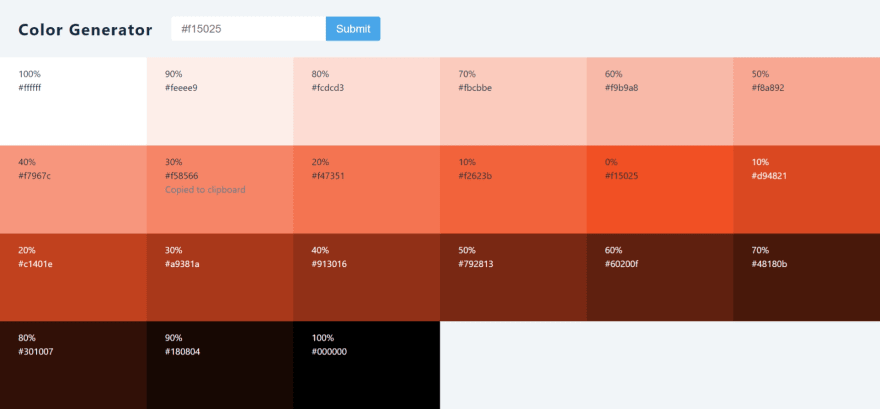
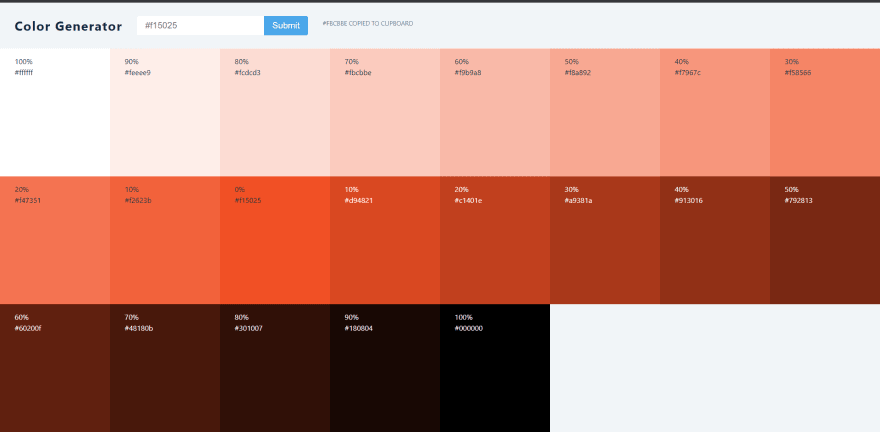
In the first week of Hacktoberfast, as David recommends to students that choose simple and easy project for Hacktoberfest first PR. Since WEB422 course I do not have chance to use React, I want to improve and use React for Hacktoberfest #1!. Therefore, I decided to choose the React project that called color-generator-pro. The issue is the project maintainers wants to replace "copy to clipboard" alert right text to the submit button instead of emitting alert on the list of color card that every time card being clicked.
Since Color-generator-pro is very simple app, the setup is only require to enter npm i for installation relevant library and React. For execution, simply enter npm start to take a look application and debug on localhost:3000. After finishing the set up, I realized the application has used Hooks which I do not have any experience. It also has been awhile to learn React, I have to go React official website for reading a React and Hooks document.
The fixing the issue was straight forward after I read the document from React website. The change has made as screen shots:


There is two files that I have added:
- App.js: main
- SingleColor.js: send the color information to App.js
The code that I have changed are:
App.js
- import useEffect from React for controlling componenet after rendering
- create alert state from different component
- create onCopy state to receive hex color from other components
- create
<section>right after submit button for alert
SingleColor.js
- Remove useState and useEffect
- add 'onCopy' parameter on SingleColor function
- change onClick statement
After I have made change mentioned above, I have commit to fork repo, create PR, and ask project maintainer for reviewing the code. However, there is a bug that the setTimeOut() and clearTimeOutfunctions do not work properly. When the color card being clicked, the alert should persist 3 seconds. However, the change that I have made does not persist alert for 3 seconds. If multiple color cards being click in 3 seconds, the previous clicked card alert should suspend and prior clicked card should persist 3 seconds.
First time I faced this issue, it was so bizarre why the previous clicked card alert is not suspended. So I have to find that store previous state of the timer. In the React document, the preValue allows me to detect previous state of timer. So that I can compare the current timer and previous timer that I can suspend previous timer. I tried to solve this issue for researching on Stack Overflow and React blog. However, the reading document on official React website helps me to understand what is issue and solve the issue.






Top comments (0)