To monitor the temperature of the main room or the baby bedroom, you can create and develop your own connected temperature sensor easily.
We will create a connected temperature sensor by following these steps. To achieve this, we will use an esp8266 and 2 shields.
The ESP8266 is a microcontroller like an Arduino but with an integrated Wi-Fi module.
A shield is a board that can be added to the main board to expand its features. The shields have the advantage of being extremely easy to set up and use.
For now, 20 shields are available for the esp8266 D1 Mini.
So we can create many IoT projects easily by clipping the shields on top of each other and with little code to write.
Things used in this project
- An ESP8266 Wemos D1 mini. It's the main mini Wi-Fi board.
- A SHT30 Shield. It's the temperature and humidity sensor module. I advise you to take the V2 because it is much more precise and is not impacted by the heat from the ESP8266. For this article, I will use the V1 of the module.
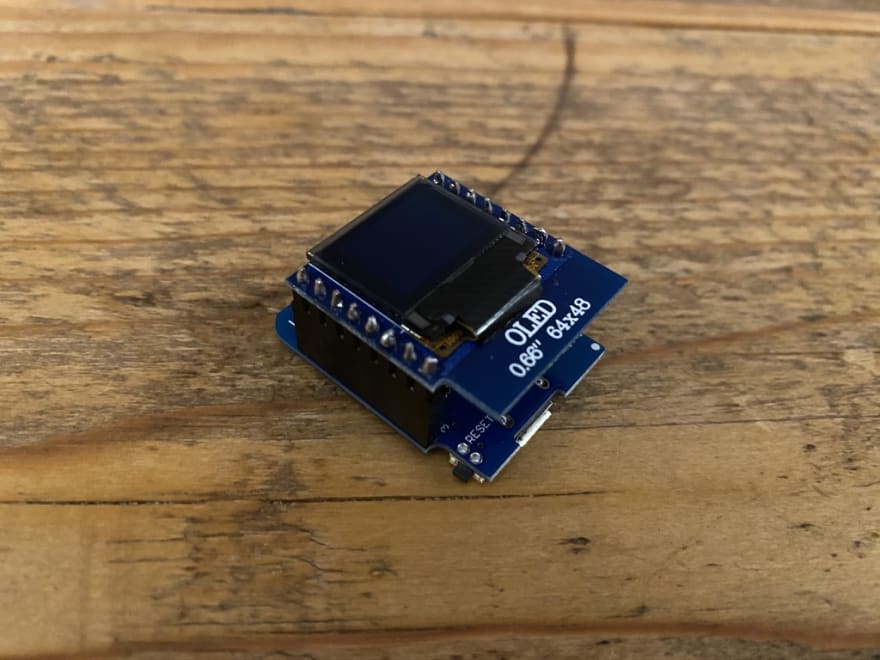
- An OLED display Shield. It's a screen that will allow us to display the temperature



Requirements
- The latest version of the Arduino IDE
- Add the ESP8266 board :
Add this url https://arduino.esp8266.com/stable/package_esp8266com_index.json on
Arduino/Preferences/Additional Boards Manager URLsInstall the ESP8266 on board managerTools/Board/Board Manager - Add this libraries with
Tools/Manage Libraries:Adafruit_SHT31Adafruit_SSD1306BlynkSimpleEsp8266
Change the configuration on Tools:
- Board :
LOLIN(WEMOS) D1 mini lite - Port:
/dev/cu.wchusbserial…for Mac - Upload Speed:
921600 - Click on
Serial Monitor
Step 1 - Read the temperature value
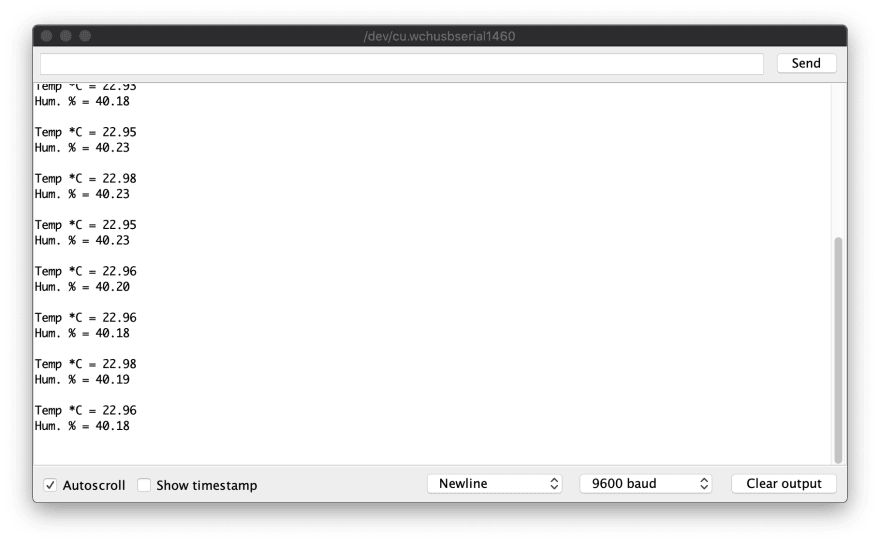
For the time being, we're going to connect the SHT30 shield on top of the ESP8266. With the following code, we're going to get the room temperature and humidity back into the console every four seconds.
#include "Adafruit_SHT31.h"
Adafruit_SHT31 sht30 = Adafruit_SHT31();
void setup() {
Serial.begin(9600);
while (!Serial)
delay(10);
// will pause until serial console opens
Serial.println("SHT30 test");
if (! sht30.begin(0x45)) {
Serial.println("Couldn't find SHT30");
while (1) delay(1);
}
}
void loop() {
float t = sht30.readTemperature();
float h = sht30.readHumidity();
if (! isnan(t)) { // check if 'is not a number'
Serial.print("Temp *C = "); Serial.println(t);
} else {
Serial.println("Failed to read temperature");
}
if (! isnan(h)) { // check if 'is not a number'
Serial.print("Hum. % = "); Serial.println(h);
} else {
Serial.println("Failed to read humidity");
}
Serial.println();
delay(4000);
// wait 4 seconds before coming back into the loop
}
With the following code, we're going to get the room temperature and humidity back into the console every four seconds.
Step 2 - Show a message on the screen
Let's connect the OLED display shield on top of the ESP8266 and post a simple message.
#include <Adafruit_SSD1306.h>
Adafruit_SSD1306 display(-1);
void setup() {
Serial.begin(9600);
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
// initialize with the I2C addr 0x3C (for the 64x48)
// set the text size and color
display.setTextSize(2);
display.setTextColor(WHITE);
}
void loop() {
display.setCursor(0,0);
display.println("Hello");
display.display();
delay(1000);
display.clearDisplay();
display.setCursor(0,24);
display.println("World");
display.display();
delay(1000);
display.clearDisplay();
}
We now know how to display a text and how to clear the screen.
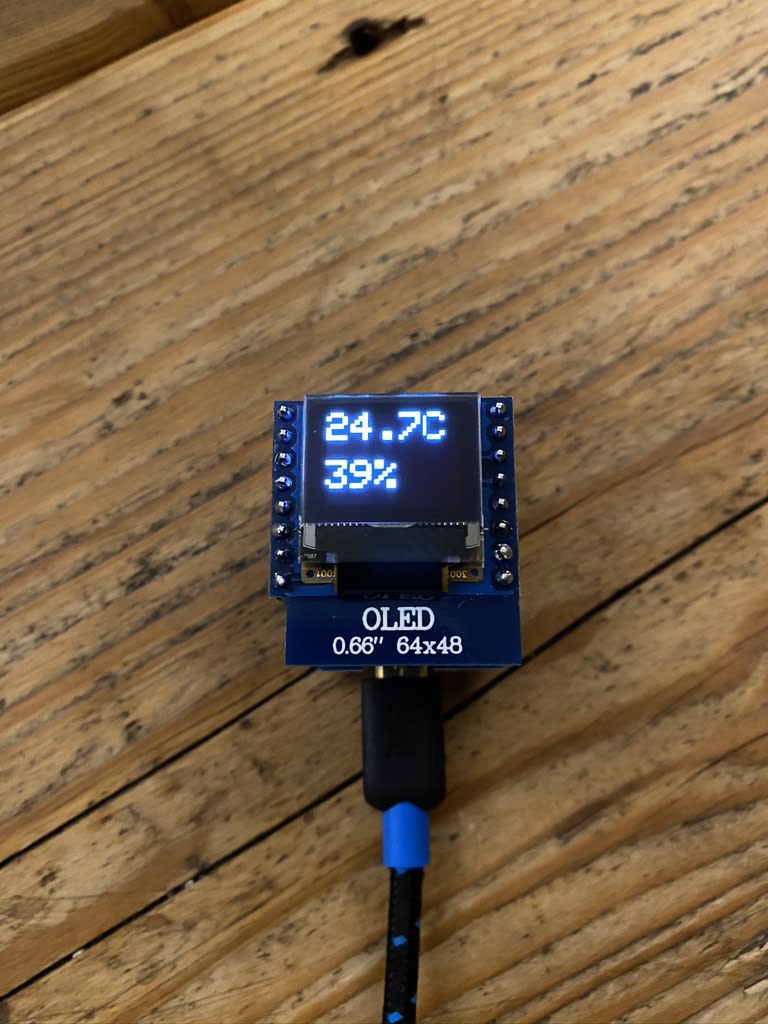
Step 3 - Show the temperature on the screen
Now that the temperature value can be read and a text displayed on the screen, for the next step, we will display the temperature and humidity values.
#include "Adafruit_SHT31.h"
#include <Adafruit_SSD1306.h>
Adafruit_SSD1306 display(-1);
Adafruit_SHT31 sht30 = Adafruit_SHT31();
void setup() {
Serial.begin(9600);
if (! sht30.begin(0x45)) {
Serial.println("Couldn't find SHT30");
while (1) delay(1);
}
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
// initialize with the I2C addr 0x3C (for the 64x48)
// set the text size and color
display.setTextSize(2);
display.setTextColor(WHITE);
display.clearDisplay();
}
void loop() {
float t = sht30.readTemperature();
float h = sht30.readHumidity();
display.setCursor(0,0);
display.sprintf("%.1fC", t);
display.setCursor(0,25);
display.printf("%.0f%%\n", h);
display.display();
delay(5000);
display.clearDisplay();
}
Step 4 - Connect to Blynk app
Having the temperature and humidity value is good but it is not very practical to consult them. So we will connect our temperature sensor to the Internet in order to post data on the cloud and get it back on an application we will build with Blynk.
Blynk is an application free for small applications such as ours. It's the most popular IoT platform to connect your devices to the cloud and to design our application easily.
You can follow this link for detailed explanations on how to create a new project in the application.
➡️ http://docs.blynk.cc/#getting-started-getting-started-with-the-blynk-app
#define BLYNK_PRINT Serial
#include "Adafruit_SHT31.h"
#include <Adafruit_SSD1306.h>
#include <BlynkSimpleEsp8266.h>
Adafruit_SSD1306 display(-1);
Adafruit_SHT31 sht30 = Adafruit_SHT31();
char auth[] = "BLYNK_API_KEY";
char ssid[] = "WIFI_NAME";
char pass[] = "WIFI_PASSWORD";
void setup() {
Serial.begin(9600);
Serial.println("Starting");
// connect to the WiFi
Blynk.begin(auth, ssid, pass);
if (! sht30.begin(0x45)) {
Serial.println("Couldn't find SHT30");
while (1) delay(1);
}
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
display.setTextSize(2);
display.setTextColor(WHITE);
display.clearDisplay();
}
void loop() {
// start blynk
Blynk.run();
float t = sht30.readTemperature();
float h = sht30.readHumidity();
display.setCursor(0,0);
display.printf("%.1fC", t);
// send the temp value on the virtual pin 1 (V1)
Blynk.virtualWrite(1, t);
display.setCursor(0,25);
display.printf("%.0f%%\n", h);
// send the humidity value on the virtual pin 2 (V2)
Blynk.virtualWrite(2, h);
display.display();
delay(5000);
display.clearDisplay();
}
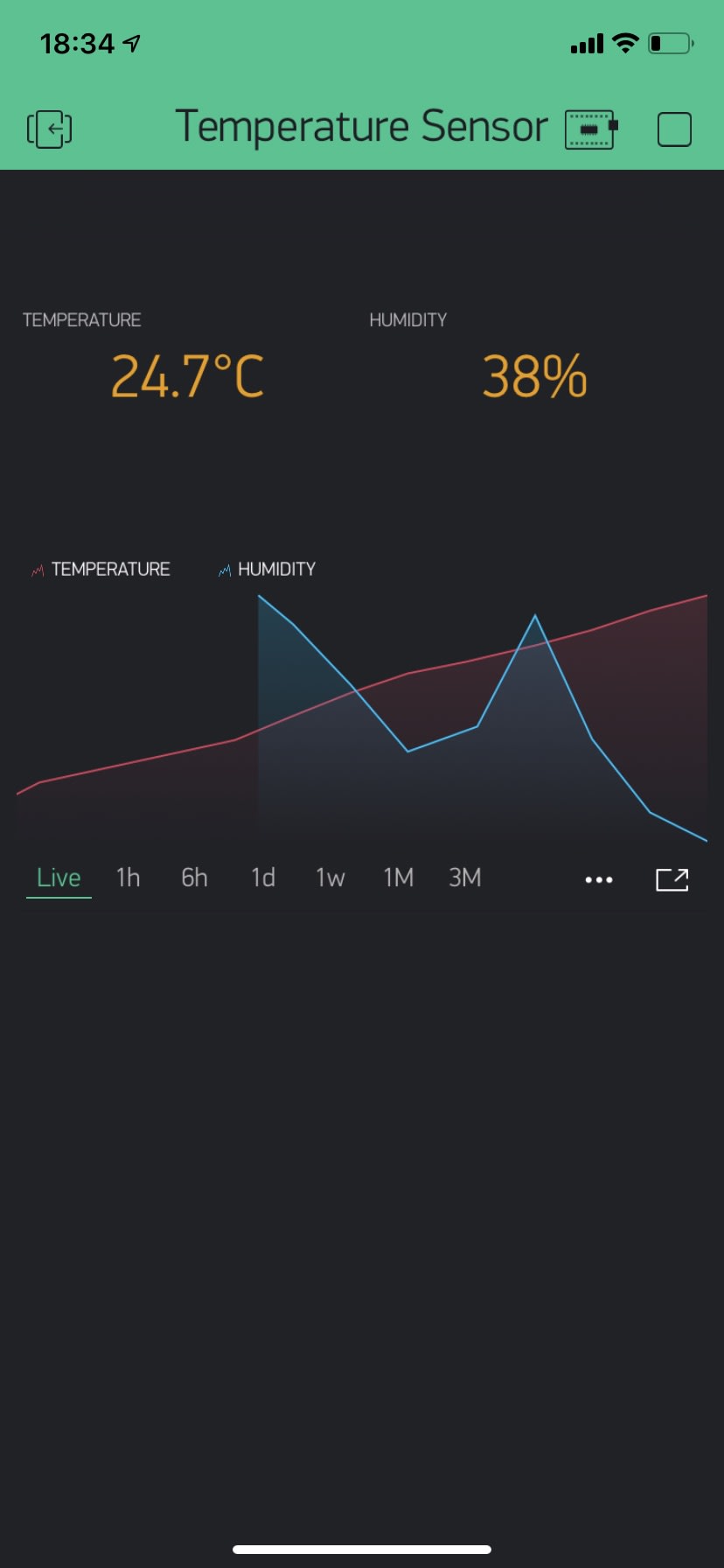
Now you can configure your application on Blynk by setting 2 labeled value as on the following pictures.
You can have a little fun with the modules offered in the application. On mine I made a graph that represents the values of temperature and humidity.
Congratulations, you have made your connected temperature sensor. 👏
Originally published at https://henaff.io.










Top comments (0)