Recently I attended the first frontend conference in Vilnius.
You Gotta Love Frontend was an action-packed and an extremely informative conference overall. The speakers were awesome, it was well organized and there were way too many snacks for us to eat in between the presentations. 😋🍩
So I just wanted to share some of the highlights and the interesting bits of knowledge I acquired during the event. Just a couple fragmented and likely oversimplified ideas that stuck with me.
I've split the ideas into three main areas:
- Accessibility
- Performance
- Miscellaneous development bits
Accessibility
The event was kicked off by @hj_chen and the talk was about the difficult problem of languages and fonts. 🌐🔠
We were reminded that we develop for the world wide web and not the wealthy western web.
To recap just make sure you use the lang attribute, specify the exact language of the content and that your font families have the glyphs of the characters you are using on your site.
@aardrian spoke about a concept called selfish accesibility. 😈
It's in your best interest to make your site usable in various disabling circumstances. A broken arm, a loud cafe or bright sunlight shouldn't make your site completely unusable and if you think about these factors you'll make your site accessible.
Also, accessibility is not a checklist, it's an ongoing process.
Performance
@DanShappir showed that server-side rendering brought a huge time to visible decrease. Not without technical challenges though, testing helped a lot in the development process.
Images make up the majority of web traffic. Therefore, it makes sense to optimize them, we have no excuse to not do so. @dougsillars showed that we have modern tools like webp, <picture> tags and lazyloading solutions to do so. 👨💻
Also, use .mp4 instead of .gif for animations on the web.

 Dan Shappir@danshappir
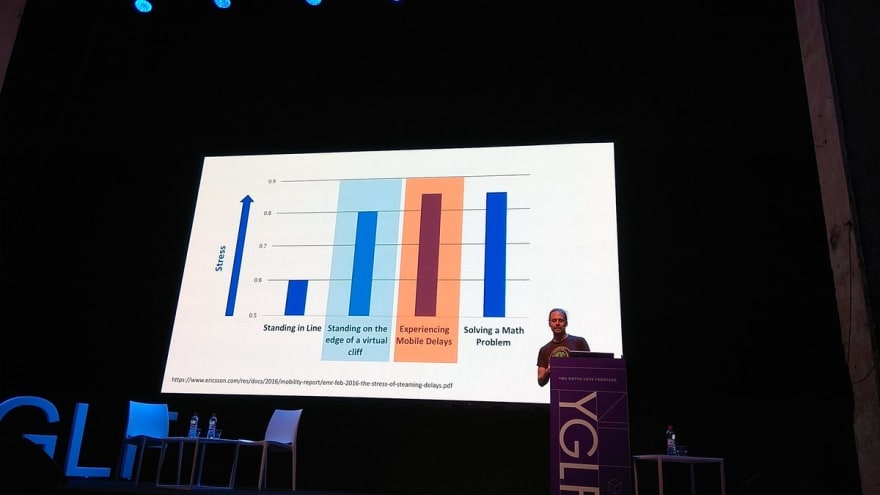
Dan Shappir@danshappir .@dougsillars shows that slow loading websites are more stressful than standing at the edge of a cliff at @yglf_lt #yglf19 #webperf12:20 PM - 16 May 2019
.@dougsillars shows that slow loading websites are more stressful than standing at the edge of a cliff at @yglf_lt #yglf19 #webperf12:20 PM - 16 May 2019
Miscellaneous development bits
You just had to see the keynote of @smashingmag. We witnessed what's great and what's quite terrible in the vast world of website design. 🧙😲

 Tomas Miliauskas@typeoftomas
Tomas Miliauskas@typeoftomas 07:25 AM - 17 May 2019
07:25 AM - 17 May 2019
@giltayar proved that testing your CSS is possible with visual regression testing.
He also coined the term egoprogrammophobia. It is the fear of your own code, but if you're suffering from it writing great tests for your code definitely helps.
Running, training and retraining machine learning prediction algorithms is possible in the browser. Are there any practical applications? Definitely! @devdevcharlie showed that you can totally detect willies with JavaScript. 😁
JavaScript classes have some weird behavior. You can just use functions to make your life a little easier. @soyguijarro
There are so many different things you can do with the browser like connect and use midi controllers, talk with microcontrollers (that run JavaScript) over the web Bluetooth API or even have interactive and social VR experiences. @dashersw @html5test @misslivirose
@sgrove did some fast-paced development with GraqhQL and ReasonML. This technology combo seems really powerful.
@rebekaka shared some awesome tips about debugging. 🕵️
If you use console.log(value) to log variables you can improve the readability of that log simply by forming and logging an object instead of just the value console.log({ value }). This is especially useful when logging multiple variables.
Also, create a snippet for it if you already haven't to make your life easier.
Both chrome and firefox development tools have some great features like the accessibility and performance tabs, debugger breakpoints, local overrides, audits, and source map support. We have amazing tools and it's worth learning to use them.
@getify spoke about how we are actually developing for people and not just users or customers. He proposed a web fidelity slider because ultimately people know what's best for them. 🤔
I also wanted to thank the organizers for the opportunity to attend and the scholarship ticket.
YGLF 2019 was an absolute blast and I can't wait for YGLF 2020! 🎉🎉
This post is from my personal blog. Check it out!
Credit for the cover image goes to YGLF Lithuania.












Top comments (0)