พอเราเขียนโค๊ดไปสักพักนึง เราจะเริ่มเขียนโปรเจคจำนวนนึงที่แบบ...มันดูคล้าย ๆ กัน มีโค๊ดที่หน้าตาเหมือน ๆ กัน ใช้ไลบราลีตัวเดียวกัน คือจุดเริ่มต้นมันเหมือนกัน แล้วมันค่อย ๆ โตไปเป็นโปรแกรมที่มีวัตถุประสงค์ที่แตกต่างกันในอนาคต
เช่นแบบ เวลาเราทำโปรเจคที่เป็น React (สมมติ) เราก็ต้องมา import library เพิ่มทาสก์ใน package.json ต้องเขียนโค๊ดที่หน้าตาคล้าย ๆ กันจำนวนนึง จนกระทั่งมันรันขึ้นแล้วเราค่อยมาแก้ไขให้มันเป็นแอพลิเคชั่นที่เราต้องการ อะไรแบบนี้ใช่ไหมครับ
วิธีนึงที่จะมาช่วยคือสร้าง tool ที่ generate project file ทั้งหมด ซึ่งเป็นวิธีที่หลาย ๆ เฟรมเวิร์คใหญ่ ๆ ใช้ (React ก็ด้วย) เรียกว่ารันคอมมานด์แล้ว ใส่คำสั่งนิดหน่อย ก็ได้แอพรันขึ้นมาแล้ว
npx create-react-app my-app
cd my-app
npm start
แต่อีกวิธีที่เรียบง่ายกว่านั้นคือ สร้างเทมเพลตสำหรับโปรเจคขึ้นมา เวลาจะสร้างโปรเจคใหม่ก็แค่ก็อปปี้เทมเพลตออกมาเป็นโปรเจคใหม่ แล้วก็แก้ไขโปรเจคนั้นให้ตรงกับความต้องการของเรา
Template Project ใน GitHub
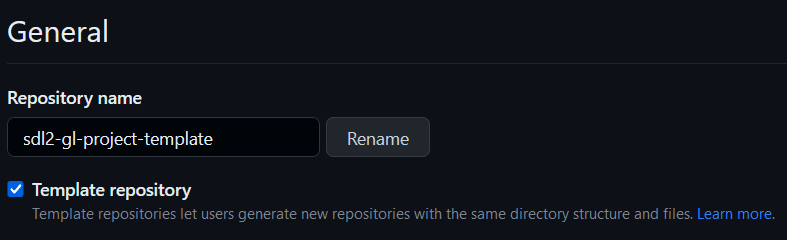
ใน Github เองมีฟีเจอร์นี้อยู่ครับ เราสามารถสร้างโปรเจคขึ้นมาแล้วระบุว่าโปรเจคนี้เป็น Template ในหน้า Settings ของโปรเจค
แค่นี้โปรเจคนี้ก็จะกลายเป็นเทมเพลตของเราเรียบร้อย
จากนั้น เมื่อเราต้องการจะสร้างโปรเจคใหม่ เราก็แค่เลือกเทมเพลตใน dropdown ตอนสร้าง repository
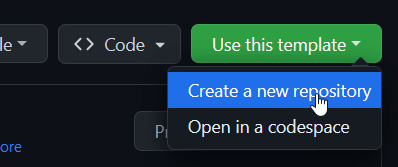
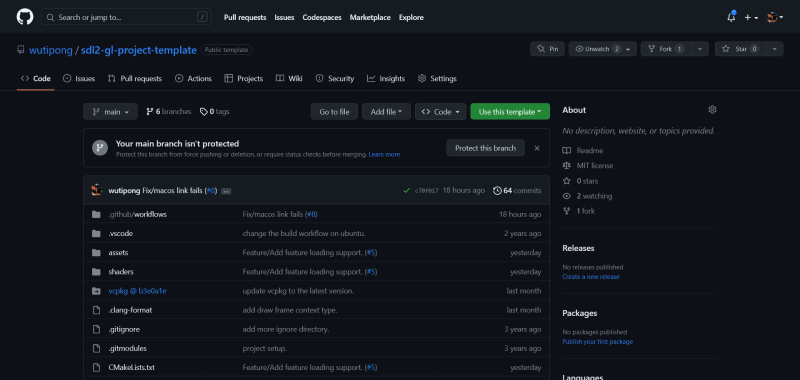
หรืออีกทางเลือกหนึ่งคือ เปิดหน้า repository ของเทมเพลตที่จะใช้ แล้วกด "Use this template"
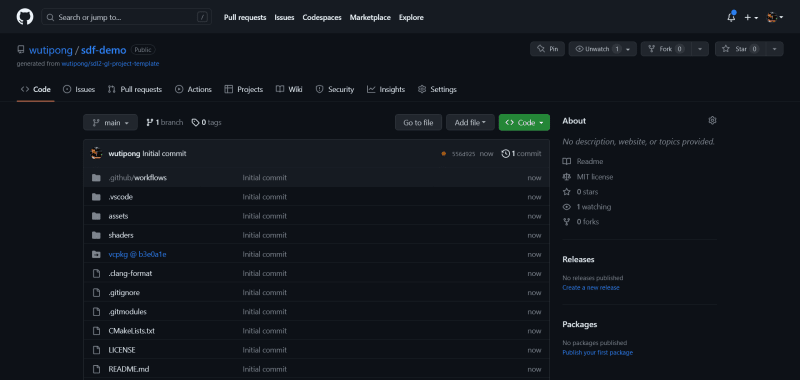
เมื่อ Repository ถูกสร้างเรียบร้อย เราจะได้ repository ใหม่ที่หน้าตาเหมือนกับตัวเทมเพลตเป๊ะ ๆ โดยที่เราไม่ต้องมานั่งก็อปปี้ไฟล์ไปมา
สิ่งที่แตกต่างคือ ตัวหัวโปรเจคจะระบุไว้ว่าสร้างจากเทมเพลตไหน และโปรเจคใหม่ที่สร้างขึ้นมาจะมีสถานะเป็นเหมือนโปรเจคใหม่ที่มี commit แรกจากตัวเทมเพลต ไม่มี branch ไม่มี history ที่ติดมาจากตัวเทมเพลต เรียกได้ว่าเริ่มต้นกันแบบคลีน ๆ ครับ
ทั้งนี้ ถ้าเกิดว่าตัวเทมเพลตเรามี GitHub Action อยู่ เมื่อเราสร้าง repository ใหม่ เราจะได้ Action ติดมาด้วย เนื่องจากว่าไฟล์ Action ก็เป็นแค่ source file ธรรมดาใน repository เท่านั้นเองครับ
เรียกได้ว่าพอสร้างเสร็จก็พร้อมใช้งานทันทีเลยล่ะ เริ่มรันได้เลย เราสามารถเริ่มต้นทำงานได้ทันทีโดยไม่ต้องมานั่งเซ็ตอัพอะไรให้วุ่นวายอีกครับ










Top comments (0)