<div class="box"></div>
body{
width: 300px;
}
.box {
/* ⚜️ 50% of the width of body (300px) */
width:50%;
height: 100px;
background-color:gold;
border-top: 3px solid orange;
}
body{
margin: 0px;
}
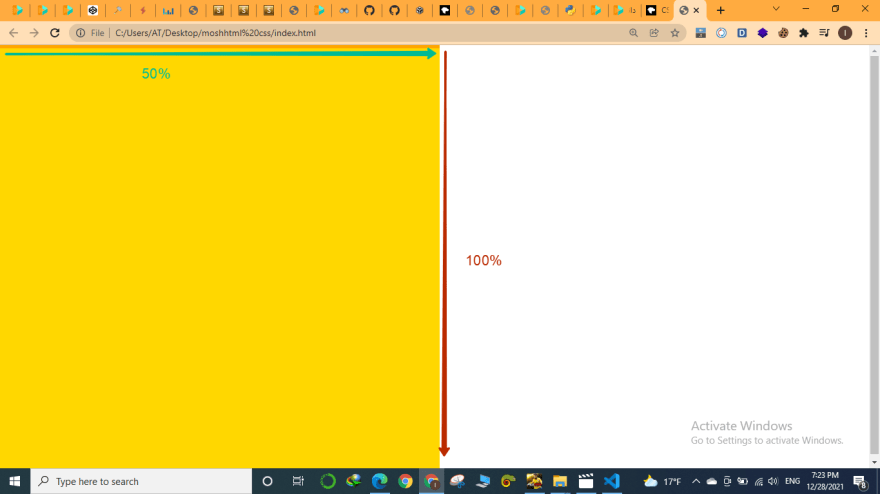
.box {
/* ⚜️ 50% of the viewport */
width:50vw;
/* ⚜️ 100% of the viewport */
height: 100vh;
background-color:gold;
border-top: 3px solid orange;
}
body{
margin: 0px;
}
.box {
/* ⚜️ because the font size defaults is 16 px
so width will be 10 * 16 = 160 px */
width:10em;
height: 100vh;
background-color:gold;
border-top: 3px solid orange;
}
body{
margin: 0px;
}
.box {
/* ⚜️ change font size */
font-size:20px;
/* ⚜️ because the font size defaults is 16 px
so width will be 10 * 20 = 200 px */
width:10em;
height: 100vh;
background-color:gold;
border-top: 3px solid orange;
}
استفاده از
rem
محاسبه رو آسون تر می کنه
html{
/* 1️⃣ it means 62.5% of 16px = 10px
so 10px will be root font size!*/
font-size:62.5%;
}
body{
margin: 0px;
}
.box {
/* 2️⃣ rem x root font size
the result will be 150 px*/
width:15rem;
height: 100vh;
background-color:gold;
border-top: 3px solid orange;
}











Top comments (0)