SeleniumBase lets you load JavaScript packages from any CDN link into any website.
Here's an example of loading a website-tour library into the browser while visiting Google:This example, (google_tour.py from the SeleniumBase examples/tour_examples/ folder), can be run with pytest after you've cloned and installed SeleniumBase from GitHub:
pytest google_tour.py
Since a CDN is used for holding packages, you no longer need to use other package managers such as NPM, Bower, or Yarn.
Here's the Python code for loading JS packages into the web browser with SeleniumBase:self.add_js_link(js_link)
self.add_js_link("https://cdnjs.cloudflare.com/ajax/libs/intro.js/2.9.3/intro.min.js")
If you're wondering how SeleniumBase does this, here's the full Python code, which uses WebDriver's execute_script() method for making JS calls after escaping quotes:
def add_js_link(driver, js_link):
script_to_add_js = (
"""function injectJS(link) {
var body = document.getElementsByTagName("body")[0];
var script = document.createElement("script");
script.src = link;
script.defer;
script.type="text/javascript";
script.crossorigin = "anonymous";
script.onload = function() { null };
body.appendChild(script);
}
injectJS("%s");""")
js_link = escape_quotes_if_needed(js_link)
driver.execute_script(script_to_add_js % js_link)
Now that you've loaded JavaScript into the browser, you may also want to load some CSS to go along with it:
self.add_css_link(css_link)
Here's code that loads the IntroJS CSS:
self.add_css_link("https://cdnjs.cloudflare.com/ajax/libs/intro.js/2.9.3/introjs.css")
And here's the Python WebDriver code that makes this possible:
def add_css_link(driver, css_link):
script_to_add_css = (
"""function injectCSS(css) {
var head = document.getElementsByTagName("head")[0];
var link = document.createElement("link");
link.rel = "stylesheet";
link.type = "text/css";
link.href = css;
link.crossorigin = "anonymous";
head.appendChild(link);
}
injectCSS("%s");""")
css_link = escape_quotes_if_needed(css_link)
driver.execute_script(script_to_add_css % css_link)
Website tours are just one of the many ways of using the SeleniumBase JS Package Manager.
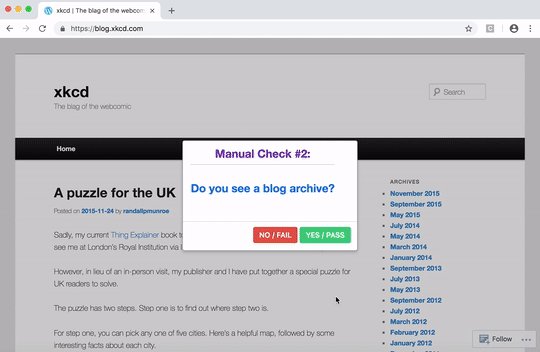
The following example shows the JqueryConfirm package loaded into a website for creating fancy dialog boxes: (Example from SeleniumBase's MasterQA ReadMe)Since packages are loaded directly from a CDN, such as CloudFlare's cdnjs, there's no need to use NPM, Bower, Yarn, or other package managers to get the packages that you need into the websites that you want.
To learn more about SeleniumBase, check out the Docs Site: SeleniumBase.io All the code is on GitHub: SeleniumBase on GitHub
And if you're just interested in creating website tours with SeleniumBase, here's the link to the Website Tours ReadMe.







Top comments (0)