In this article, I will be introducing getwaves , a site where you can easily create the waves object you want to use in your software or design projects.
If you are a designer, you had to know how to do more or less vector work to create a wave object. If you are a software developer and you don't have a design, you had to visit a lot of sites for such a wave object. Now it is no longer necessary. With the site I will introduce to you today, you will be able to easily create your own wave objects with one click.
What is the Getwaves site?
Getwaves is a simple wave object creation site made by zcreativelabs. On the Producthunt site, it is a product that won first place on August 16, 2019.
How to use the Getwaves site
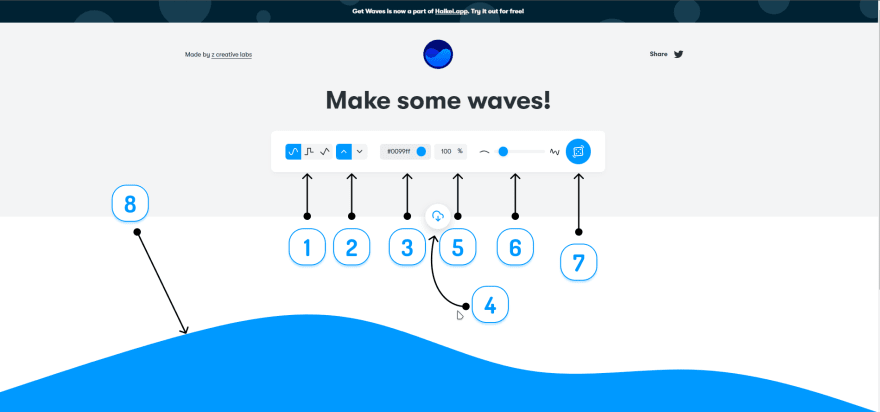
Get waves site is actually very easy to use as I said at the beginning. In the picture below, I will be explaining one by one what the numbered fields do.
- It is the area where you determine the shape of the wave to be created. There are 3 different options.
- It is a field where you can determine the direction of the wave. Upward or downward?
- It is the area where you can adjust the color of the wave. You cannot select two colors and create gradients color.
- It is a button where you can get the encoding of the wave as svg or download it as svg.
- It is a setting where you can adjust the visibility (opacity) value of the wave.
- It is a setting where you can adjust the number of curves in the wave.
- It is a button to generate random waves.
- The resulting wave.
Example
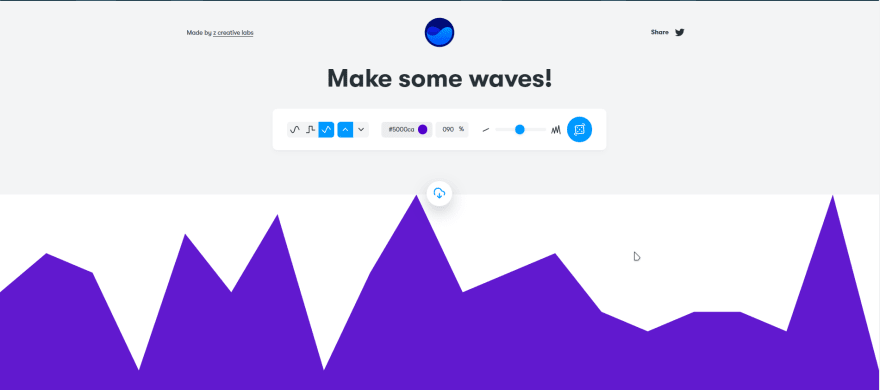
Let's do one example right away.
Let's look at the output of this example as svg.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320">
<path fill="#5000ca" fill-opacity="0.9" d="M0,160L75.8,96L151.6,128L227.4,288L303.2,64L378.9,160L454.7,32L530.5,288L606.3,128L682.1,0L757.9,160L833.7,128L909.5,96L985.3,192L1061.1,224L1136.8,192L1212.6,192L1288.4,224L1364.2,0L1440,288L1440,320L1364.2,320L1288.4,320L1212.6,320L1136.8,320L1061.1,320L985.3,320L909.5,320L833.7,320L757.9,320L682.1,320L606.3,320L530.5,320L454.7,320L378.9,320L303.2,320L227.4,320L151.6,320L75.8,320L0,320Z"></path>
</svg>
Yes, in this blog post, we took a look at getwaves, a site where you can create the wave object you want to use in your design or software projects. If you like the content, don't forget to share or comment. If I have a mistake, do not hesitate to inform me by writing a comment. Anyway, see you in my next blog post... 😁
Source
https://en.musayazlik.com/create-svg-wave-object-with-getwaves-site-2022/





Top comments (0)