Introduction
 Lors ♥️@miss_lorsx
Lors ♥️@miss_lorsx I don’t know who needs to hear this;
I don’t know who needs to hear this;
But mixing up the correct selector when targeting Classes & ID’s is ok.
Honestly, it’s something I’ll have to live with now, because I’ve done it 1000 time’s and I still forget. 🤦🏼♀️
Good day. 😃
#DEVCommunity16:08 PM - 01 Aug 2020
Note: This is for absolute beginners
I dont know how many times I have found myself googling 'CSS selectors' and even now, I still find myself mixing up how to target CLASSES and ID's with selectors when using CSS, So lets glance over the basic ones, most commonly used in the world of CSS styling.
Upon posting the above tweet, I found many others agreeing, so I wanted to talk about something that seems to confuse even the most confident of developers.
Before you read on, here is a mini list of terms you will come across in this article.
-
Selectors
These are patterns that we can use, to select the element we want to style.
-
Element
This selects all HTML elements based on It's element name EG Div, Paragraph, header etc.
-
Class
A class element uses a specific class that we are able to target, and ultimately style EG:

-
ID
This selector uses the ID attribute of a HTML element to target a specific element. EG

-
Cascading Style Sheet
Also known as CSS, describes how HTML elements should be displayed on a website or other media. It can control and alter multiple layouts at once, saving a lot of work and time In the process.
Where can we use selectors?
Selectors are used to target specific ID's or classes; they tell the web browser which HTML elements should be selected, to have the given CSS rule/value applied to them.
We can use 2 specific selectors ( ‘.’ & ‘#’) to change the CSS of an element, by targeting them.
Types of Selector:
(.) - Period or full stop; This targets a class, and will apply any modified changes to that particular element.
(#) - Hash sign; These are used to target a specific element with a unique ID.
Note: Its important to get these the correct way round when you are targeting elements, because if not, the changes made in the stylesheet will not apply. (Trust me, Its ok if you get these mixed up to begin with, It has taken me some time to get it right myself!)
Selectors should be displayed like this:

Additional selectors can be used to change the appearance of various rules created.
Some of these include:
Asterix:
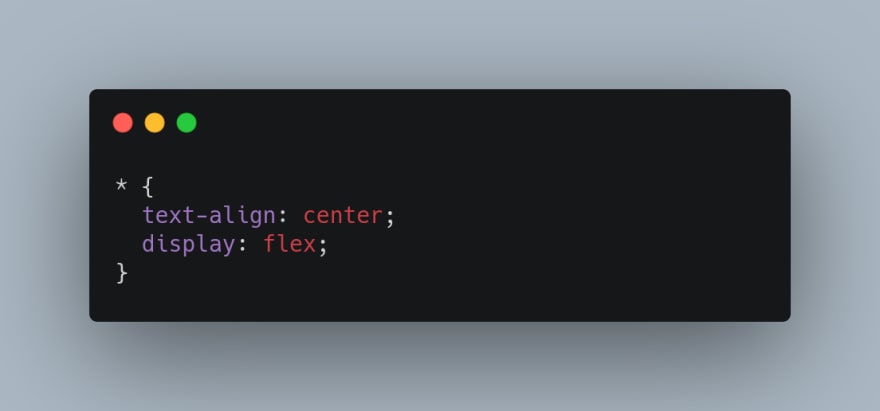
The Asterix selector will select every HTML element on the page and style them EG:

Grouping Selector:
As the name suggests, the grouping selector changes the style of particular elements (Div, Paragraph,Header etc..) that have been selected specifically by the user.
EG:

Hopefully this mini-article will help grasp some of the basics reagrding CSS selectors.
I’m planning to go more in depth about @media & targeting paragraphs in another article; So watch this space! 😃









Top comments (24)
I often use these types of selectors, with this I can style all the divs which has a class starting width "grid-".
Nice! I like that - code looks tidy! I guess there are different ways once you become confident enough. Trial and error as they say. 😅
More like practice and experience 🙏 I think I learned this one from bootstrap 3.
Great stuff! Well done!
I often forget about the * selector. Thanks for sharing.
Love your images!!!
Not sure that this fits in basics (just adding to the discussion), but similar to the grouping selector are this (no idea what its called). Here is an example that selects all paragraphs with a class of circle.
Yes it does - I just wanted to share the literal basics of selectors, I’m hoping to go in to more advanced selectors etc soon, but honestly this selectors thing is crippling me every time. 😅
They get complicated and hard to wrap your head around after the basics
Exactly - so with that one il have to take my sweet little time! 😅🙌🏻
Nice article Laura!
A couple of tiny errors would be great to fix to make sure we're not confusing any learners. The divs should have closing '>' after the first line in the first screenshots and the semicolon should go after the rules not the selector closing brace '}' in the one with .circle & #rectangle.
# is also called a hash sign or a pound sign, a hashtag specifically refers to a tagging system using that symbol as a prefix.
I’ve changed them I think - if you want to just have a glance over - apologies! 😅
The CSS one looks great! Sorry, I don't think I worded the first one very well. The two with the divs should look like
<div id="rectangle"></div>. It was just the one on the very end that was missing originally. :)Do you know I did think that! Il be spending all night changing this. 😂
I’ve changed, I did think originally ‘hold on the div tag stays open when adding the class or Id then I closed it, without adding the >tag after the Id/class doh! Done now! Hopefully!
Perfect. Easy mistake! 😄
Honestly, il get it right myself one day. Thank you so much though for pointing it out! Much appreciated! 😃
Great! Thanks for that. I will fix that!
I've been doing web development for years and I still have a post-it note taped to my monitor that says ID = # CLASS = .
When floats were cool I had 2 sticky notes on my display, on the left side "float:left;" on the right side "float:right;", It is not about that I dont know which side is which... but in the afternoons it was lifesaver
So...floats aren't cool any longer? :-) I have so much to learn!
Nah everybody just flexin with their grids ;)
The idea is also important if you use jQuery / querySelector(All) also.
But is good idea do thinks a like
@media only screen and (max-width: 600px) {
@import url("six.css");
}
@media only screen and (min-width: 700px) {
@import url("other.css");
}
I’m just highlighting the basic CSS selectors, I aim to go more in depth with @media /targeting paragraph classes etc in another article, it was mainly just targeting ID & Classes & a few others for now. 😊
This page has an overview and some useful examples: devopedia.org/css-selectors