Get full information about used rules and plugins in the eslint-config on the project with just one console command
Introduction
Not very often, but we need to understand what rules are used in our eslint-config on a project. There could be several reasons for this:
-
Control of third-party rules. It’s more profitable for developers to use pre-built style guides from other teams. For example, Google or Airbnb. However, keeping track of other people’s rules is extremely inconvenient, especially if the rules are actively being added and changed.
Familiarize team members with the current style guide. If your configuration consists of many plugins, you hardly want to force a person to manually familiarize themselves with each plugin, rule, and area of responsibility from the config.
Collecting feedback: Visual presentation and knowledge of the current rules help to collect and incorporate feedback from the team to further improve the ESLint configuration, making it more useful and convenient for everyone
Avoiding redundant checks: Understanding of the rules being used avoids redundant rules that can slow down development or complicate the current config
Example of problem
Let’s say you’re a newbie and your first working week has started. You’ve got all the accesses, downloaded the repositories, see the familiar file .eslintrc.json.
You open this file and see in it…
{
"extends": "next/core-web-vitals"
}
What information does this line give to you? — Nothing, except the name of the config. Ask yourself, “Are you willing to waste the time to find a plugin and familiarize yourself with its rules?” — I think not.
What’s the solution?
If
eslintis familiar to you, you can call the commandeslint --print-config ./.eslintrc.json. Calling the command will return a list of all the rules from the config as a long list in the console. But, unfortunately, you will have to search for each rule manually, understand its meaning and rationale, and correlate the current settings. This is extremely inconvenient if there are many rules.You can try using the new solution “Eslint config inspector” — it is a visualization of the current config. The disadvantage of this solution is that it doesn’t support deep rule search along the inheritance chain. Also, it is not documentation, but an application.
GitHub - eslint/config-inspector: A visual tool for inspecting and understanding your ESLint flat…My solution is npm package
@dolgikh-maks/eslint-summary
What is “Eslint-Summary”?
This is an npm-package to generate rules documentation for the current project, custom plugins, sub-projects, and other possible scenarios where eslint configs are used.
Its task is simple — to generate a markdown file on the current configuration for each plugin and the rules involved in it.
But not just to show that “there is such a rule”, but to provide all information about it, as if you were viewing the plugin’s page. You understand what the rule is for, whether it supports autofix, and what files it applies to.
Installation
All you need to do is specify the familiar command to install npm-packages
npm i --save-dev @dolgikh-maks/eslint-summary
Launch
If you are using the .eslintrc.js file as the base config, then no additional configuration is needed, and it is enough to call the command
eslint-summary
After running the command, you will have an eslint-summary-report directory with the .eslintrc.md file.
Report file
When you open the created .eslintrc.md you will be given summary tables for each plugin involved in the .eslintrc.js config.
The table has reserved columns:
Rule — name of the rule of an
eslintpluginExtension
*.<extension>— column showing what settings the rule has for this or that extension file
The remaining columns are columns that display meta data from the rule
Custom Rule Tutorial - ESLint - Pluggable JavaScript Linter
The main feature
If you want to learn more about a rule, you don’t need to search for it manually through the search engine, just select the desired rule from the table.
The name of a rule already contains a direct link to its documentation
Configuration
The .eslint-summary.<js | json | ts | yaml> config file is used for easy configuration of the package. In it, you specify the necessary options for generating reports if you are not satisfied with the default settings of the package
extensions
default — ['js']
Specify the required file extensions to display the rule settings for each file type in the report.
This is a very convenient option if your project contains different file types, such as json or spec.js, and you want to know how rules work with these file extensions.
Important. Specifying any value will overwrite the current [js] setting. If you want to save the report for js-files, this extension must also be specified
/**
* @type {import('@dolgikh-maks/eslint-summary').IConfig}
*/
module.exports = {
extensions: [
'json',
'spec.js',
'js'
],
};
output
default — eslint-summary-report
Change the path of the report directory.
Supports nested directories. If such a directory does not exist at the moment of generation start — it will be created.
/**
* @type {import('@dolgikh-maks/eslint-summary').IConfig}
*/
module.exports = {
output: './docs/eslint-summary',
};
ignorePlugins
default — []
Exclude plugins from your report.
Sometimes other people’s configs contain the use of third-party plugins, but they don’t work with our code and its analysis. For example, eslint-config-prettier, which contains plugins for react, vue and flowtype.
/**
* @type {import('@dolgikh-maks/eslint-summary').IConfig}
*/
module.exports = {
ignorePlugins: ['eslint-plugin-vue', "eslint-plugin-flowtype"],
};
configs
default — ['./.eslintrc.js']
Specify eslint-configs for which you want to analyze and generate documentation.
If your eslint config file name is different from the standard one (.eslintrc.js), you can specify where and which file needs to be analyzed.
If you have several files or sub-projects with their configs, it is not a problem to specify paths to them
/**
* @type {import('@dolgikh-maks/eslint-summary').IConfig}
*/
module.exports = {
configs: [
'./example-apps/angular/.eslintrc.js',
'./example-apps/next/.eslintrc.json'
],
};
The generator will create a different report for each config, according to its name and location
Example of usage
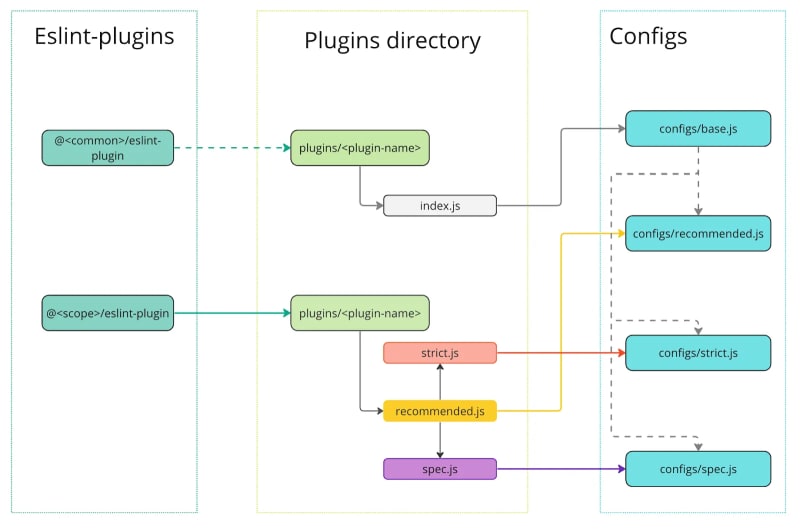
In my article on creating a team style guide, we got a way to create and scale @my-team/eslint-plugin
Create your code style for the team from scratch. Eslint, Prettier, Commitlint and etc.
What if we want to allow users of our plugin to see settings and configurations as documentation, similar to this structure?
It’s pretty simple:
Install the package
@dolgikh-maks/eslint-summarySet the desired settings in
.eslint-summary.js
/**
* @type {import('@dolgikh-maks/eslint-summary').IConfig}
*/
module.exports = {
extensions: [
'ts',
'html',
'spec.ts',
],
ignorePlugins: [
'eslint-plugin-vue',
'eslint-plugin-react',
'eslint-plugin-flowtype',
],
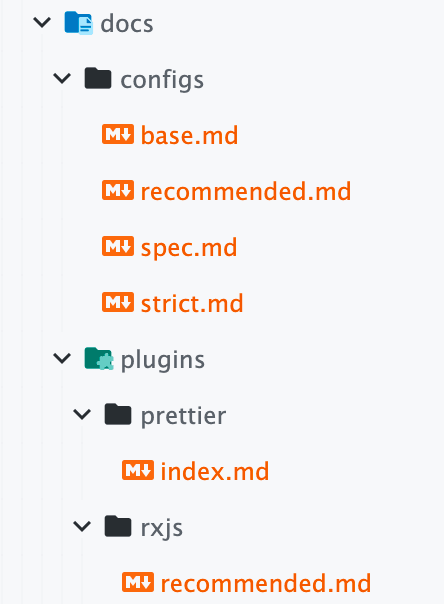
configs: [
'./configs/base.js',
'./configs/recommended.js',
'./configs/spec.js',
'./configs/strict.js',
'./plugins/rxjs/recommended.js',
'./plugins/prettier/index.js',
// other paths
],
output: './docs',
};
Run the
eslint-summarycommandGet documentation for each configuration 🔥
Now, some users of your plugin can go to the /docs folder and see the current plugin settings.
For example plugins/prettier/index.md
You can find full example here
In conclusion
At the moment, the npm package is under development and does not take into account many factors such as Eslint 9 and its flat configuration. But nothing stops you from trying to use it with Eslint 8 and older.
If you think this tool would be useful — let me know. I’m happy for any feedback and help










Top comments (0)