En este artículo os voy a hablar de Lazy Loading, técnica que sirve para la mejora del rendimiento y velocidad de las aplicaciones Angular y que se implementará a partir de la versión 8, haciendo uso de la importación del módulo en vez de traer la referencia en un string. Este cambio, hay que hacerlo si o si en la versión 9 que salió a la luz a principios de febrero del 2020.
Por esa razón, os voy a enseñar a trabajar aplicando la técnica Lazy Loading en Angular que nos va a ayudar a mejorar el rendimiento de nuestras aplicaciones y en consecuencia, conseguiremos que el usuario final tenga una experiencia de navegación más agradable y satisfactoria
1.- ¿Qué pasa cuando una aplicación de Angular inicia?
Por defecto, nuestras aplicaciones de Angular cargan todos los componentes que están importados en nuestro módulo principal app.module.ts y dependiendo de los módulos que contenga puede ser que tarde más o menos en cargar nuestra aplicación.
Para resolver ese problema en el que a veces cargamos módulos que igual no utilizaremos en ningún momento, aplicaremos lo que es Lazy Loading.
2.- ¿Qué es Lazy Loading?
Según lo que encontramos en Wikipedia
> La carga diferida (en inglés lazy loading), es un patrón de diseño comúnmente usado en la programación informática que consiste en retrasar la carga o inicialización de un objeto hasta el mismo momento de su utilización. Esto contribuye a la eficiencia de los programas, evitando la precarga de objetos que podrían no llegar a utilizarse. El opuesto de la carga diferida es la carga previa, precarga o eager loading.
Esta técnica usada en Angular nos permite cargar sólo, el o los componentes que necesitemos al inicio de nuestra aplicación, estos componentes no cargan cada vez que entres, sino que solo cargan una sola vez.
Cuando usamos Lazy Loading hacemos llamado de un módulo mediante el sistema de rutas de Angular y este módulo a su vez tiene rutas hijas que se encargan de cargar el componente solicitado por el usuario, más adelante entenderemos esto mejor.
3.- Comenzando con el proyecto
Vamos a crear el proyecto
3.1.- Crear proyecto Angular
ng new angular-lazy-loading --routing --style=css && cd angular-lazy-loading
--routing: Para que nos genere un módulo de ruta listo para funcionar
--style=css: Para que nos añada las hojas de estilos CSS
Ahora que ya tenemos nuestro proyecto creado, el siguiente paso que vamos hacer es generar 3 componentes.
3.2.- Crear los componentes / módulos para el proyecto
Vamos a crear los componentes llamados home, about, contact con sus módulos que se encargarán de gestionar la carga de la información mediante la gestión de sus rutas hijas
3.2.1.- Creación de los módulos
ng g m @pages/home --routing ng g m @pages/about --routing ng g m @pages/contact --routing
El resultado será el siguiente donde podremos ver que se han creado dos ficheros por carpeta:
Uno de ellos es el módulo principal donde vamos a cargar los componentes, módulos que necesitemos y el modulo de enrutamiento.
El otro fichero es el que corresponde al módulo de enrutamiento donde vamos a cargar el componente con una ruta hija.
3.2.2.- Creación de los componentes
ng g c @pages/home --skipTests=true ng g c @pages/about --skipTests=true ng g c @pages/contact --skipTests=true
> La opción --skipTests=true corresponde a la exclusión de los ficheros de los tests que no vamos a necesitar en este caso.
Estos serían los ficheros que compondrían una página que se va a cargar mediante Lazy Loading. En este caso os muestro el que corresponde a “about”
4.- Añadir rutas hijas en los módulos para las páginas
Ahora vamos a trabajar sobre el módulo about-routing.module.ts.
Dentro de este archivo creamos la ruta hija que servirá para cargar el componente about.component.ts desde el módulo about.module.ts
Primero importamos los componentes que van a depender de ese módulo, creamos las rutas y luego dentro de imports hacemos uso de forChild para especificar que ese módulo va a servir rutas hijas.
En el fichero about.module.ts ya tenemos importado el AboutRoutingModule
Hacemos los mismo pero con las páginas home y contact.
home-routing.module.ts
contact-routing.module.ts
5.- Configurando el fichero principal de rutas
Ahora vamos a nuestro módulo de rutas principales app-routing.module.ts que quedará de la siguiente manera:
Dentro de nuestra variable routes vamos almacenar todas las rutas principales de nuestra aplicación.
- Ruta home, aquí le decimos a Angular, cuando la ruta sea igual a home carga el hijo haciendo referencia al HomeModule. Si os fijáis aquí ya está aplicando el Lazy Loading.
- Ruta about y contact, hacemos lo mismo pero haciendo las referencias a los módulos que les corresponden.
- La última ruta le dice a Angular, cuando no especifique una url, llévame a la ruta home
El último paso es visualizar la información navegando entre diferentes páginas
6.- Comprobar rutas y visualizar las páginas
Accedemos al fichero app.component.html y borramos todo el contenido para añadir el siguiente:
Dejamos tres enlaces para navegar entre las diferentes páginas y el elemento “router-outlet” para cargar esas páginas.
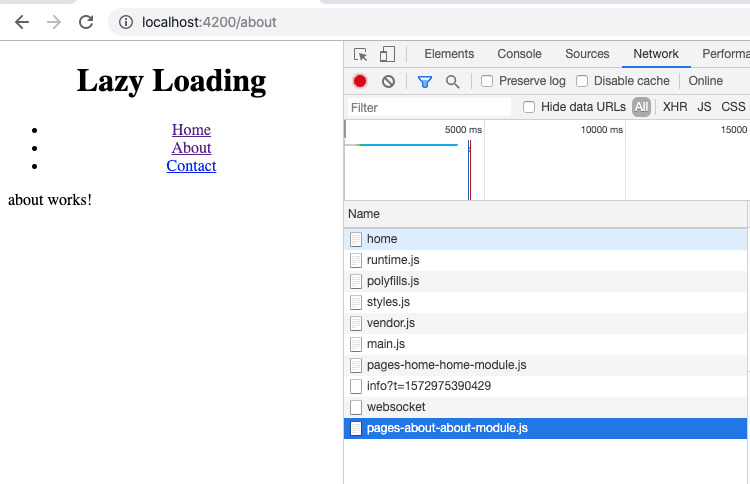
> Para notar el cambio abrimos la consola del navegador y vamos a la pestaña “Red” (es necesario reiniciar la página para poder capturar los archivos en esta pestaña).
Ahora vamos hacer click a nuestro enlace para ir a la página “about”
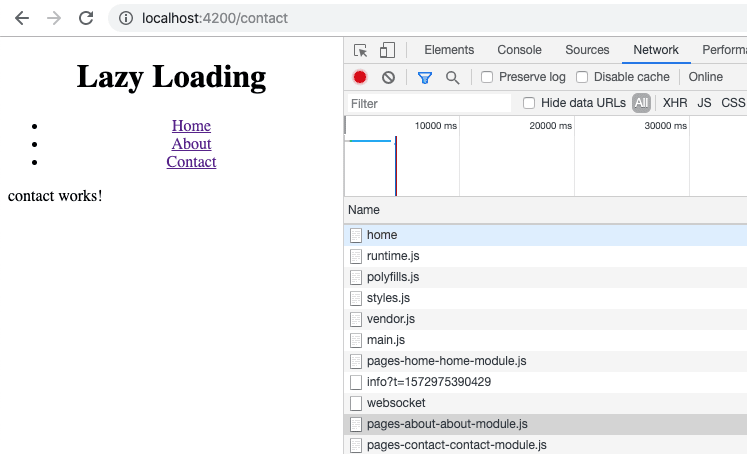
Y lo mismo con la página “contact”
Si volvemos a cargar cualquiera de las páginas, ya no se cargarán los ficheros porque ya los tendremos cargados con la ejecución inicial de cada uno.
7.- Resultado del código
Este es el resultado de lo trabajado en este artículo.
Anartz Mugika Ledo / lazy-loading-angular
_Ejemplo de Lazy Loading Sencillo_gitlab.com
8.- Cursos
En relación con este artículo, os cuento que dispongo de varios cursos en Udemy a precios ecónocimicos en los que podéis aprender muchas cosas. Los cursos que dispongo actualmente:
- NPM.Desarrollo y publicación de librerias en JS, TS, Angular (PAGO)
- GraphQL con Angular de 0 a Experto. JWT, Sockets, MongoDB (PAGO)
- Compodoc: Crea documentación en proyectos Angular/Ionic/TS (GRATIS)
Todos los cursos al mejor precio SIEMPRE en mi web







Top comments (0)