had some great options for you. There's even a color search, a palette search, as well as samples of inspiration.
9. DevDocs:
Documentation and APIs for various programming languages can be found in DevDocs. This site is a developer's handbook.
10. Web Gradients:
There are 180 linear gradients in WebGradients you can use anywhere on your website as a content backdrop. Copy and paste CSS3 cross-browser code in a few seconds! In addition, there is a PNG version of each gradient, as well as Sketch & Photoshop packs.
11. Witeboard:
Using Witeboard, you can quickly sketch your ideas on your computer, tablet, or smartphone and collaborate with your team in real time. To share a sketch with a colleague, create a quick sketch at witeboard.com, grab a sharing link, and send it over. Downloading or signing up is not necessary.
12. Bubble:
Investing in building technology is time-consuming and expensive. No-code platforms such as Bubble make building digital products simple and fast. Make use of it
13. Bundlephobia:
Npm package impact analysis is easily done with Bundlephobia. Calculate how a javascript package will affect the size of your front-end bundle.
14. Site Info:
As a developer, you can use Site Info from Alexa to check any website's ranking and performance. It's one of the top websites for optimizing website SEO.
15.lukaszadam:
This is an awesome website that provides free illustrations for your web projects. You can use the illustrations for either personal or commercial purposes.
16. Page Speed Insights:
PageSpeed Insights (PSI) provides performance information on both mobile and desktop platforms, and suggests how the page might be improved.
17. Glitch:
Easily create your next web project in your browser without setting anything up and they'll deploy it instantly. This lets you create, collaborate, and ship in moments.
18. Unscreen:
In the past, creating background-free videos has required complex and fiddly techniques, like chroma keying and green screening. With Unscreen, you can record anywhere and then remove the background from your footage.
19. Codelf:
Find real-world usage variable names using this tool by searching Github, Bitbucket, Google Code, Codeplex, Sourceforge, Fedora Project, and GitLab projects.
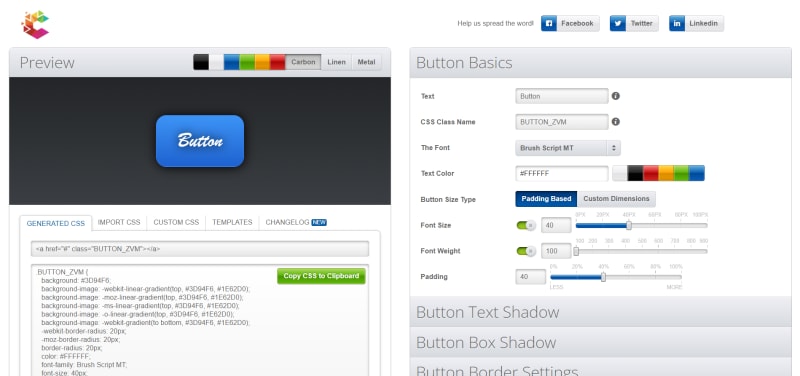
20. CSS Button Generator:
With the help of this site, you can create multiple custom CSS buttons for your website.
21. Poet:
Developers can use this website to share their tweets images on social media. It converts your tweet into a beautiful and editable image.
Thank you for taking the time to read this article. Please feel free to share your thoughts and also forward this article to your web developer friends.
Happy Coding!
You can now extend your support by buying me a Coffee.😊👇
Thanks for Reading 😊



























Top comments (0)