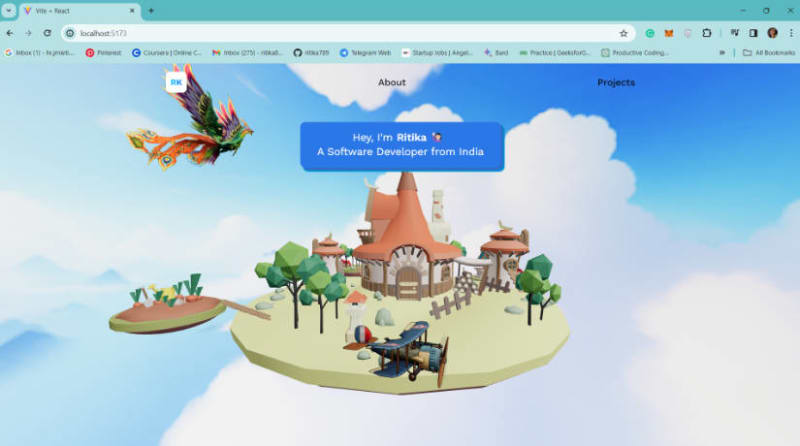
3D Developer Portfolio
Key Features
- 3D Web Development: Utilizing React 3fiber and Three.js for immersive 3D rendering.
- Tailwind CSS Styling: Crafting a visually appealing and responsive design with Tailwind CSS.
- Service Offerings: Explore a range of tailored services, from full-stack development to UI/UX design.
Getting Started
-
Clone the Repository:

git clone https://github.com/ritika789/3d-portfolio.git
Install Dependencies:
cd 3d-portfolio npm install
Run the Development Server:
npm start



Top comments (0)