It’s been 4 weeks since Voucherify Hack Night took place. It’s high time to recap the competition and share our feelings about it. In this memo, we’d like to give a summary of what surprised us the most and why it might make sense to hold such an event for your product.
Expectations
It was our first hackathon and in the beginning, we really didn’t know what to expect. Initially, we just wanted to see how our API is used by new developers in general. Building an API-first product requires paying utmost attention to great developer experience and smooth onboarding process, so we planned just to watch how devs interact with our:
But there was also the second, sort of a business-oriented angle of the Hack Night. Voucherify as a standalone application doesn’t yield you as much value as when it’s a part of bigger marketing automation landscape. Voucherify shows its power when you integrate it with other tools. Things we have created such as:
have one goal — make integration with other ecommerce/SaaS tools as easy as 1–2–3. The more Voucherify-compatible plugins/connectors/apps exist, the more valuable our platform becomes. So we were super curious to learn what noteworthy integrations will show up on the table before they call it a night.
We got answers to these questions, but we got much more too! But let’s start off with the first two.
Developer API onboarding
Having over 30 users from different domains interacting with your product in your office is an invaluable chance for a product team. Especially if the product is an API platform and the users are developers. We wanted to seize this opportunity and were looking over their shoulders all the time. We were particularly interested in:
- What SDK they used (what language is the most popular)
- How fast does it take to call the first request
- What tutorials and examples do they find useful/useless
- Is API reference up-to-date
- And so on
The overall reception was fine or excellent. In general, devs quickly figure out how to use our API. What’s worth highlighting is that they found our Postman collection particularly useful. The interactive examples in glitch came helpful too.
But we also noticed some improvements. A couple of places in the spec were outdated and the SDKs didn’t cover all of the relevant endpoints of the API. Fortunately, our SDKs are open source so devs were able to quickly point us into the right direction and we fixed the blind spots in the real time.
The pitch session was super exciting. The ideas, although limited in functionality, were super inspiring and thoughtful. The winning teams managed to convince the jury that they shipped something tangible and that chances are it’s gonna bring money. We had some positive feedback about quick integration with Voucherify, but we’d never have expected that you can build a working application under 12 hours! Here are some of the projects jury liked the most.
Integrations
1. Face2 — Distributing coupons via Facebook Marketing API
@tarnas14 presenting their solution

The first team enabled launching coupon-based promo campaigns through Facebook’s ads. This allows marketers to link a dedicated, pre-generated promotion landing pages to a particular banner. These pages would show and assign a unique coupon code to every FB user then.
2. Emotion-based groupon
This mobile app recognizes user’s emotions through a camera and then adjusts coupon deals to a detected mood. Simple yet dangerously engaging.
3. Exclusiv — Selling access to services via secret codes with Stripe payment gateway
Pitching — business model in details

The most down-to-earth but the most practical solution of the HackNight. This piece of code automates a lot of work for small retailers. With Exclusiv in place, after the payment is registered the access code is sent automatically with SMS or via email. No manual work needed at all.
Added value
But the event brought us more than we expected:
- Platform feedback — apart from small improvements and fixes for docs and SDKs, we got some more thorough insights on how to improve our UI or what new endpoints to expose. And because we were right next to them, we could drill down these new concepts in no time.
- Hiring — watching developers code for 12 hours is an opportunity to come across a talent and to see for yourself he or she can deliver
- Team bonding — the whole team had much fun before, in the middle, and after the meetup (as we hit the floor in the club next-door). Organizing and executing hackathons is a good opportunity to get away from regular work and meet new, inspiring people.
- Supporting partners — it turns out that many developer tools companies are happy to support such events for free. We received nice SWAG packs and even annual subscriptions for their services from great products like Salesforce, Contentful, SendGrid, Brand24, AWS, Intercom, twilio.
Lessons learned
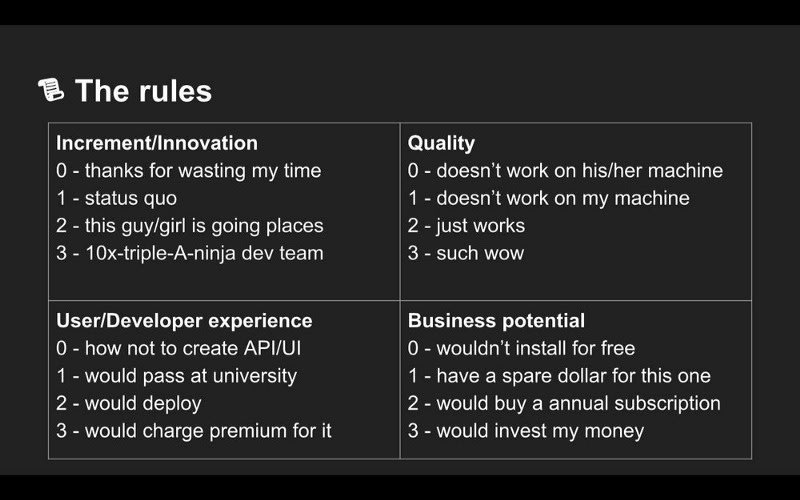
We’ve drawn some conclusions about improvements too. For example, the way we framed the challenge itself was too complex and it made participants hesitant about signing up.
First of all, we called for only senior devs and it turns out they’re not so happy about hackathons anymore. Secondly, we wrapped the contest strictly around our domain — ecommerce tools. There are a lot of devs who don’t play with ecommerce SaaS and APIs on a daily basis so this was another deterrent decreasing attendance. Thirdly, we required participants to submit a form with the idea during sign-up process. We wanted to pre-screen them and choose only the best. In the end, we noticed the quality and content of these forms didn’t translate into the quality and content of final solutions. So the lesson for the next hackathon is to ditch them completely.
In general, we come to the conclusion that the next hackathon should be more fun-oriented from the very beginning.
So are we going to announce another call for hackers? Definitely, but this time we’ll also make sure it doesn’t have any artificial blockers, it’s easy to grasp the rules, and finally it’s all about fun in the first place!
Originally published at
www.voucherify.io








Top comments (0)