Some context
At MOXY we aim for a balance between impact, excellence and pragmatism. This has even brought us the Awwwards Mobile Site of Year prize for our own website, which is evaluated by a Google jury.
To achieve this sort of result, our designers and engineers work together from day 1 to deliver a balanced outcome given the project constraints, be it time or budget. This close collaboration between people with different expertise allows everyone to give input early on, often resulting in better ideas and solutions. We’ve combined this into a process that we call Engineered Design (we might talk about this in a future article).
A clear process is key, but we also needed the right tech foundations, and that’s why I’m writing this article, to talk about our web boilerplate, the challenges it solves, and how that improves Developer Experience, and ultimately the User Experience.
The challenge
There’s a lot of frontend craftsmanship involved in projects of this level, especially on making everything work smoothly while keeping the project maintainable. That’s why we use and love React, one of the most popular libraries to build user interfaces.
But React is just a view layer. Every time we wanted to start a project, we were dedicating a lot of time laying down the foundations. The process was repetitive, error-prone and tedious. That time would be definitively better spent on the actual website implementation.
Our first attempt
To reduce the time it takes to setup a project, we created React with MOXY, an open-source boilerplate that packaged React, React Router and modern JavaScript tooling such as ESLint, Stylelint, Webpack, Babel, PostCSS and Jest. It even had support for server-side rendering, which is very challenging and complex to get it right, but more on that later.
Our engineers would copy this project and would have a barebones website working in minutes.
moxystudio/react-with-moxy
MOXY’s boilerplate to create isomorphic react applications.
Many websites were successfully built with it, but it was hard to keep up with the speed in which these libraries release new versions. The maintenance burden was increasing as months passed by to the point it became unsustainable.
MOXY advocates for open-source and its philosophy. If something can be reused, then we create a package. And if that package is not critical for our business, then we make it open-source.
After three years of existence, MOXY has a vast catalogue of open-source packages, and some of them have millions of downloads each month. We’re also consumers of open-source and we continuously monitor what’s being released in the wild.
One of the open-source projects that caught our attention was Next.js, by Vercel (previously Zeit). We immediately saw its potential, and once it caught up with the features we needed, we ditched React with MOXY for Next.js. It was a humble step to replace a project we created with one made by another company, but I’m glad we did it.
Fun fact: Next.js uses cross-spawn ️❤️, one of MOXY’s most popular open-source projects with ~37.000.000 weekly downloads as of this date 😲.
Next.js matured
Next.js is the React framework that everyone was missing. It has a vast feature set, is well supported and maintained, and has a huge community.
One of its core features is Server-side Rendering (SSR). SSR is a technique that allows you to serve an initial payload with HTML, JavaScript, CSS, and application state. JavaScript running on the client picks up the rendered HTML and resumes its normal operation. This approach has many benefits, but the primary ones are:
Consistent SEO, as the crawlers will see fully rendered pages just like traditional static web pages.
Functional Social Sharing, as we can add social meta tags specific for each page. Social networks will be able to correctly show a preview card for all pages.
Faster First Contentful Paint (FCP), as the browser doesn’t need to wait for JavaScript to display content. This improves the perceived performance, that is, how fast a website seems to visitors.
Another core feature is Static Generation (SG). As opposed to SSR, where the server renders pages on every new request, with SG, pages are rendered at build-time. When a request arrives to the server, the page is already rendered and is sent to the client right away. Pre-rendered pages can also be cached by CDNs to further boost performance. The major disadvantage of SG, however, is when you need to update content. It’s very frustrating to change an article in a CMS and having to wait several minutes for the change to be shown on the live website. And for websites that have hundreds of thousands of pages, it’s just too slow to be viable. Next.js v9.4 introduced Incremental Static Regeneration (ISG) under beta, where static pages are updated behind the scenes as traffic comes in. This technique retains the benefits of SG while solving its shortcomings regarding updates.
But what’s awesome is that Next.js allows us to combine SSR with SG and ISG, allowing pages to be partially static and partially dynamic!
A new boilerplate is born
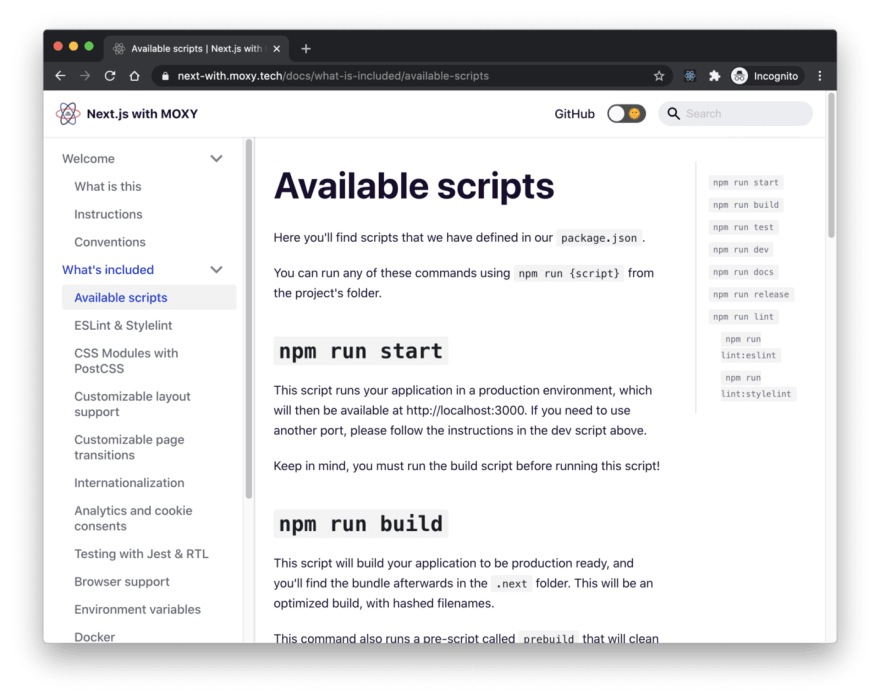
After embracing Next.js, we decided to create a new boilerplate, Next.js with MOXY, which is also open-source. All the code and libraries that were in our previous boilerplate were removed as they are all being abstracted by Next.js. The maintenance burden was gone and we had more time to dedicate to our clients’ projects.
All websites we make have a base set of features:
Internationalization (i18n): Multi-language support is added from the start, even if the project doesn’t initially require it. Uses React Intl and @moxy/next-intl.
Page transitions: Orchestrates exit and enter transitions between routes, includes support to add customized visual effects to such transitions and restores the scroll position automatically. Powered by @moxy/react-page-swapper and @moxy/next-scroll-behavior.
Accessibility (a11y): Care for accessibility, by using semantic HTML, and paying attention to keyboard interactions or alternative input and output devices. Automatic checks are in place to enforce good practices on accessibility.
SEO: Any top-level pages will have dedicated metatags which integrate with search engines and social media scrapers.
Analytics: Usage of Google Tag Manager to easily add analytics to the projects, like page views or track interactions. Analytics are only enabled after we have consent from the visitor, to comply with GDPR and similar legislation.
Code linting: Usage of ESLint and Stylelint to ensure code is consistent across the codebase.
Unit testing: Automated tests to validate the correctness and to provide confidence upon code changes, using Jest.
Docker: A Dockerfile to package the website into a Docker image that can run anywhere, on the cloud or on-premises.
Changelog generation: A changelog file adhering to the Conventional Commits specification is automatically generated and kept up to date on each release.
Staging pipeline: A CI/CD pipeline that automatically runs tests and deploys the website to a staging environment, with support for pull requests.
Documentation: A webpage with key documentation, including instructions on how to set it up and how to deploy it.
We have embedded all these features, and a few more, into our boilerplate. Moreover, we have an optional set of recipes that can be followed to easily add other features. Two examples are recipes to integrate with Contentful and DatoCMS, two of the leading headless CMS on the market.
You may visit the project’s website at https://next-with.moxy.tech. Feel free to use it, give feedback and contribute! 🙏
Wrapping up
With Next.js and Next.js with MOXY, our team has an efficient way to kickstart a project with features that meet our base offering. Recipes can be followed to progressively add other features, such as creating a simple REST API or integrating with a CMS.
The developer experience is consistent across projects that are using it, and our engineers are able to switch projects easier than ever. We’re now able to deliver faster and with a higher degree of polishing, two things highly appreciated by our clients.
Below a quick peek on the most recent projects we’ve built using Next.js with MOXY:
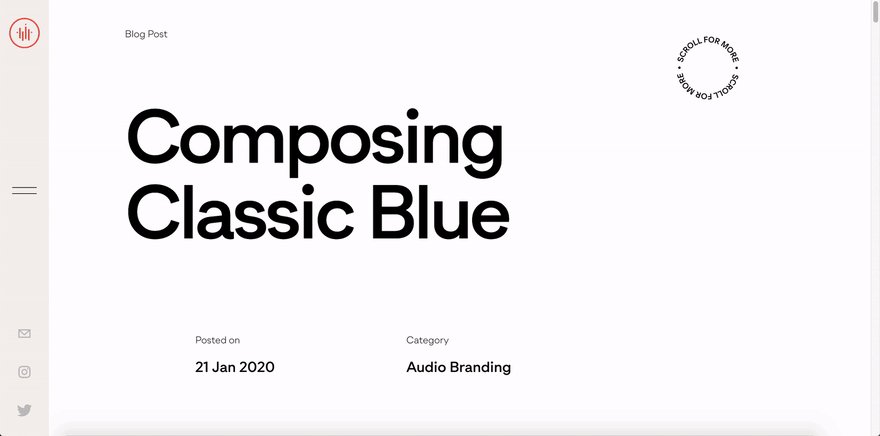
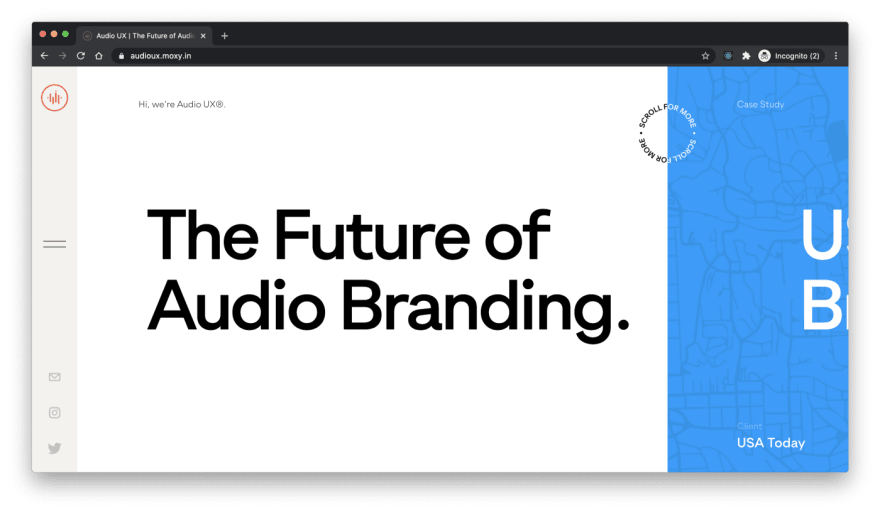
Audio UX — https://auxnyc.com
A full-service audio branding agency specializing in audio logos, UX sound design, automotive sound design, audio for voice experiences, and more.
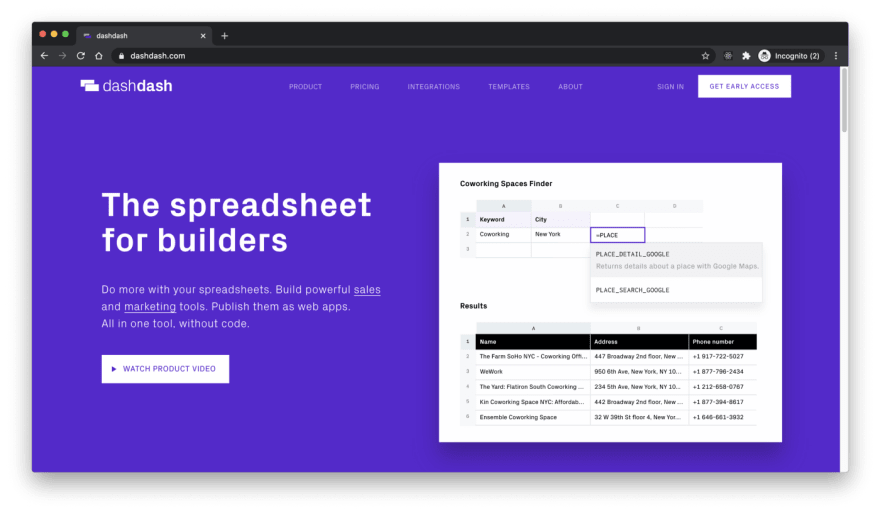
Dashdash — https://dashdash.com
Do more with your spreadsheets. Build powerful sales and marketing tools. Publish them as web apps. All in one tool, without code.
THU Japan — https://japan.trojan-unicorn.com
THU is a strong community with a powerful bond. THU Japan is a Storytelling Bootcamp event taking place in the city of Kaga, Japan in 2020.
At MOXY, we build websites and applications that our customers can feel proud of, instead of being embarrassed and frustrated. Our Engineered Design process helps our customers have a deeper understanding of their challenges, and provides a clear path for solving them through careful design and implementation.
Looking for help with a project? Tell us a bit more.
Written by André Cruz














Top comments (0)