Mobile apps must be snappy and playful. To fall in love with your mobile app, users need to perceive it as fast, responsive and bug-free. Perceived performance measures how fast a user thinks your mobile app is. Fortunately, there are several standard techniques that we can apply to our UI/UX, in order to improve the perceived performance of mobile apps significantly.  Perceived performance tends to be overlooked by most app developers, especially for the first few releases of a new mobile app.
Perceived performance tends to be overlooked by most app developers, especially for the first few releases of a new mobile app.
Perceived performance techniques can take your app from being "just fine..." to being "amazing!". Compared to the traditional website, there are a lot of things that can go wrong in a mobile app, such as:
- Slow Internet connection
- Failed network requests
- Exceptions and failures on the server
- Lack of certain data (e.g. no conversations)
- Switching from Wi-fi to 3G
- No Internet connection
On web, the browser usually takes care of handling all these unfortunate states, through techniques such as refreshing the website, showing loading spinners, showing error messages, etc. In mobile apps, the responsibility for improving the perceived performance by addressing all these issues goes to the developer. To improve the perceived performance of our mobile apps, we need to avoid or address all the issues listed above. In some cases it's simply graceful degradation, in other cases it's brilliant optimizations. Let's get started.
Loading States
Loading states help users visualize the fact that there is some action going on in the app, for which they need to wait. Not using a loading state for an expensive background operation can create the impression that the app has frozen, which is suboptimal UX. Nobody likes a laggy UI. The most popular expensive operations that require loading states are network requests and image downloads. Additional operations for which you should consider treating the loading state can be reading from disk (can be very slow especially on low-end devices) or hitting the local database (e.g. SQLite). There are a few smart ideas on how to treat loading states in mobile apps, all of which drastically increase the perceived performance.
You can check out this approach in production, in this Uber Clone.
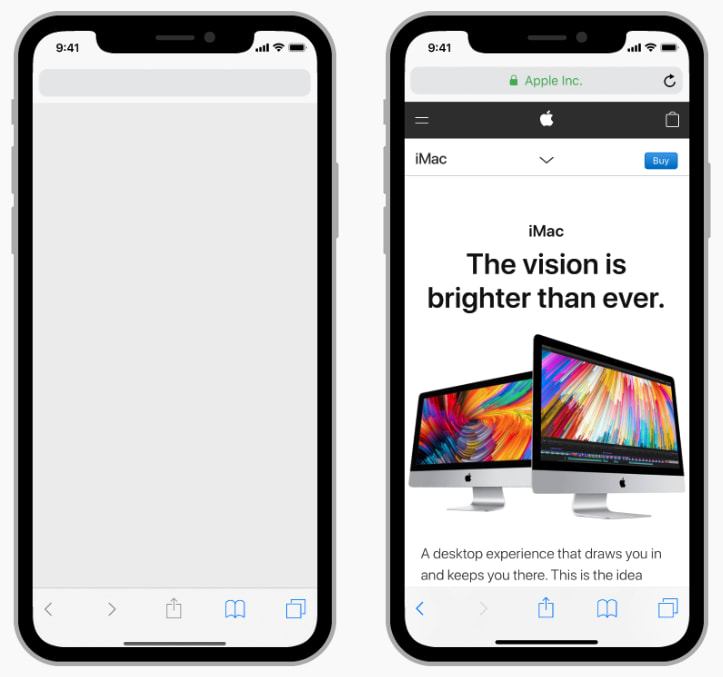
- Skeleton Views - Skeleton views create an effect of speed and reliability to cover for slow networks or heavy computational tasks. A blank screen is not sexy. Skeleton views serve as content placeholders until the real content is ready, by taking the shape and format of the expected content. Pair them with an animation for a sensational effect - perceived performance will skyrocket.

- Progress HUD - This is a toast-like unit that takes over the screen while a network request takes place. The purpose is to inform the users that something is going on and they have to wait until that finishes. You can also use it as a progress bar (for tasks such as image uploads, for example). Without something like this, the screen looks frozen and the app broken, resulting in a poor UX. Every programming language has a library for these, so you don't even need to write them from scratch.
 Image Source
Image Source
- Spinners / Activity Indicators - These are UI components that come in different flavors, but both iOS and Android have some standard units for them. They generally indicate that there's something loading. Their native look and feel can be a big advantage, given users are already familiar with them. But they can also feel boring, since all apps use them. As a general rule, make sure you never display more than one spinner at once, otherwise the UI would be a mess.
- Image Placeholders / Dominant Color - Downloading images is the most expensive networking operation that a mobile app has to do. On slower networks, high-quality images take forever to load. A beautiful visual way to improve the perceived performance in these cases is to display an image placeholder, until the download finishes. The placeholder can be a simple grey rounded rectangle, which is easy to implement in most platforms. A great way to make the app design more beautiful is to actually display that placeholder in the dominant colors that the downloading image is colored with. This is harder to implement though - Instagram app does this really amazingly.
- Progressive JPEGs - As mentioned above, downloading high resolution images can be extremely slow. Progressive JPEGs are a great way to overcome this limitation and boost the mobile app perceived performance tremendously. The image is basically downloaded progressively, starting with a lower quality photo, that can be downloaded & displayed faster.
 Image Source
Image Source
Empty States
Empty states are screens that lack the information they were primarily designed for. A good UX treats these empty states gracefully. Beautiful empty states are boosting the perceived performance of your mobile app, making it more lively, fancy and positive. They also inform the user precisely with what's going on, and therefor reducing frustration. Empty states represent a huge growth opportunity as well. Take advantage of empty states, by upselling important critical actions to the user, such as adding friends, writing a post or taking a photo, which can improve your app retention greatly. 
Haptics Feedback
Haptics is a technology that allows users to receive tactile information through one's sensations. Mobile phone vibration is the most popular form of haptics feedback technology. Put it simply, you can improve the perceived performance of specific actions in your app, by generating vibrations to the user. This results in a greater user experience and gives the user a subtle sense of satisfaction, making your app more snappy and enjoyable. Use haptic feedback vibrations for actions that are important in your mobile app.
A social network such as Instagram or Twitter might use it for actions such as following someone or liking a post. Haptics feedback is overlooked in general, by most developers, especially by those with a web background (understandably).
Don't abuse it though. Generating haptics feedback for too many actions would easily frustrate your users, and you'll end up with the opposite effect. Keep in mind that haptics feedback also drains the device battery faster. Just use it for important core actions, as a way to encourage your users to take that action more frequently.
For example, at Instamobile, we use haptics feedback for actions such as follow/add friend (in social network apps, such as the React Native Facebook Clone), add to cart (e-commerce), swipe right (dating), send message (chat), etc.
Animations
Animations are part of the core mobile experiences. You must apply them in your mobile apps for any visual transition. Animations are a key differentiator factor between native mobile apps and their web counterparts.
To improve the perceived performance of your mobile app, try replacing standard UI components, such as activity indicators, progress bars or HUDs with cool and interactive animations.
Even if you still go with the standard, more traditional design units, you can still leverage the power of animations, by smoothing out their transitions, such as by fading in/out or translating. Animations are easy to create nowadays, with powerful tools such as Lottie, and by amazing native support (in all mobile development languages, including the cross-platform ones such as React Native, Kotlin, Swift or Flutter). 
Success & Error Messages
It goes without saying that users need to see feedback for their actions, especially for those that take a lot of effort. Communicating clearly to users what went wrong and why (via error messages) reduces their frustration. Informing them when something went well (via success messages) gives them a positive sense of reward. There are a several standard mechanisms to improve the perceived performance via success and error messages, such as:
- Alert views / Dialogs
- Feedback HUD
- Toasts
I generally recommend using dialogs for error messages, and a toast or a feedback HUD for success messages. A success message usually doesn't need a call to action, so you literally save your users a click, improving the user experience in a subtle way.
Optimistic Updates
Optimistic updates are UI updates that behave as though a change was successfully completed before receiving confirmation from the server that it actually was. It's being optimistic in the sense that the app will eventually get a confirmation from the server rather than an error. This makes the user experience way more responsive. Think about the Like button of a social network app.
In 99.99% of cases, the like action succeeds, but a roundtrip to the server takes more than 1 second in average. So why would we wait to update the Like button after server's confirmation, right?
Optimistic updates are massively improving the perceived performance of your mobile apps, by creating the impression that user actions are executed instantly, rather than waiting for a server roundtrip to get the real confirmation.
Offline Mode
Another amazing way to boost the perceived performance in mobile apps is to add support for offline mode. This is extremely helpful for apps that are used by users who are in transit, commuting, taking the subway, etc.
Again, this is not something applicable on the web, so most developers tend to overlook such as killer mobile feature. There are three things that we need to consider and implement when thinking about offline mode in mobile apps:
- Inform the user that they went offline - this can happen all the time while in transit. You can simply show a banner or a toast letting the users know they ran out of Internet connection.
- Reading in Offline Mode - Allowing users to consume data in your app while in offline mode can be extremely convenient. Imagine use cases such as reading tweets or articles, browsing Instagram photos, or watching Netflix movies while in offline mode. Pretty cool, right? Users will love your app.
- Posting in Offline Mode - The lack of this feature can be a huge anger generator for your users. Imagine writing a long post or editing a photo, just to find out you ran out of data and you can't actually post it / upload it in the app. All your work is gone, and you need to start over when you get Internet. Pretty frustrating, right? Cache everything locally, and flush the content to the servers when there's network connection again.
Auto-Retry Mechanism
Network failures happen all the time, for a variety of reasons. Before displaying error messages to the users, consider an auto-retry mechanism, that takes place in background without interrupting the user activity.
This can reduce the error messages shown to the users drastically, and therefore improving the perceived performance of your app. You should experiment with the number of retries per network request, but please be considerate of the user's data and battery.
Splash Screen
This an amazing, quickly to implement trick of improving the perceived performance of your cold start massively. Straight from the Apple's Guidelines on the launch screen:
Design a launch screen that’s nearly identical to the first screen of your app.If you include elements that look different when the app finishes launching, people can experience an unpleasant flash between the launch screen and the first screen of the app.
 An app with a splash screen designed this way feels like loading twice as fast to the end user, so take advantage of this tip to quickly improve your perceived cold start times.
An app with a splash screen designed this way feels like loading twice as fast to the end user, so take advantage of this tip to quickly improve your perceived cold start times.
Conclusion
Building great mobile apps is much harder than building regular websites, for a variety of reasons. As a mobile developer and designer, there are many states that need to be considered in order to make apps feel snappy and highly performant. Perceived performance is the best indicator of how well executed a mobile app is.
It affects growth, retention, user happiness and in the end, your success. Design mobile apps with native experiences in mind, and keep track of all these tips and tricks that are improving mobile app performance, in order to launch amazing apps, that are optimized for user experience.
There are a multitude of techniques on how to improve the perceived performance in mobile apps, so use them wisely and make sure you are consistent. No one likes an app with ten different types of loading spinners.
Improving perceived performance is an art, so use these UI components creatively and don't abuse them. Lastly, if you enjoyed this article, please share it with your community on social media and blogs.
If you are interested to see how various apps are leveraging these design concepts, check out this comprehensive list of the best mobile app templates available on the market.



Top comments (0)