WSO2 API Cloud delivers an enterprise-ready solution for creating, publishing, and managing all aspects of an API and its lifecycle. To register and get started with WSO2 API Cloud, go to http://wso2.com/cloud/api-cloud/
In my previous article, I was focusing on Designing, Initializing and Deploying APIs to the WSO2 API Cloud from the command line using the APIMCLI tool.
👉 Previous Article
In this article, we are focusing on adding mediation sequences, documents and API thumbnails from the command line using the APIMCLI tool, for APIs in the WSO2 API Cloud.
You can follow the same development environment configuration approach which I have explained in my previous article.
Once an API project is initialized and replaced the api.yaml file and swagger.json file with our actual files [EX api.yaml, swagger.json], I deployed the API using the CLI Tool to the WSO2 API Cloud platform as below :
The deployment approach was clearly explained in the previous article
Adding mediation sequences from CLI.
An API hosted in WSO2 API Cloud receives requests sent from your consumer applications to your backend, and then sends the responses from the backend to you. The default flow of events of an API hosted in WSO2 API Cloud is depicted in the diagram below.
If you need to modify or transform the requests and responses of your API, you need to engage a message mediation that intercepts the default flow. The API Gateway has a default mediation flow, which you can extend using mediation policies. You can create a custom mediation policy manually, or using a tool, and then engage it with the API. This will enable you to modify the default mediation flow for different use cases according to your requirement.
Learn more about WSO2 API Message Mediation Policies.
Here you can find out how to add mediation sequence policies from the WSO2 API Cloud Web UI
Let's see how we can do this with CLI
1. First of all you need to have prepared your in-flow, out-flow and
fault-flow Custom Mediation Policy files (.xml)
2. Here I have attached some sample sequence files for you to get hands-on experience and move forward with this article.
Download in-sequence , out-sequence, fault-sequence
3. You need to create a folder with the name of "Custom", inside every sequence directory in your API project folder structure and you have to keep your respective .XML files inside respective Custom folders.
As below :
SampleStore
│ ── api_params.yaml
│ ├── Docs
│ ├── Image
│ ├── Meta-information
│---------- ├── api.yaml
│---------- └── swagger.yaml
│ └── Sequences
│---------- ├── in-sequence
│-------------------- └── Custom
│------------------------------ └── in-seq.xml
│---------- ├── out-sequence
│-------------------- └── Custom
│------------------------------ └── out-seq.xml
│---------- └── fault-sequence
│-------------------- └── Custom
│------------------------------ └── fault-seq.xml
4. Then you need to enable custom mediation sequences in the API definition api.yaml file as well.
Just add these keys to the api.yaml :
# Mediation Sequence
inSequence: in_seq
outSequence: out_seq
faultSequence: fault_seq
Note that you can add and keep multiple sequence files in the custom folder and you can enable which one to be considered with these keys in api.yaml
5. Finally you need to log into the targeted tenant from the CLI as I explained in previous article, and import the API to the Targeted WSO2 API Cloud Tenant
#apimcli login <Environment> -u <Username> -p <Password>
apimcli login wso2apicloud -u mihindu@wso2.com@development -p PASS54687 -k
Also you can login like this :
#apimcli login <Environment>
apimcli login wso2apicloud
Username: mihindu@wso2.com@development
Password:
Logged into wso2apicloud environment
After logging in to the targeted tenant, you can import the API using the following command.
apimcli import-api -f ./path/SampleStore -e wso2apicloud --preserve-provider=false --update --verbose -k
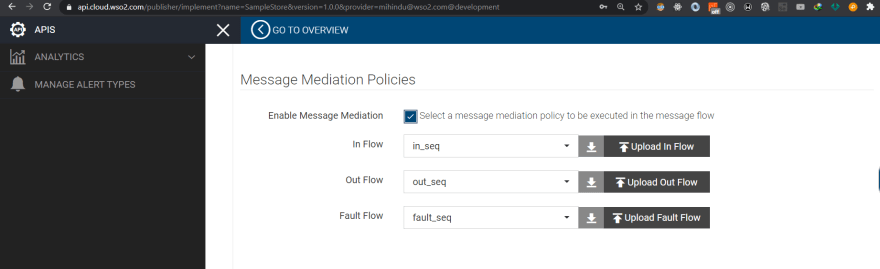
Go back to WSO2 API Cloud Web Platform and you can confirm that your changes have been updated in web UI successfully like this.
Adding API Documents from the CLI.
WSO2 API Cloud enables you to upload documentations to your API projects from the Web UI.
Let's see how we can add documents to Cloud API Projects using the CLI tool.
1. You need to have prepared the documents that you want to upload to your API Project.
2. Keep your documents in the following directory.
SampleStore > Docs > FileContents > ...
SampleStore
│ ── api_params.yaml
│ ├── Docs
│---------- ├── FileContents
│-------------------- └── doc1.md
│---------- └── docs.json
│ ├── Image
│ ├── Meta-information
│---------- ├── api.yaml
│---------- └── swagger.yaml
│ └── Sequences
│---------- ├── in-sequence
│---------- ├── out-sequence
│---------- └── fault-sequence
3. Then you need to create and maintain a docs.json file to configure the documents with the API Cloud you added to the above directory.
SampleStore > Docs > docs.json
Here you can maintain a seperate object for each and every document you added and configure id,name,summary,sourceType,visibility,lastUpdate,filePath
[
{
"id": "61d20220-9b81-427f-a189-db933b06a070",
"type": "HOWTO",
"name": "ReadMe",
"summary": "ReadMe",
"sourceType": "FILE",
"visibility": "API_LEVEL",
"lastUpdated": "Jan 13, 2021 9:45:43 PM",
"filePath": "README.md"
}
]
5. Then you need to enable this key like below in api.yaml API definition as well.
# Enabling Documents Adding
documents: []
5. Finally again you need to log into the targeted tenant from the CLI as I explained above, and import the API to the Targeted WSO2 API Cloud Tenant
apimcli import-api -f ./path/SampleStore -e wso2apicloud --preserve-provider=false --update --verbose -k
Go back to WSO2 API Cloud Web Platform and you can confirm that your documents have been updated in web UI successfully like this.
Adding API Project Thumbnails from the CLI.
You can upload API Project Thumbnails from the WSO2 API Cloud Web UI as usual.
Here I will show you how you can add a thumbnail using the CLI tool.
1. There are few standard wso2 guidelines you need to follow when setting up a thumbnail image. (Download sample icon.jpeg)
- Thumbnail image must be in the size of 100px X 100px
- Thumbnail image must be renamed as "ïcon.jpeg"
2. Then you need to place the image in the following directory.
SampleStore
│ ├── Image
│---------- └── icon.jpeg
3. Finally again you need to log into the targeted tenant from the CLI as I explained above, and import the API to the Targeted WSO2 API Cloud Tenant
apimcli import-api -f ./path/SampleStore -e wso2apicloud --preserve-provider=false --update --verbose -k
Go back to WSO2 API Cloud Web Platform and you can confirm that your thumbnail changes have been updated in web UI successfully like this.
👉 What's Next?
Thank You
Hope you all enjoyed and learned something from this. Let me know your comments and suggestions in the discussion section.
👉 Visit me - https://mihinduranasinghe.com/








Top comments (0)