Markdown Editor with React and Tailwind CSS
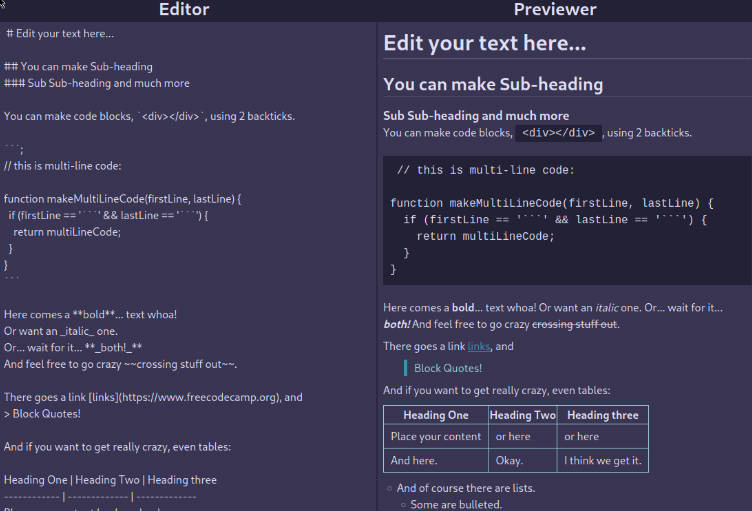
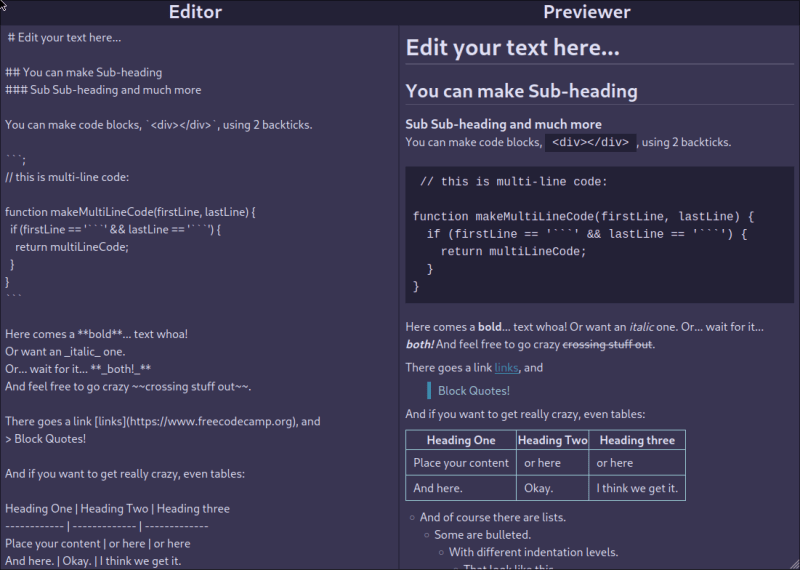
This Markdown editor built with React and Tailwind CSS allows users to write, edit, and preview markdown in real-time. It features a split view with an editor and a previewer.
Project Structure
The project consists of the following main components:
1. App Component (App.tsx)
- Manages the state for the current tab (Editor/Previewer) and the markdown code.
- Uses the
Editor,Head, andPreviewercomponents.
2. Editor Component (Editor.tsx)
- Renders a textarea for markdown editing.
- Communicates with the parent
Appcomponent to update the markdown code.
3. Head Component (Head.tsx)
- Provides the header with tab-switching functionality between Editor and Previewer.
- Manages the current active tab and communicates with the parent
Appcomponent.
4. Previewer Component (Previewer.tsx)
- Renders a preview of the markdown using
ReactMarkdownandremark-gfmfor GitHub-flavored markdown.
Getting Started
- Clone the repository.
- Install dependencies with
npm install. - Run the app with
npm run start.
Technologies Used
- React
- Tailwind CSS
- ReactMarkdown
- remark-gfm (GitHub-flavored markdown)










Top comments (0)