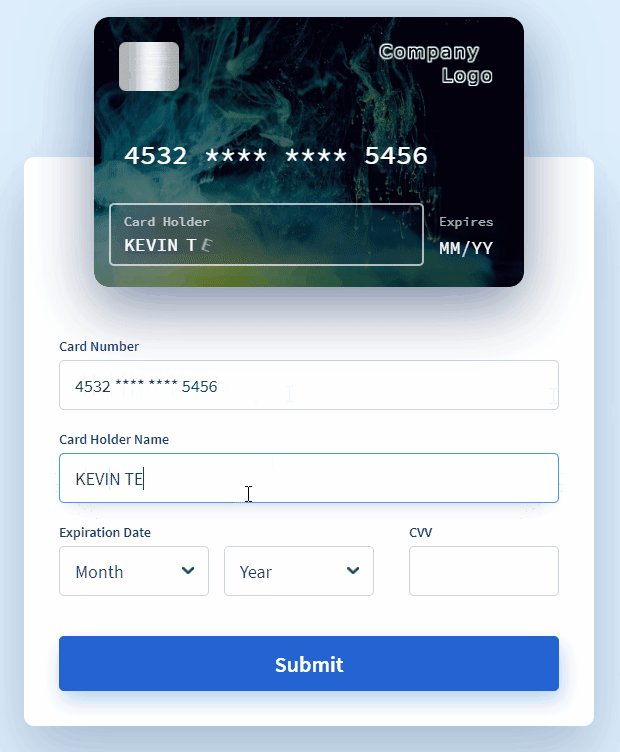
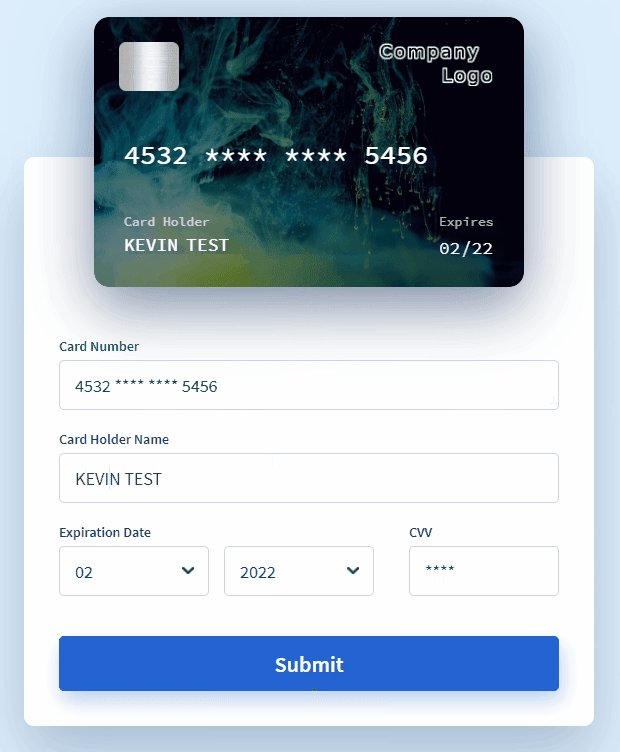
I released the ngx-interactive-paycard some weeks ago, which is the Angular alternative of vue-interactive-paycard.

In this post, I'll share my story about implementing the Angular alternative of the Vue component.
I came along at vue-interactive-paycard roughly half a year ago on GitHub. That time there was an open issue there, which required an Angular component for the Vue based interactive paycard.

I did not find any Angular implementation, and as there was a demand for it, I started considering implementing it myself. As I haven't used the @angular/animations module of Angular before, it seemed to be a great side project for getting an insight into the Angular animations. On the other hand, doing the implementation of an already existing component in another framework did not seem to be a never-ending story, which was an important aspect, because I have limited capacity in my free time for programming.
I started the work in a private repo. As the first step, I generated an Angular workspace for the project, which contained the library itself and a consumer which can demonstrate the capabilities of the library. I set up the environment based on the Angular guidelines. To have a tight feedback loop, I created an npm script, which is able to watch the changes in the library and in the consumer. This way, when the library is developed, the changes can be seen in the browser immediately. (The watch:all in package.json.)
After that, I created the templates for components. At this part, I had to run over some Vue documentation, so that I could find the Angular alternative for the different Vue specific attributes.
As next step I took the scss over and split them between the Angular components of the library.
Then I implemented the component codes. This is where I faced the issue, that there is a big difference between handling animations in Vue and in Angular. In Vue the <transition> wrapper component does the job for the animations, while in Angular a state machine has to be defined. I also needed to implement some Angular directives to remove elements from the DOM for the animations.
As I did the implementation, I decided to use images with a permissive license in the demo application. I haven't added any logos that are registered as a trademark, this is why I created my own logos for the showcase. These are all input parameters of the library, so the user is able to choose their own images.
I did not want to limit the user with the card number formats as well, so I made them also parameterizable.
As some code of the original Vue based implementation is reused, my LICENSE file contains the license of the original.
When the project was ready to be shown to the public, I changed the visibility of the repo to public. From this point, I was able to create a CI for it with Travis. I created a simple CI, which makes sure, that a tagged library version will be published to npmjs. So when I create a new release on GitHub, I place a tag that triggers the deployment in the CI.

And this is where we are right now. I worked on this project in my free time when I was in the mood. This is why I did not hustle, there were several weeks/months when I left it behind. Now I'm happy that I was able to get to the point, where I can show it to you. I hope it will be beneficial for some devs around the world. 😃
I have some ideas, where the library could be improved further. As Hacktoberfest is approaching, I plan to create some issues, that could be nice tasks also for beginner contributors. I hope to see you around. 😃




Top comments (0)