Hello there,I am Muhire Ighor a react developer ,In this blog I will be talking about the proper structuring of a react application .
Many people often face a problem of poor structuring of their react application code base.
I have summarized this structure into about 7 main parts:
Pages,Components,hooks,utils,layouts,data,context,styles,assets
As of the current version of react 18.2
Every project is mainly wrapped in the src folder:

Above is the attached general react file structure
Pages
In the pages folder this is where you put the final page to be displayed in the browser on a certain endpoint:
For example one may say a Home page at "localhost:3000"
Components
Then in the home page he/she may have the Navbar component ,then
the Navbar component will go into the Components folder for allowing re usability across the application 🤪🤪.
Layout
We may have like the Auth layout where as both the signup and signin may all have a footer so there is no use for repetition we can make an AuthLayout in the layout folder where by the use of the outlet component from the "react-router-dom" ,the outlet component allows us to have various page views but with some common components according to the routes that is specified in the routing file as for my example:

You can observe that we have the HomeLayout component that is to accept a specific child according to the route where like for the main end point "/",
we will have the MainComponent for the "/" endpoint,
Contacts for the "/pages/contact" end point,
and the Aboutus component for the "/pages/discover..." and then the Notfoundpage component for any of the routes that is not specified.
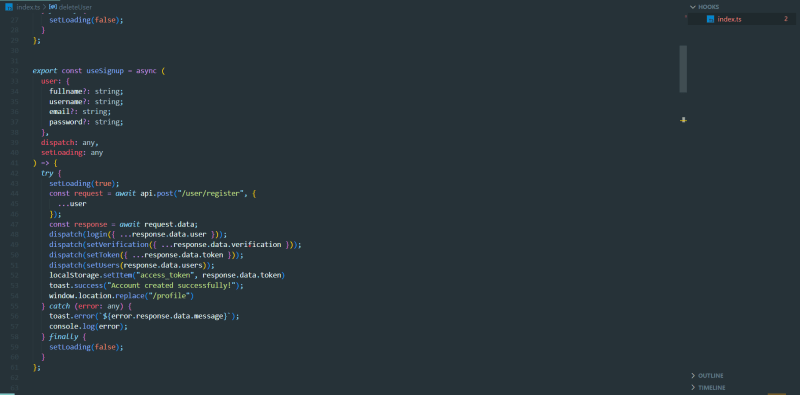
Hooks
In the hooks section we put there some custom functions that will be used in many of our components but using different arguments.
In this section it is advisable to begin your function using the "use"keyword eg:"useSignup"
Styles
In the Styles folder one puts his/her css stylings .
data
In the data folder one may put the dummy data to be used in case he/she has not got active backend from which to fetch the data from.
Utils
In the utils folder we put there some functions to operate on some inputs like for my example I made a cash formatting function to format the currency for the products added on the cart.






Top comments (6)
What a nice blog!!! Keep up 🙌
very helpful 🙏🏾
Very Helpful.
Maybe add a repo link for better understanding and reference.
Nice Blog
Congz brother!!! Keep it up 🔥🔥🔥