Introduction
Hello there! My name is Milan, and I'm a test automation engineer. As someone who's passionate about all things automation, I'm thrilled to share some of my insights and experiences with you today, particularly when it comes to using Cypress.
If you're not already familiar with it, Cypress is a powerful test automation tool that's quickly gaining popularity in the industry. As a long-time user of Cypress myself, I've seen firsthand how it can help teams to streamline their testing process, improve their test coverage, and catch bugs earlier in the development cycle.
In this post, I'll be diving into some of the key trends and best practices that are shaping the industry right now, with a focus on how Cypress can help you take your automation game to the next level. Whether you're looking to optimize your test suite, troubleshoot common issues, or simply stay up-to-date with the latest automation tools and technologies, I've got you covered.
How to handle new tabs and browser windows in Cypress
One common challenge in test automation is dealing with new browser tabs or windows that open during a test. For example, if you click on a button that opens a new tab or window, you'll need to be able to switch to that tab or window in order to interact with it. But what we should keep on our mind is that we don't want to automate browser behaviour, we want to automate the actual app.
In the past, I used to search through the web for the best solution in order to be able to automate new tab and window and I will present you what approaches I am currently using when I need to handle one of those.
Lets start with new tab, first of all it depends how the web application has been developed. By that I mean if the button for example has attribute target=_blank or it opens new tab with the window.open method. Based on this we can have 2 approaches, first one is to change the value of target attribute to _self e.g.

Or we can remove the target attribute e.g.

What this does is that link that is inside href attribute is being opened in the same tab instead of being open in a new tab. That way we are able to access elements on the new page.
Now question that probably comes to your mind is, what if the element doesn't have target attribute, how would you automate this scenario?
As I mentioned above, new tab could be triggered by window.open method so the approach in Cypress would be to stub the window.open method and assert that it is being called with proper link e.g.
What this does is it creates a stub function that replaces window.open() method that can be controlled later on during testing. Alias is added too so we can assert the behaviour of stub function.
Cypress-map plugin
First of all, let me take this opportunity to thank Gleb Bahmutov for creating this great plugin!
Cypress-map is really complex plugin and I won't cover all the posibilites it has, but one of them that I often use and that makes me faster doing my daily work I will!
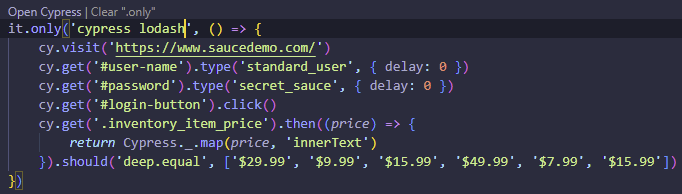
For example, you want to assert some text of list of elements in Cypress so one of the quicker ways that I was using in Cypress was Cypress._.map lodash method e.g.

This is one way of creating a new array of values by mapping each value in the input array through a mapping function.
Though now we can use cypress-map plugin and do the same thing with just one line of code e.g.
For more posibilites of this plugin you can visit https://github.com/bahmutov/cypress-map
I will cover more in the future indeed!
Thank you for reading this post!
Cheers!





Top comments (0)