I’m sure all of us want our websites to be visited and loved by people all over the world. And yes we would also like it to be shared on social media sites where people from all over the world would come across it. However many a time it might not strike to us that our visitors could be from countries that follow RTL(Right-To-Left) script. By RTL script I mean scripts of languages such as Arabic (العَرَبِية), Urdu ( اُردُو ), Hebrew (עברית), Yiddish (יידיש) and so on where the reading and writing is done from Right to left unlike English and majority of other languages where the reading and writing of the script is done from Left to Right or LTR. So how do we make our website friendly to visitors following RTL languages? Well, that’s what I’m gonna tell you guys today, how to convert your website from LTR to RTL.
How to add RTL language support to a website?
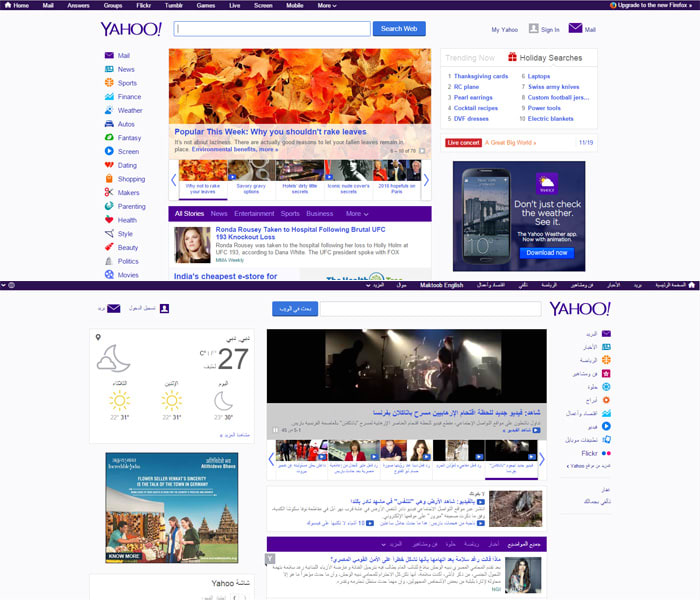
The most important thing to consider, When you add Right-To-Left or RTL Language support to your website, is to make a Mirror layout of your website. That is, all the elements that were on the left would switch their position to the right. For example, take a look at the following image that has screenshots of the Yahoo US version (LTR) and Yahoo Middle East (RTL) version :
In the image above you can notice that all the elements or components on the page have switched their positions. The Logo which was on the left is now on the right side of the page. The search box and the button too have switched their positions, so have the carousel captions. Notice the side menu, that too has shifted to the right.
Well, this might look a little weird to a reader who is used to LTR reading but it actually is very normal and ‘correct’ to a reader who is used to RTL. Hence it is quite important to be alert about how the components should be placed, for instance; the button comes before the text field and the label would come after the text box (well that’s what it would look like to a person used to LTR language).
So, What should I do to convert my site from LTR to RTL or right-to-left?
You can convert your website from left-to-right to right-to-left pretty easily than you would have thought it to be.
Convert html to rtl using the direction RTL property
Firstly , you need to change the direction of all the LTR elements to RTL. You can do this by using the dir attribute of HTML. You can edit the <html> tag to include dir="rtl". So your tag should look similar to :
<html dir="rtl">
Right to left CSS considerations
Secondly , you need to change the direction sensitive CSS properties to suit the RTL design flow. In other words, the values of direction sensitive CSS properties like margin, padding, float, background-position, border-left etc needs to be edited. For example, say I have a property in CSS like
margin: 0 0 10px 20px; /* (i.e margin:top right bottom left) */
this needs to be changed to
margin:0 20px 10px 0;
If you notice, we swapped the margin-right value with the margin-left value. This needs to be done for all the direction sensitive CSS properties. Here is a list of all the direction sensitive CSS properties:
| Direction Sensitive CSS Properties |
|---|
background |
background-image |
background-position |
background-position-x |
border-bottom-left-radius |
border-bottom-right-radius |
border-color |
border-left |
border-left-color |
border-left-style |
border-left-width |
border-radius |
border-right |
Thirdly , By now your page would be 90% RTL already ! However, you might still notice pieces of components broken which might require you to inspect and edit the CSS values based on the First and Second steps.
Tools to automatically convert CSS from LTR to RTL
While you can manually convert the CSS to meet the RTL requirement, there are many tools that you can use too. I’m listing down a couple of them:
-
CSS FLIP : CSS FLIP is a project by Twitter that helps you to convert your LTR CSS to RTL. You can install it via npm using
npm install css-flip. To generate the rtl css you can use use their CLI and run the command ascss-flip path/to/file.css > path/to/file.rtl.css -
RTL CSS : RTL CSS also provides features similar to CSS FLIP. You can install it using npm code
npm install -g rtlcss. You can also use it along with PostCSS etc or you can also use their CLI and run the commandrtlcss input.css output.rtl.css. - CSSJanus : CSSJanus is an online tool where you can copy paste your ltr CSS to convert it into RTL CSS. Its a good tool if you do not want to go through the hassle of installing packages or if you don’t want to use node packages.
- Rastchin : Rastchin is another online LTR to RTL CSS converter which is similar to CSSJanus but also provides few more options like generating minified RTL CSS output, linting the LTR CSS etc.
While there are many tools available to convert LTR CSS to RTL, I would recommend that you first understand what steps do you need to take to convert your LTR website or CSS to RTL and also the best possible way to do so. It could be manual, using tools or many be a mix of both as I believe even after using the tools, the outcome might not be 100% accurate as you wanted it to be and hence you might have to edit some components manually. Anyway, let us know about your experience of converting your LTR website to RTL.
The post How to make or convert LTR website to a RTL or Right-to-left Website? first appeared on MoreOnFew.







Top comments (0)