What I built
Utility Studio: Where users can quickly come and drop their documents, youtube links, text, web links and generate/extract textual information.
For documents and web links, the app can extract text information from them as well summarise the content.
For youtube links, the app can allow to download the audio/video, get the subtitles and generate summary of the video based on those subtitles.
Category Submission:
- Most Technical Impressive
- Best Project built using Material UI
App Link
Screenshots
- Landing Page
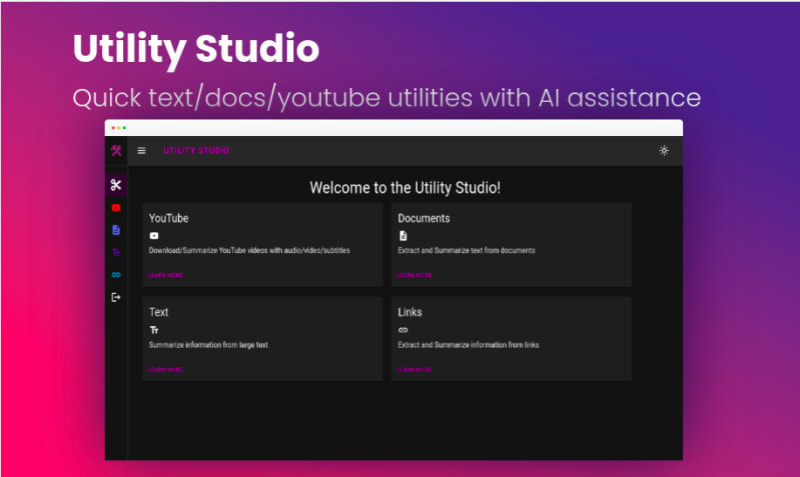
- Studio Page
- Youtube Studio Page
- Documents Studio Page
- Links Studio Page
Description
Utility Studio is a versatile web application designed to simplify the process of extracting textual information from various types of content. With its user-friendly interface and powerful features, it serves as a one-stop platform for users to upload and analyze documents, YouTube videos, text snippets, and web links.
Features:
- Youtube
- Audio and Video Download
- Get Subtitles/Caption from video link as text
- Summarise the generated subtitles as text
- Documents
- Extract text from the uploaded docx/pdf file
- Summarise text from the extracted content
- Text
- Simple textual summary of the provided text
- Links
- Extract summary/key points of the provided links
PS: I also tried image background remover utility but due to the constrained environment of cloud functions, the memory-intensive and processing requirements of this feature exceed the scope of the project.
Future Scope
I might try to add in more utilities like time zone converter, text translator/detection, RSS feed summarizer, etc.
Link to Source Code
The project is hosted on GitHub
 Mr-Destructive
/
utility-studio
Mr-Destructive
/
utility-studio
A place for quick and easy access to tasks like document, video, and text summarising.
Utility Studio
A quick one-stop place for some extraction or summarisation of content.
Perform extraction of information from web, youtube, or document links, download video/audio from youtube links, and summarize the text content.
Features
- Youtube
- Audio
- Video
- Subtitles
- Documents
- PDF/docx text extraction
- Text summarizer
- Text
- Text summarizer
- Links
- Link information extractor
Project Demo link
About
Description
A place for quick and easy access to tasks like document, video, and text summarizing. Users can quickly come and drop their documents, youtube links, text, and web links and generate/extract textual information.
Tech Stack
The Utility Studio is built on a Refine (Next.js) project, leveraging the power of server-side rendering and React components for a smooth user experience. It integrates with Appwrite, a backend serverless platform, to handle various functionalities.
- Refine
- Next JS
- Appwrite (storage and functions)
- Python (cloud functions)
- Material UI
Preview
A simple demonstration of some…
Permissive License
Background (What made you decide to build this particular app? What inspired you?)
I decided to build Utility Studio to address the need for a centralized platform where users can easily upload various types of content and extract relevant textual information from them. The inspiration behind this project was to create a versatile tool that simplifies the process of obtaining key insights from different content sources, such as documents, webpages, and YouTube videos.
How I built it (How did you utilize refine? Did you learn something new along the way? Pick up a new skill?)
I am more of an backend developer (django and golang), I have very rarely used javascript/typescript for creating a whole project. However this time around with the help of refine and next js it became a lot easier. Also it was a great experience with appwrite for creating this project.
The documentation of refine is self-sufficient for creating a project, the cli command swizzle is really handy and does integrate well. One of the best features will have to be the refine.new app, this makes starting a project with basic requirements with a few clicks.
Both the platforms/tools appwrite and refine are great way to jump-start a full stack application in minutes.
Key things I learnt by creating this project:
- Next JS app structure (creating pages and api routes)
- Appwrite Cloud functions
- Integrating PaLM API on the web(through fetch api)
- Integrating Python libraries with cloud functions(pytube, youtube-transcript-api, python-docx, pypdf2)
- Using MaterialUI in a React project
Additional Resources/Info
- refine core api documentation
- 30 days of appwrite series
- PaLM API Generate Text Docs
- Pytube documentation
Thanks for reading, have a great time. Happy Coding:)










Top comments (0)